更新记录
0.0.8plus(2021-08-18) 下载此版本
当前版本
0.0.8 (2021-08-20)
- 支持访客信息定制和展示
- 支持抖音小程序
0.0.8(2021-08-18) 下载此版本
当前版本
0.0.8 (2021-08-20)
- 支持访客信息定制和展示
- 支持抖音小程序
0.0.7(2020-10-14) 下载此版本
- 支持插槽,所以更好看
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.0.5 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
当前版本
0.0.8 (2021-08-20)
- 支持访客信息定制和展示
- 支持抖音小程序
简介
idea-kefu 为uniapp、apicloud等用户接入客服提供了即插即用的解决方案。
官网地址
http://kefu.techidea8.com/开发文档地址地址如下
http://kefu.techidea8.com/html/wiki使用须知
使用该方案必须在法律规定的范围内使用。不得用户博彩、色情等非法用户。
功能说明
本组件支持小程序、H5、和APP。客服端联通app/微信公众号/桌面端,功能强大
- 支持文字消息
- 支持图片消息
- 支持客户表单
- 支持emoj斗图
- 客服数目不受限制
- 支持模板消息提醒
- 支持短信提醒
- 支持APP提醒
- 支持关键字自动回复
- 支持后台统计
- 支持插槽
界面展示
本系统包括访客组件和客服应用俩部分。其中访客组件支持小程序、app、公众号。客服工作台程序为我们提供的工作台,包括公众号、APP、客服端,商户可以自选一种。
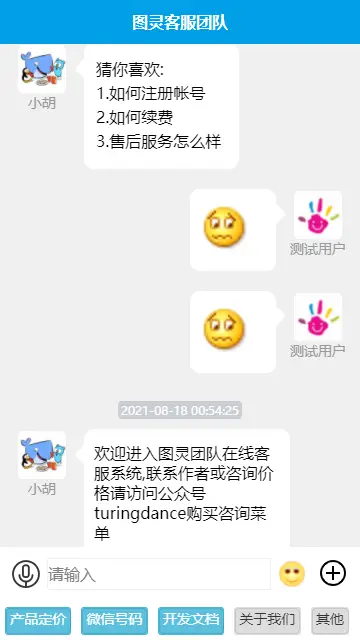
访客组件界面展示
- 访客界面

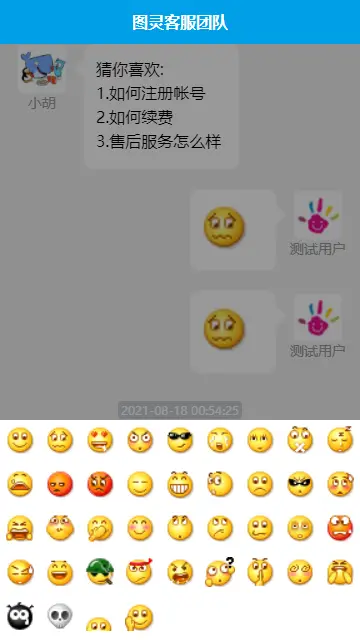
- 表情包界面

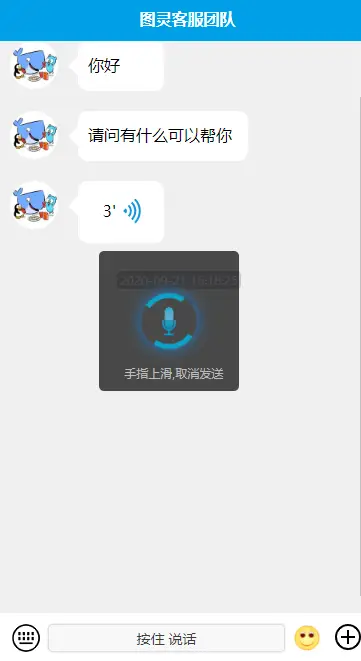
- 支持语音

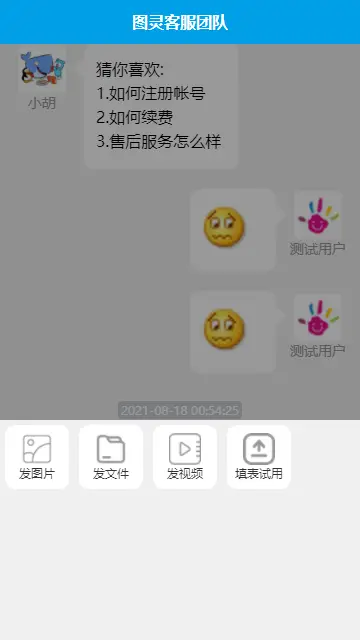
- 其他交互界面如表单图片视频

客服app界面
- 当前咨询界面,支持视频、图片、表情和文字

- 历史记录界面

- 个人中心界面

- 询单管理界面

公众号推送展示

客服桌面程序展示

客服组件使用方法
HBuilderX 2.5.5起支持 easycom 组件模式。在使用 uni-ui 的时候,只要uni-ui 组件 安装在项目的 components 目录下,并符合 components/组件名称/组件名称.vue 目录结构。就可以不用引用、注册,直接在页面中使用 uni-ui 组件
使用示例
<template>
<view>
<IdeaKefu :siteid="siteId" ></IdeaKefu>
</view>
</template>
<script>
import IdeaKefu from "@/components/idea-kefu/idea-kefu.vue"
export default {
components:{
IdeaKefu
},
data() {
//siteid 通过 阅读 http://kefu.techidea8.com/html/wiki/ 获得
return {
siteId:2,
}
},
onLoad(opts) {
//通过 http://kefu.techidea8.com/html/wiki/
//可以通过如下方式传入客服ID
//this.siteId = +opts.siteid
},
methods: {
}
}
</script>参数说明
| 属性名 | 类型 | 是否必须 | 默认值 | 说明 |
|---|---|---|---|---|
| siteid | String或Number | 是 | 无 | 必须后端申请,具体见 1.2. 集成准备工作 如何获取siteid |
| uid | String | 否 | 无 | 指定客户端访客的ID,如果不指定,系统将采用uuid算法自动为客户进行分配 |
| uavatar | String | 否 | 无 | 指定客户端访客的头像,如果不指定,系统将采用默认图片 |
| uname | String | 否 | 无 | 指定客户端访客的昵称,如果不指定,系统将不显示访客昵称 |
| uxtern | String | 否 | 无 | 指定客户端访客的个人主页,坐席端可以通过点击头像进行查看,如果不指定,点击头像将无反应 |
| kfid | Number | 否 | 0 | 指定哪一个客服处理,客服编号来自管理后台http://console.kefu.techidea8.com/corp/kefu客服列表ID字段,如果不指定,系统将采用负载均衡算法自动为访客分配 |
| https | Boolean | 否 | true | 默认使用https,如果使用http,则此处为false |
| showtime | Boolean | 否 | false | 是否显示时间标签,显示时间标签后系统将在会话顶部展示时间标签信息 |
| logo | String | 否 | ../static/idea-kefu/logo.jpg | 客服的头像,可以为网络图像如http://xxx.jpg |
| bgcolorl | String | 否 | #fff | 左侧聊天气泡背景色,默认为白色 |
| colorl | String | 否 | #000 | 左侧聊天气泡字体颜色,默认为黑色 |
| bgcolorr | String | 否 | #fff | 右侧聊天气泡背景色,默认为白色 |
| colorr | String | 否 | #000 | 右侧聊天气泡字体颜色,默认为黑色 |
| btncolor | String | 否 | #42b8f4 | 发送按钮背景色 |
| addonfile | PluginAttr | 否 | {show:true,pic:"/static/idea-kefu/icon/fujian.png",txt:"发文件"} | 发送文件按钮 |
| addonimage | PluginAttr | 否 | {show:true,pic:"/static/idea-kefu/icon/image.png",txt:"发图片"} | 发送视频按钮 |
| addonvideo | PluginAttr | 否 | {show:true,pic:"/static/idea-kefu/icon/video.png",txt:"发视频"} | 发送图片按钮 |
| addonform | PluginAttr | 否 | {show:true,pic:"/static/idea-kefu/icon/shiyong.png",txt:"填表试用"} | 发送表单按钮 |
PluginAttr属性说明
| 属性名 | 类型 | 是否必须 | 例 | 说明 | |
|---|---|---|---|---|---|
| show | Boolean | 否 | true | 是否显示该插件,若不配置,则默认为true | |
| pic | String | 否 | /static/idea-kefu/icon/fujian.png | 插件的图标 | 若不配置,则试用默认参数 |
| txt | String | 否 | 发文件 | 插件下的描述性文字,若不配置,则试用默认参数 |
事件
| 事件名 | 类型 | 说明 |
|---|---|---|
| version | function(e)=>{} | e表示软件版本 |
| onmsg | function(e)=>{} | e数据格式如下{num:int,msg:Msg},msgnum代表当前已累计消息条数,msg代表当前消息对象 |
Msg属性说明
| 属性名 | 类型 | 是否必须 | 例 | 说明 | ||
|---|---|---|---|---|---|---|
| media | string | 是 | txt | 消息meidia类型,支持txt(文本),pic(图片),emoj(表情包),video(视频),audio(音频) | ||
| cmd | Number | 是 | 2 | 2:访客发布消息,1:客服发布消息 | ||
| content | String | 是 | 对应具体内容,media=txt时,对应文字内容,media=pic | audio | video时,对应图片链接地址,media=emoj时对应表情ID(0-40) | |
| amount | number | 否 | 用于存放数据,media=audio时,对应音频时长(秒) | |||
| createat | String | 否 | 消息创建时间,yyyy-MM-dd hh:mm:ss | |||
| rid | number | 否 | 会话id | |||
| kfid | number | 否 | 会话分配的客服id | |||
| uid | string | 否 | 访客标识即访客ID |
方法
| 方法名 | 类型 | 说明 |
|---|---|---|
| createLocalMsg | function(localMsg)=>{} | 创建本地消息,即在聊天框中展示一条本地消息,该消息并不发送到客服 |
| getVersion | function()=>{} | 返回当前版本信息 |
localMsg属性说明
| 属性名 | 类型 | 是否必须 | 例 | 说明 | ||
|---|---|---|---|---|---|---|
| media | string | 是 | txt | 消息meidia类型,支持txt(文本),pic(图片),emoj(表情包),video(视频),audio(音频) | ||
| content | String | 是 | 对应具体内容,media=txt时,对应文字内容,media=pic | audio | video时,对应图片链接地址,media=emoj时对应表情ID(0-40) | |
| amount | number | 否 | 用于存放数据,media=audio时,对应音频时长(秒) | |||
| createat | String | 否 | 消息创建时间,yyyy-MM-dd hh:mm:ss |
调用案例
let msg = {}
msg.cmd = 2
msg.media = "txt"
msg.content = "这是测试文字"
this.$refs.kefu.createLocalMsg(msg)slot
插槽效果如下

welcome插槽
该插槽用来修饰首次进入欢迎语
<view slot="welcome" class="welcome">
<text>猜你喜欢:</text>
<text @click="howtoregister">1.如何注册帐号</text>
<text @click="howtorenew">2.如何续费</text>
<text @click="howtoservice">3.售后服务怎么样</text>
</view>
footer插槽
该插槽用来修饰底部自定义区域,该区域可以定义一些常用的问题,然后调用createLocalMsg方法显示
<view slot="footer" class="footer">
<button class="btn btn-info" @click="showprice">产品定价</button>
<button class="btn btn-info" @click="showwx">微信号码</button>
<button class="btn btn-info" @click="wiki">开发文档</button>
<button class="btn " @click="howtoregister">关于我们</button>
<button class="btn " @click="howtoregister">其他</button>
</view>showprice(){
let msg = {}
msg.media = "txt"
msg.content = "普通版免费,至尊豪华定制版10000起订!"
this.$refs.kefu.createLocalMsg(msg)
}
showwx(){
let msg = {}
msg.media = "pic"
msg.content = "http://kefu.techidea8.com/html/wiki/assets/image/kf1.jpg"
this.$refs.kefu.createLocalMsg(msg)
}如何获取siteid
前往kefu.techidea8.com注册即可获得siteid,具体请前往开发文档
http://kefu.techidea8.com/html/wiki/part1/prepare.html小程序等合法域名设置
mp.weixin.qq.com后台合法域名配置如下,
uploadFile,downloadFile,request合法域名都配置成
https://kefu.techidea8.comsocket合法域名配置为
wss://kefu.techidea8.com另外需要特别注意,因为小程序https和wss,因此需要设置https属性为true
<IdeaKefu :siteid="siteId" :https="true" btncolor="#ff0066" ></IdeaKefu>如何绑定公众号进行消息推送
系统支持公众号模板消息推送,关注下列公众号,并在http://console.kefu.techidea8.com/corp/kefu页面扫描二维码,即可开通微信客服

如何下载客服APP
参考 http://kefu.techidea8.com/html/wiki/part1/kfapp.html
隐私、权限声明
- 本插件需要申请的系统权限列表: 无
- 本插件采集的数据、发送的服务器地址、以及数据用途说明: 无
- 本插件是否包含广告,如包含需详细说明广告表达方式、展示频率: 无


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 1192
下载 1192
 赞赏 0
赞赏 0

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号