更新记录
1.0.0(2020-07-20) 下载此版本
本版本支持的输入类型有:text(文本框)、password(密码框)、radio(单选)、checkbox(多选)、file-img(图片上传)、texts(文本组合框)
平台兼容性
使用本模板需要修改formzch.js里的第55行ajax的url参数为你的提交地址
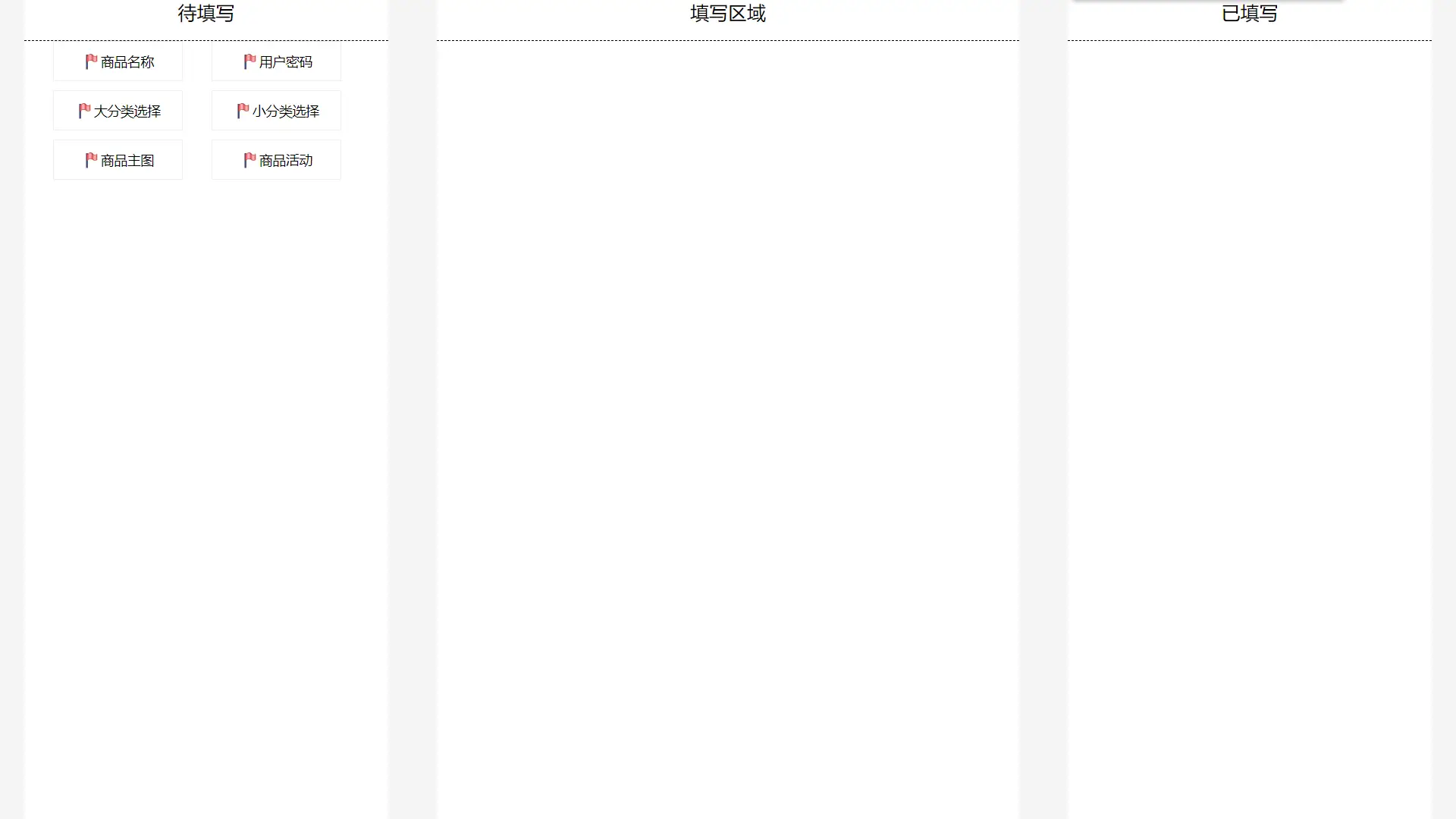
在index.html中创建script标签至最下方 调用createLiList方法 方法参数为json格式[{},{},{},......]
创建文本框的格式 {"name":"字段名(提交后取值也是这个)","type":"text(文本框固定为text)","title":"页面中显示的文字"}
创建密码框的格式 {"name":"字段名(提交后取值也是这个)","type":"password(密码框固定为password)","title":"页面中显示的文字"}
创建单选的格式 {"name":"字段名(提交后取值也是这个)","type":"radio(单选固定为radio)","title":"页面中显示的文字","data":json数组} json数组 = [{"text":"显示文字","value":"单选按钮的值"},.....]
创建多选的格式 {"name":"字段名(提交后取值也是这个)","type":"checkbox(多选固定为checkbox)","title":"页面中显示的文字","data":json数组} json数组 = [{"text":"显示文字","value":"多选按钮的值"},......]
创建图片上传的格式 {"name":"字段名(提交后取值也是这个)","type":"file-img(图片上传固定为file-img)","title":"页面中显示的文字"}
创建组合框的格式 {"name":"字段名(提交后取值也是这个)","type":"texts(组合框固定为texts)","title":"页面中显示的文字","pjie":"组合框拼接内容"} 若input1内容为a,input2内容为b 若组合框拼接内容 = & 则拼接后的内容为:a&b


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)

 下载 26
下载 26
 赞赏 1
赞赏 1

 下载 9692401
下载 9692401
 赞赏 1528
赞赏 1528















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号