更新记录
2.0.2(2022-09-17) 下载此版本
- 修复图片删除
2.0.1(2022-09-16) 下载此版本
- 修改文档
2.0.0(2022-09-16) 下载此版本
- 支持 Vue 3
- 图片数组支持对象元素
- 新增删除确认
- 解决了一些已知问题
- 调整为 uni_modules 目录规范
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.2.8 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
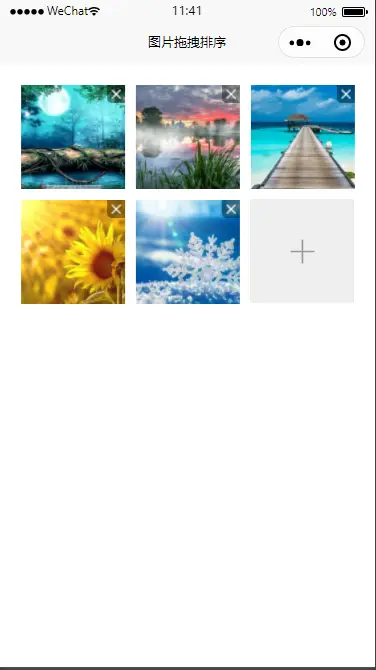
图片拖拽排序插件
1. H5 和微信小程序已测试通过
2. App 和其他平台小程序未测试,大概率支持
3. 非uni_modules版本未更新
shmily-drag-image
点击预览、长按拖拽排序、自定义添加图片、删除确认、支持对象数组
预览
您可以通过微信扫码,查看最佳的演示效果。

基本使用:
<shmily-drag-image v-model="list"></shmily-drag-image>
export default {
data() {
return {
list: [
'http://web.shmily.ren/shmily-drag-image/static/1.jpg',
'http://web.shmily.ren/shmily-drag-image/static/2.jpg',
'http://web.shmily.ren/shmily-drag-image/static/3.jpg',
]
}
}
}自定义添加、删除确认:
<shmily-drag-image v-model="list" :addImage="addImage" :delImage="delImage"></shmily-drag-image>
export default {
data() {
return {
list: [
'http://web.shmily.ren/shmily-drag-image/static/1.jpg',
'http://web.shmily.ren/shmily-drag-image/static/2.jpg',
'http://web.shmily.ren/shmily-drag-image/static/3.jpg',
]
}
},
methods:{
addImage() {
// 将图片地址添加到图片数组
this.list.push('http://web.shmily.ren/shmily-drag-image/static/4.jpg')
},
delImage(done) {
uni.showModal({
content: '是否删除?',
success: (res) => {
if(res.confirm) {
// 执行 done() 删除
done()
}
}
})
}
}
}支持对象数组:
<shmily-drag-image v-model="list" keyName="src"></shmily-drag-image>
export default {
data() {
return {
list: [
{
src: 'http://web.shmily.ren/shmily-drag-image/static/1.jpg',
},
{
src: 'http://web.shmily.ren/shmily-drag-image/static/2.jpg',
},
{
src: 'http://web.shmily.ren/shmily-drag-image/static/3.jpg',
}
]
}
}
}属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| v-model | Array | [ ] | 图片数组,元素为图片地址字符串或对象,默认为Array<String> |
| keyName | String | null | 从图片数组元素对象中读取的键名 |
| number | Number | 6 | 图片数量限制 |
| imageWidth | Number | 0 | 图片父容器宽度(实际显示的图片宽度为 imageWidth / 1.1 ),单位 rpx。imageWidth > 0 则 cols 无效 |
| cols | Number | 3 | 图片列数 |
| borderRadius | Number | 0 | 图片圆角,单位 rpx |
| padding | Number | 10 | 图片周围空白填充,单位 rpx |
| scale | Number | 1.1 | 拖动图片时放大倍数 [0, ∞) |
| opacity | Number | 0.7 | 拖动图片时不透明度 |
| addImage | Function | null | 自定义添加,见上方示例 |
| delImage | Function | null | 删除确认,见上方示例 |


 收藏人数:
收藏人数:
 https://github.com/shmilyany/shmily-drag-image
https://github.com/shmilyany/shmily-drag-image
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(16)
赞赏(16)

 下载 7277
下载 7277
 赞赏 16
赞赏 16

 下载 9109781
下载 9109781
 赞赏 1356
赞赏 1356















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号