更新记录
2.0.8(2021-03-09) 下载此版本
- 优化缓存数据方法
- 修复图片多时页面卡顿问题
- 调整缓存方法导出
2.0.7(2020-10-13) 下载此版本
- 修复小程序无法自定义样式
2.0.6(2020-10-10) 下载此版本
- 修复图片地址修改显示不刷新
- 优化缓存图片
- 新增示例项目
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
✨ Feature
- UNIAPP APP 平台(vue)上图片缓存组件
- 可兼容其他平台写法
🥗 Install
- 在 uni-app 插件市场右上角选择
使用HBuilderX 导入插件或者下载插件ZIP - 将下载解压后的
img-cache文件夹,复制到components目录内
🥐 Usage
由于 uni-app 的 easycom,可以不用引用、注册,直接在页面中使用
<img-cache src="https://example.com/image.png"></img-cache>🥪 API
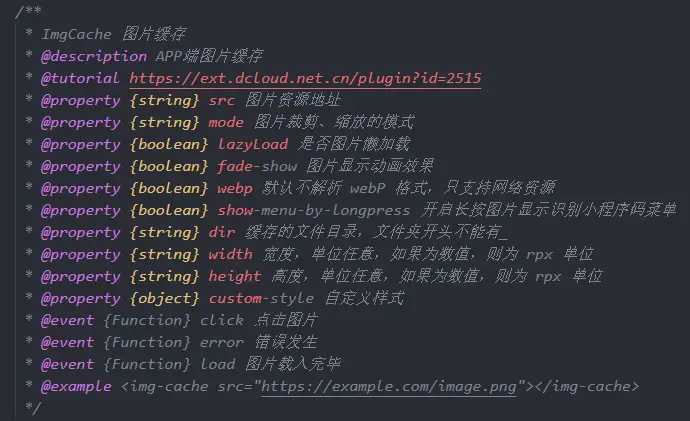
Props
image的属性在img-cache组件上是一样可以用的,这里在原有的基础上加了几个属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| dir | string | imgcache | 缓存的文件目录,文件夹开头不能有_ |
| width | string | number | - | 宽度,单位任意,如果为数值,则为 rpx 单位 |
| height | string | number | - | 高度,单位任意,如果为数值,则为 rpx 单位 |
| custom-style | object | - | 自定义样式,自定义样式宽高权重大于属性设定的宽高 |
Events
| 属性名 | 类型 | 说明 |
|---|---|---|
| click | HandleEvent | 点击事件,请勿使用 @tap 点击事件,微信小程序无效,返回值为点击事件及参数 |
Method
// 引入
import { resolveFile, getDirSize, removeDir, formatSize, storage } from '@/components/img-cache';① 处理缓存文件(路径格式查看RelativeURL)
resolveFile(url)
getDirSize(dir)
- 获取目录大小
- 参数:
dir<string>目录地址 - 返回:
Promise<number>目录大小,单位字节
removeDir(dir)
- 删除目录
- 参数:
dir<string>目录地址 - 返回:
Promise<boolean>删除状态
formatSize(size)
- 格式化字节大小
- 参数:
size<number>字节大小 - 返回:
string转换后的文字
② 处理缓存数据
storage.clear()
- 清空缓存数据


 收藏人数:
收藏人数:
 https://github.com/ponjs/imgcache
https://github.com/ponjs/imgcache
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 11752
下载 11752
 赞赏 4
赞赏 4

 下载 8967492
下载 8967492
 赞赏 1305
赞赏 1305















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号