更新记录
0.0.2(2020-07-17)
下载此版本
移除 组建中引用的uni scss常量
0.0.1(2020-07-17)
下载此版本
初次提交
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
√ |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
说明
小程序插件、同时支持钉钉和微信小程序,其他平台未测试
引入
import DropMenuGroup from "@/components/fs-drop-menu-group/drop-menu-group.vue"
export default {
components: {
DropMenuGroup,
}
}
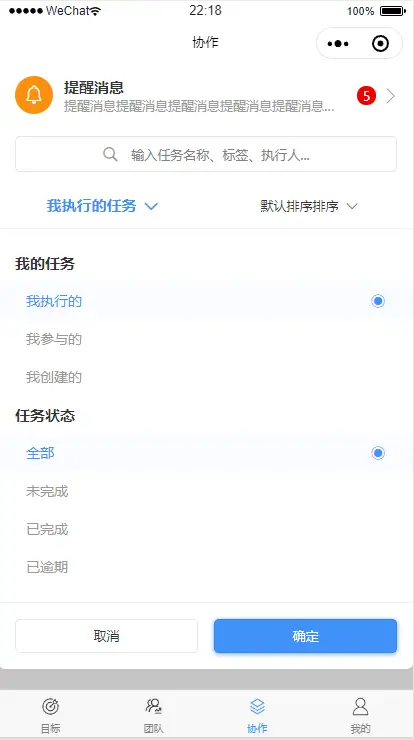
使用
<DropMenuGroup v-model="optionValue" :option="option"/>
数据
data() {
return {
///默认选中值
optionValue:{ownType: "own", taskState: "all", sortType: "default"},
///下拉菜单选择池
option:[{
title: '筛选', //标题
showKey: 'ownType', //当选项中【optionClass】该字段有选项激活值时,值将覆盖掉标题字段
showCompany:"任务",//补充到 【showKey】后面的单位
optionClass: {
ownType: {
title: '我的任务',
optionValue: {
own: '我执行的',
part: '我参与的',
create: '我创建的',
}
},
taskState: {
title: '任务状态',
optionValue: {
all: '全部',
incomplete: '未完成',
done: '已完成',
overdue: '已逾期',
}
},
}
},
{
title: '排序', //标题
showKey: 'sortType', //当选项中【optionClass】该字段有选项激活值时,值将覆盖掉标题字段
showCompany:"排序",//补充到 【showKey】后面的单位
optionClass: {
sortType: {
title: '排序方式',
optionValue: {
default: '默认排序',
lastCutOff: '按最近截止',
lastUpdate: '按最近更新',
lastCreate: '按最近创建',
topLevel: '按最高优先级',
}
},
}
},
]
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 388
下载 388
 赞赏 0
赞赏 0

 下载 8963284
下载 8963284
 赞赏 1302
赞赏 1302















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号