更新记录
1.0.0(2020-08-07) 下载此版本
V1.0.0
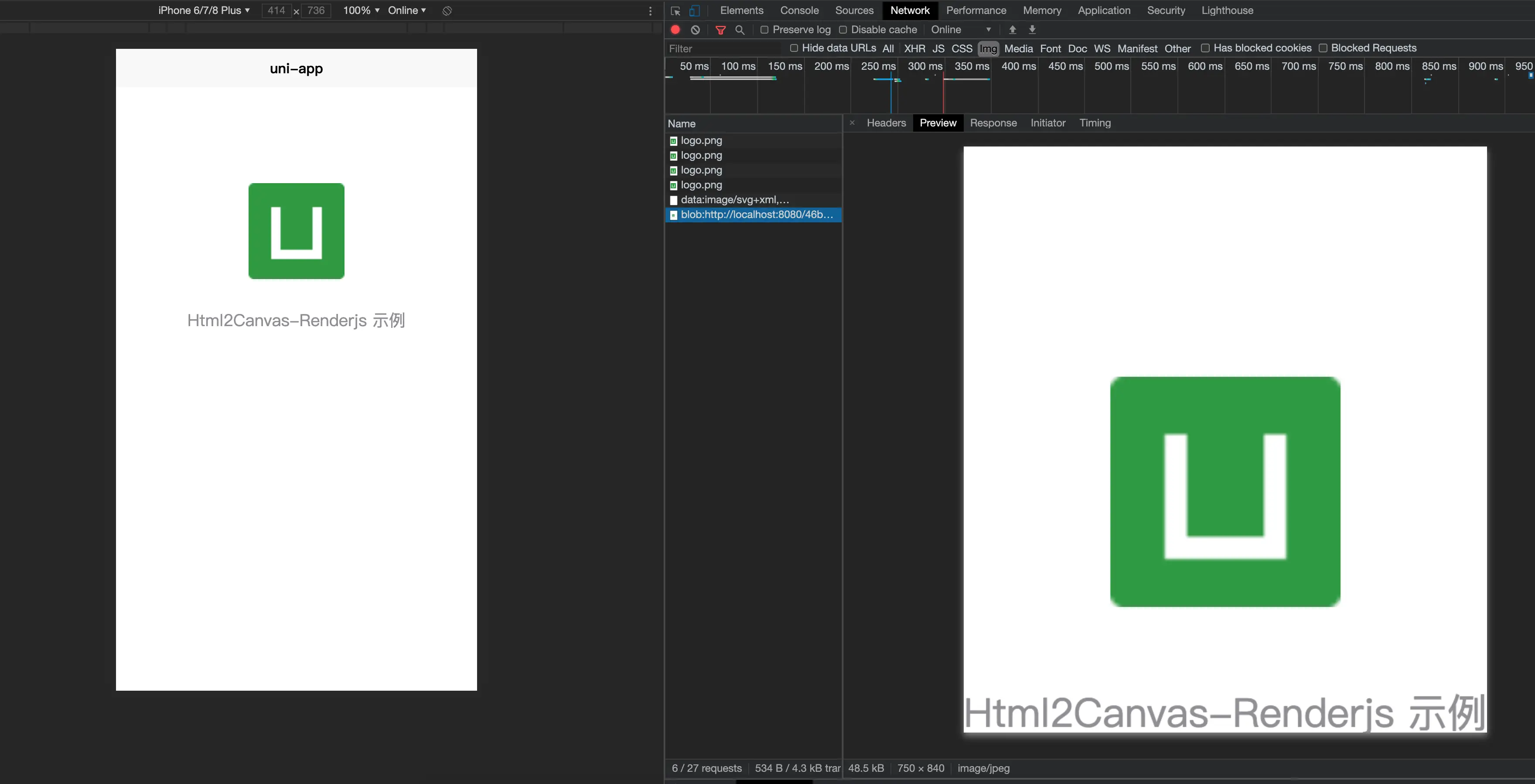
基于renderjs机制封装的html2canvas示例
平台兼容性
什么是 Html2Canvas
html2canvas 能够实现在用户浏览器端直接对整个或部分页面进行截屏。这个html2canvas脚本将当页面渲染成一个Canvas图片,通过读取DOM并将不同的样式应用到这些元素上实现。它不需要来自服务器任何渲染,整张图片都是在客户端浏览器创建。
关于兼容性
此插件只适用于APP项目(Android/Ios)、Web项目,不支持小程序!!
使用说明
- 请先安装html2canvas,在项目根目录执行 npm install html2canvas --save
- 为避免出现跨域问题,建议将图片转为Base64字符串后使用。
- 该插件最终输出的图片文件为Base64格式,需搭配image-tools将图片保存到临时目录,再次感谢该插件作者!
- 确保在dom完成渲染后,再传入DomId,受限于renderjs的通信机制,目前只能通过这个方式来通知html2canvas执行操作。
- 本插件仅基于renderjs做封装演示,html2canvas官网有更多参数可根据业务场景自由定制。
传入参数
| 属性名 | 是否必填 | 值类型 | 说明 |
|---|---|---|---|
| domId | 是 | String | Dom节点id名称,保证在渲染完毕后再赋值 |
事件
| 属性名 | 是否必填 | 值类型 | 说明 |
|---|---|---|---|
| @renderFinish | 是 | String | html2canvas执行完毕后通知组件,Base64参数 |


 收藏人数:
收藏人数:
 https://github.com/zjcboy/html2canvas-renderjs
https://github.com/zjcboy/html2canvas-renderjs
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 6220
下载 6220
 赞赏 0
赞赏 0

 下载 8670518
下载 8670518
 赞赏 1216
赞赏 1216















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号