更新记录
1.0.0.4(2020-08-13) 下载此版本
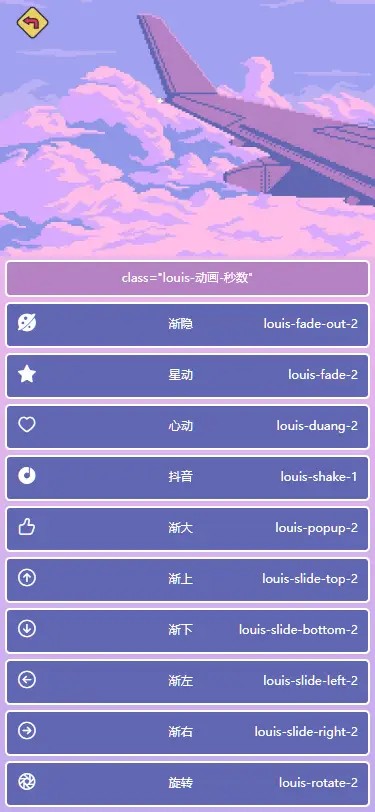
增加了过渡动画类,修复了字体大小rpx的问题.
1.0.0.3(2020-07-28) 下载此版本
更新盒子模型为组件属性模式
1.0.0.2(2020-07-23) 下载此版本
1.0.0.1
查看更多平台兼容性
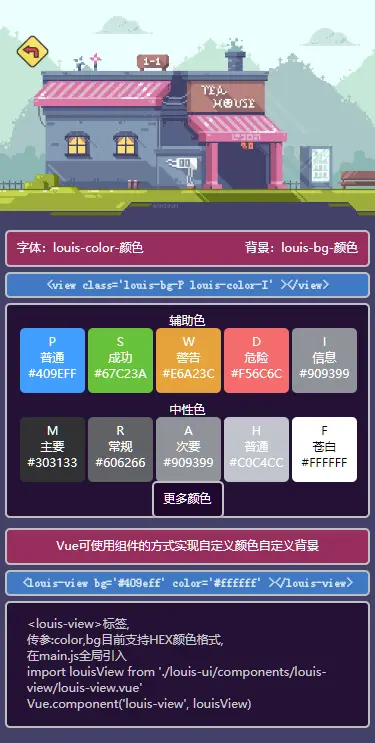
LouisUI
介绍
以类名驱动的样式库,兼容uni-app以普通H5
软件架构
软件架构说明
安装教程
将louis-ui文件放到指定项目中即可
<style lang="scss"> @import '@/louis-ui/louisui.scss'; </style>使用说明
https://static-9fd1c060-962b-4b77-844d-3d15a7e63e99.bspapp.com/#/


 收藏人数:
收藏人数:
 https://gitee.com/xu_xi/Louis-UI
https://gitee.com/xu_xi/Louis-UI
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)





 下载 234
下载 234
 赞赏 1
赞赏 1

 下载 9695636
下载 9695636
 赞赏 1530
赞赏 1530















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号