更新记录
1.0.0(2020-07-22) 下载此版本
v 1.0.0
平台兼容性
这是一个uniapp项目请求sdk,请在HBuilderX中使用。
1.在根目录引入文件包,配置请求。
├── pages
├── du-server
打开 request.js自行配置请求。
// Request baseUrl
const url_all = {'DEV':'https://****api','BUILD':'https://****api'}
// Default configuration
options.header = {
// 'content-type': 'application/x-www-form-urlencoded',
// 'accessToken': `${token}`
};2.在du-server/api.js中添加请求api。
<!-- example -->
export function logout(params) {
return request({
url: '/logout', //api path
method: 'POST', //GET POST PUT
params
})
}
3.在页面中使用。
import { logout } from "@/du-server/api.js"
<!-- 一般使用 -->
logout( params || /Object/String/ArrayBuffer).then(data=>{
})
<!-- 同步使用 -->
logout( params || /Object/String/ArrayBuffer).then(data=>{
return logout2( /Object/String/ArrayBuffer ).then(data=>{})
}).then(e=>{
<!-- succeed -->
}).catch({});
or
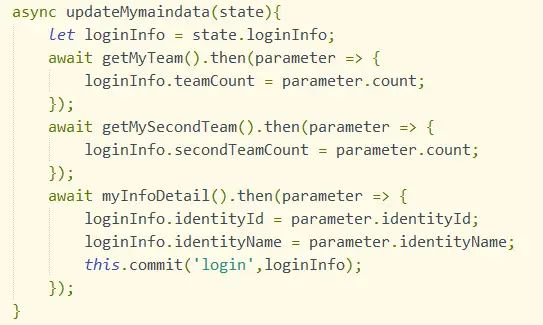
methods :{
async onlogout{
await logout( /Object/String/ArrayBuffer ).then(data=>{})
await logout2( /Object/String/ArrayBuffer ).then(data=>{})
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 1682
下载 1682
 赞赏 0
赞赏 0

 下载 8968320
下载 8968320
 赞赏 1305
赞赏 1305















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号