更新记录
2.0.6(2025-03-13) 下载此版本
- 小工具显示逻辑修改
2.0.5(2025-03-13) 下载此版本
- 适配小程序
2.0.4(2025-03-08) 下载此版本
- 发送框按钮增加loading状态
- loading效果插件地址:https://ext.dcloud.net.cn/plugin?id=7339
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 4.0 app-vue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | √ | √ | √ | √ | √ | × |
byt-ai-agent-uni 插件文档
项目接入流程
一、引入样式文件
在项目的 uni.scss 文件或者App.vue文件(二选一)中引入
@import "@/uni_modules/byt-ai-agent-uni/index.scss";二、全局注册组件
配置之后就可以全局使用核心对话组件
注意:如果组件包位置不在uni_modules中则无效,需要路径引入组件使用
"custom": {
"^byt-(.*)": "@/uni_modules/byt-ai-agent-uni/components/agent-dialogue/byt-$1/byt-$1.vue",
}三、调用组件的方式
1、页面调用
组件包内置示例页面
在pages.json注册两个页面
```json
// ai对话列表页面
{
"path": "uni_modules/byt-ai-agent-uni/pages/listHome",
"style": {
"navigationBarTitleText": "ai对话智能体列表",
"navigationStyle": "custom",
"enablePullDownRefresh": false,
"disableScroll": true,
"app-plus": {
"bounce": "none" // 将回弹属性关掉
}
}
},
// ai对话主对话页面
{
"path": "uni_modules/byt-ai-agent-uni/pages/index",
"style": {
"navigationBarTitleText": "ai对话",
"navigationStyle": "custom",
"enablePullDownRefresh": false,
"disableScroll": true,
"app-plus": {
"bounce": "none" // 将回弹属性关掉
}
}
},2、组件调用
1、组件地址引入调用(可以参考页面调用的 ai 对话页面)
//此方法小程序不适配
import { BytDialogue } from '@/uni_modules/byt-ai-agent-uni/components';
// 通用方法
import BytDialogue from '@/uni_modules/byt-ai-agent-uni/components/agent-dialogue/byt-dialogue/byt-dialogue.vue';2、也可以直接调用 (设置了全局注册组件规则)
<byt-dialogue
:config="agentConfig"
:agentId="agentId"
:agentName="agentName"
></byt-dialogue>3、组件 props
props: {
config: {
type: Object,
default: () => ({
// 主体内容
main: {
// 背景色
// (1.数字类型, 1-4
background: 1,
// (2.对象类型 { type: 'image' | 'linear' | 'coLor' }
//背景图片
// background: {
// type: 'image',
// url: "https://img.yummall.cn/baiyetong/byt-uni-ui/role_icon_1.svg", // 1-4
// },
//渐变色
// background: {
// type: 'linear',
// url: "-webkit-linear-gradient(top, #ffffff, #f3f4f8 120rpx)", // 1-4
// },
//纯色
// background: {
// type: 'color',
// url: "rgb(217 224 255)", // 1-4
// },
// 背景角色图片
role: 1, // 1-4
},
// 头部启动栏欢迎语
startup: {
// 欢迎语
tip: "我是红商AI助手。您有任何关于红商集团的问题,我可以随时帮您解答。",
//欢迎语人物头像
avatar: "https://img.yummall.cn/baiyetong/byt-uni-ui/role_icon_1.svg" // 1,2
},
// 猜你喜欢提示语组件显示开关
guess: false,
// 输入框音频识别开关
audio: true,
// 基础消息配置
message: {
// 回答等待状态提示语
answerWait: 'AI助手思考中',
// 打开组件问候语
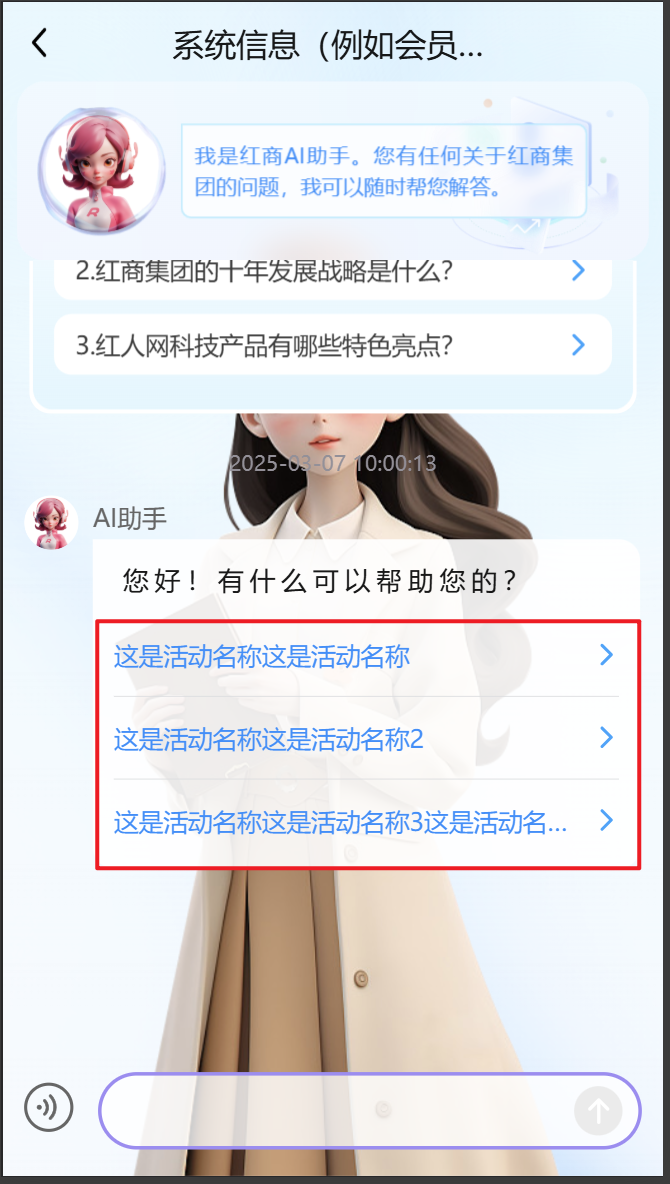
greeting: '您好!有什么可以帮助您的?'
},
// 支持的消息类型,目前支持 text、chart,其他类型后续待开发
typeWhiteList: ['text', 'activity', 'coupon', 'goods', 'chart', 'tables', 'action', 'image'],
// 消息角色配置
roles: {
// AI助手消息配置
ai: {
// 有名称就显示,没有就不显示
name: 'AI助手',
// 头像
avatar: 'https://img.yummall.cn/baiyetong/byt-uni-ui/role_icon_1.svg', // 1,2
// 位置
placement: 'start'
},
// 用户消息配置
user: {
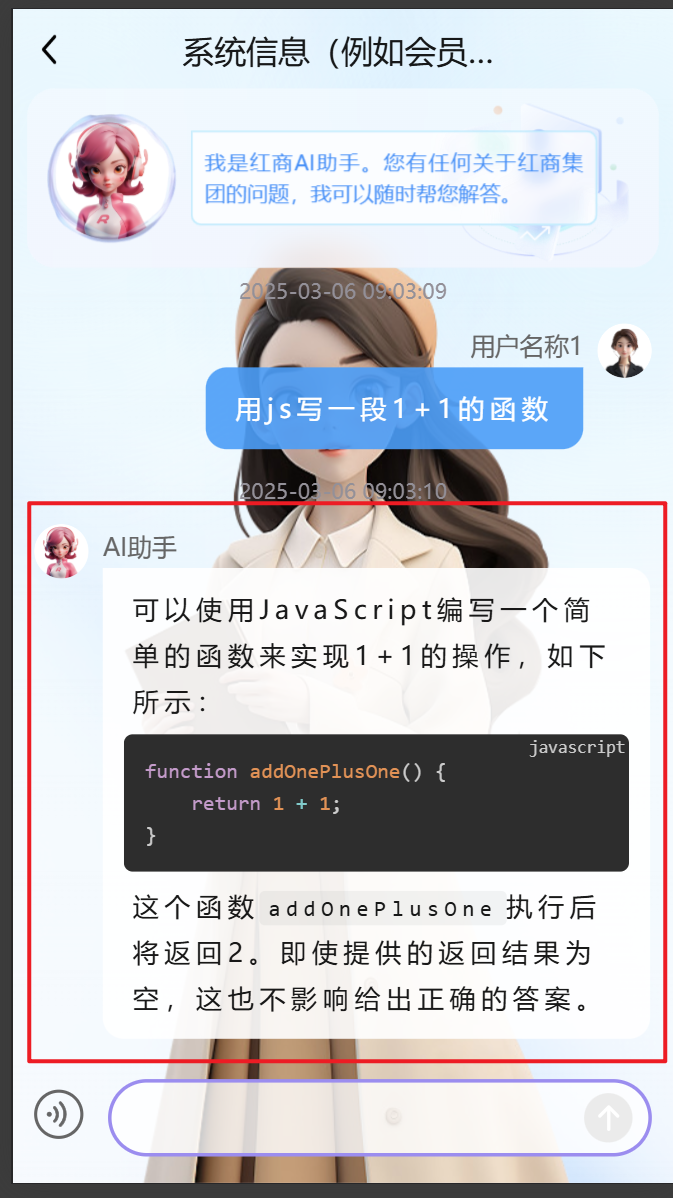
name: '用户名称1',
avatar: 'https://img.yummall.cn/baiyetong/byt-uni-ui/default_avatar.png',
placement: 'end'
}
},
// 业务用户信息
userInfo: {
//用户id必传,查询历史消息需要
userId:"1670672134393978882"
}
})
},
//ai对话智能体id(必传!!)没有则不可使用
//1、如果有智能体列表页面(例如listHome页面)的项目,只需要根据token查询平台下的智能体列表,点击对应智能体,将id传给组件即可使用
//2、如果没有则需要向后端询问查询平台默认智能体对象的接口,在打开对话组件之前先调用获取智能体对象,将id传给组件即可使用
agentId: {
type: String,
default: null
},
//对话头部名称
agentName: {
type: String,
default: 'AI助手'
},
//整体宽度
width: {
type: String,
default: '750rpx'
},
//整体宽度
height: {
type: String,
default: '100vh'
},
// 是否显示头部页面返回按钮
backShow: {
type: Boolean,
default: true
}
},
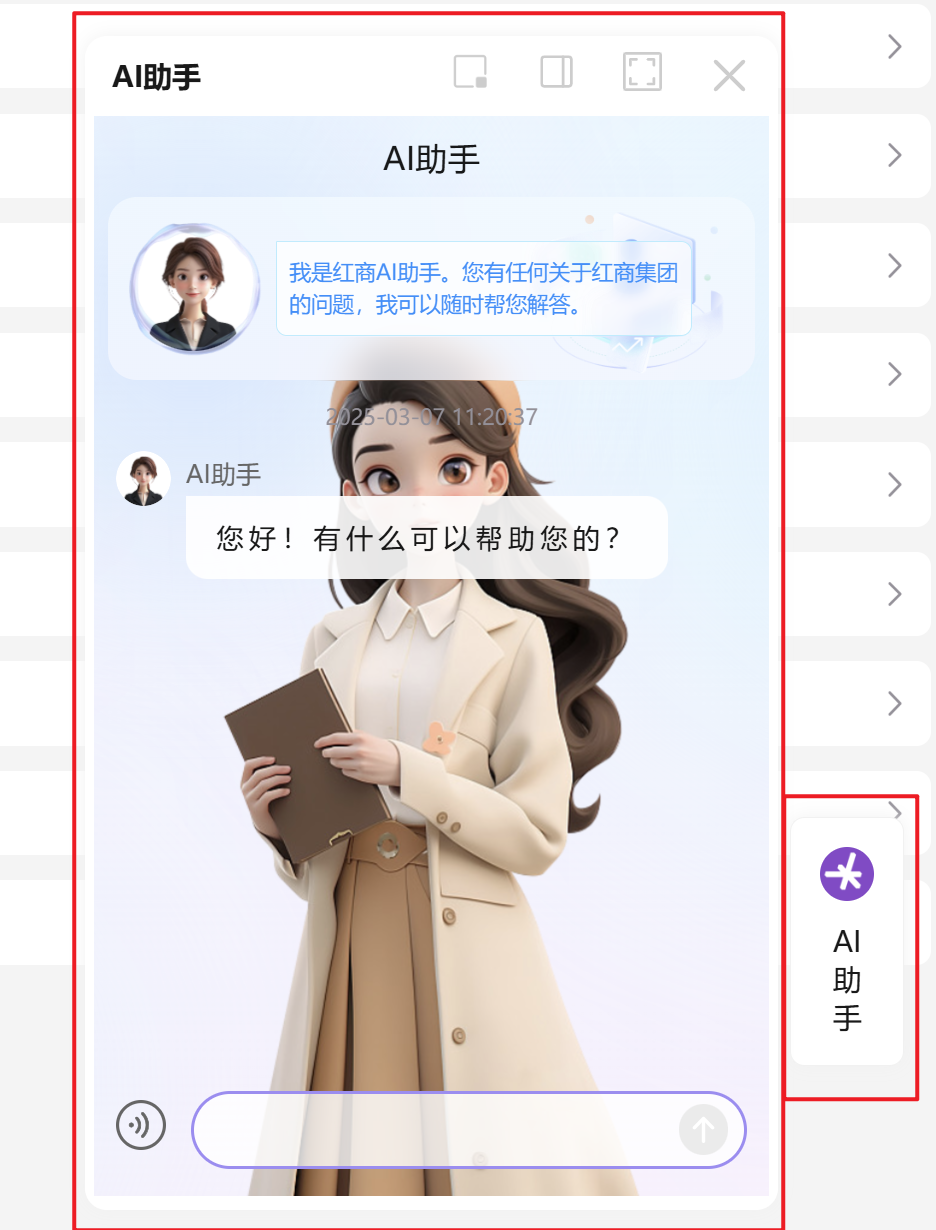
3、大屏悬浮窗(不支持小程序)
1、组件地址引入调用
// 小程序不适配
import { BytDialogueFloating } from "@/uni_modules/byt-ai-agent-uni/components";
// 通用导入
import BytDialogueFloating from '@/uni_modules/byt-ai-agent-uni/components/agent-dialogue/byt-dialogueFloating/byt-dialogueFloating.vue';2、也可以直接调用 (设置了全局注册组件规则)
<!-- #ifdef VUE2 -->
<byt-dialogueFloating
:type.sync="floatingWindowType"
:typeButton="true"
:show.sync="floatingWindowShow"
></byt-dialogueFloating>
<!-- #endif -->
<!-- #ifdef VUE3 -->
<byt-dialogueFloating
v-model:type="floatingWindowType"
:typeButton="true"
v-model:show="floatingWindowShow"
></byt-dialogueFloating>
<!-- #endif -->
<script>
data(){
return {
// 弹窗显示
floatingWindowShow: false,
//模式1、悬浮拖动,2、吸附,3、全屏
floatingWindowType: 1,
}
}
</script>3、组件 props
props: {
// 弹窗显示
show: {
type: Boolean,
default: false
},
// 模式1、悬浮拖动,2、吸附,3、全屏
type: {
type: Number,
default: 1
},
// 是否显示组件默认类型切换按钮
//如果这个设置为true则必须给type双向绑定变量才可以!!
typeButton: {
type: Boolean,
default: false
}
},四、如何修改组件
1.api 接口相关
在common/api.js中定义了对应的对话请求接口(一般不进行修改!!)
在common/config.js中定义了开发环境和生产环境下的请求地址
const serivceEnv = {
development: {
// 开发服务
apiUrl: "http://127.0.0.1:9195",
// ws接口服务
wsUrl: "ws://127.0.0.1:9195",
// AI流式访问地址
wsChartPath: "/ws-hello/chat.ws",
},
production: {
// 正式服务
apiUrl: "https://api.example.com",
// ws接口服务
wsUrl: "wss://api.example.com",
// AI流式访问地址
wsChartPath: "/ws-anno/chat.ws",
}
}
const baseConfig = {
// 接口地址
apiUrl: serivceEnv[process.env.NODE_ENV].apiUrl,
wsUrl: serivceEnv[process.env.NODE_ENV].wsUrl,
//AI流式访问地址
wsChartPath: serivceEnv[process.env.NODE_ENV].wsChartPath,
// 百度语音识别 https://vop.baidu.com/pro_api
// 通过后端接口包裹,可以避免h5端跨域跨域问题
baiduAudioUrl: serivceEnv[process.env.NODE_ENV].apiUrl + '/cms/aiDialogueHistory/VoiceToText',
// 请求接口加载状态
custom: {
//加载中开关
loading: true,
//相应错误提示开关
toast: true,
// 超时时间
timeout: 60000
},
// token鉴权(函数类型,否则会报错)
getToken: () => uni.getStorageSync("bytToken")
};
// 开源连接配置
// export default baseConfig;
// 内部员工配置(此文件复制一份到项目中@/assets/config.js,配置内部服务地址(找后端询问))
import baseConfig2 from '@/assets/config.js'
export default baseConfig2
2.page 示例页面相关
在listHome.vue中定义了跳转ai对话列表页地址
<script>
toChat(item) {
uni.navigateTo({
url: `/uni_modules/byt-ai-agent-uni/pages/index?agentType=${
item.agentType
}&agentId=${item.agentId || item.aiAgentId}&agentName=${
item.agentName
}`,
});
},
</script>
如果包不在uni_modules中,请修改
例如: /uni_modules/byt-ai-agent-uni/pages/index"修改成真实的ai对话列表页地址
3.subPackages 分包相关
为了减少主包的大小,可以采用局部注册秋云图表,修改Chart组件引入地址
//byt-ai-agent-uni/components/core/Chart/Chart.vue
import qiunDataCharts from './components/qiun-data-charts/components/qiun-data-charts/qiun-data-charts.vue';
export default {
name: 'Chart',
components: {
qiunDataCharts
},
...
}组件文档
导出使用:
// 小程序不适配 ,通用方法是具体到组件vue文件位置
import {组件名称1,组件名称2} from '@/uni_modules/byt-ai-agent-uni/components'一、基础组件
路径:
/uni_modules/byt-ai-agent-uni/components/basic导出文件:index.js
// 按钮
import BasicButton from './basic-button/basic-button.vue'
// 空状态
import BasicEmpty from './basic-empty/basic-empty.vue'
// 图标
import BasicIcon from './basic-icon/basic-icon.vue'
// 图片
import BasicImage from './basic-image/basic-image.vue'
// 加载更多
import BasicLoadmore from './basic-loadmore/basic-loadmore.vue'
// 弹窗
import BasicPopup from './basic-popup/basic-popup.vue'
export {
BasicButton,
BasicEmpty,
BasicIcon,
BasicImage,
BasicLoadmore,
BasicPopup
}1、按钮组件
<script>
//click:点击按钮触发
emits:['click'],
props: {
// 按钮文字
text: String,
// 按钮背景颜色
color: {
type: String,
default: '#b8b8b8'
},
//按钮形状 square:方形 circle:圆形
shape: {
type: String,
default: 'square'
}
},
</script>
2、空状态组件
<script>
props: {
//图标路径(网络或者本地)
iconName: {
type: String,
default: 'https://img.yummall.cn/baiyetong/byt-uni-ui/empty.svg'
},
//图标颜色
iconColor: {
type: String,
default: '#b8b8b8'
},
//图标大小
iconSize: {
type: String,
default: '56px'
},
//字体大小
fontSize: {
type: String,
default: '16px'
},
//字体颜色
fontColor: {
type: String,
default: '#a1a1a2'
}
},
</script>
3、图标组件
<script>
//click:点击图标触发
emits:['click'],
props: {
// 内置图标名称或者网络图片地址
name: String,
//图标颜色
color: {
type: String,
default: '#b8b8b8'
},
//图标大小
size: {
type: String,
default: '28rpx'
},
//图标行政
// circle: 圆形
// default: 默认
shape: {
type: String,
default: 'default'
}
},
methods: {
onClick() {
this.$emit('click');
}
}
</script>
4、图片组件
<script>
//click:点击图片触发
emits:['click'],
props: {
// 图片路径
src: String,
//图片宽度
width: {
type: String,
default: '28rpx'
},
//图片高度
height: {
type: String,
default: '28rpx'
}
},
methods: {
onClick() {
this.$emit('click');
}
}
</script>
5、加载更多组件
<script>
props: {
//状态: loadmore:加载更多, nomore:没有更多了, loading:加载中
status: {
type: String,
default: 'loading'
}
},
computed: {
statusName: function () {
switch (this.status) {
case 'loadmore':
return '加载更多';
case 'nomore':
return '没有更多了';
case 'loading':
return '加载中';
default:
return '加载中';
}
}
},
</script>6、弹窗组件
<script>
//update:show:显示隐藏触发
emits:['update:show'],
props: {
// 显示控制
show: {
type: Boolean,
value: false
},
//高度
height: {
type: String,
value: '160rpx'
},
//宽度
width: {
type: String,
value: '600rpx'
}
},
methods: {
changeShow() {
this.$emit('update:show', false);
}
}
</script>二、核心组件
路径:
/uni_modules/byt-ai-agent-uni/components/core导出文件:index.js
// 活动消息
import Activity from "./Activity/Activity.vue";
// 图表消息
import Chart from "./Chart/Chart.vue";
// 优惠券消息
import Coupon from "./Coupon/Coupon.vue";
// 商品消息
import Goods from "./Goods/Goods.vue";
// 猜你想问
import Prompts from "./Prompts/Prompts.vue";
// 对话气泡组件
import Bubble from "./Bubble/Bubble.vue";
// 对话气泡组件列表
import BubbleList from "./BubbleList/BubbleList.vue";
// 管理对话
import Conversations from "./Conversations/Conversations.vue";
// 欢迎语
import Welcome from "./Welcome/Welcome.vue";
// 表格消息
import Tables from "./Tables/Tables.vue";
// 头部标题组件
import Navbar from "./Navbar/Navbar.vue";
// 输入框
import Sender from "./Sender/Sender.vue";
export {
Activity,
Chart,
Coupon,
Goods,
Prompts,
Bubble,
BubbleList,
Conversations,
Welcome,
Tables,
Navbar,
Sender,
};1、活动显示组件

<script>
//click:点击活动触发
emits: ['click'],
props: {
// 活动列表
items: {
type: Array,
default: () => [
{ id: 1, name: '这是活动名称这是活动名称' },
{ id: 2, name: '这是活动名称这是活动名称2' },
{ id: 3, name: '这是活动名称这是活动名称3这是活动名称这是活动名称' }
]
},
// label键值
labelKey: {
type: String,
default: 'name'
}
},
methods: {
activityClick(row) {
this.$emit('click', row);
}
}
</script>2、消息气泡框组件

<script>
//response:内部方法触发{type:类型,data:数据}
emits: ['response'],
props: {
// 信息位置 start | end
placement: {
type: String,
default: 'start'
},
// 消息类型:目前 'text', 'activity', 'coupon', 'goods', 'chart', 'tables', 'action', 'image'
contentType: {
type: String,
default: 'text'
},
config: {
type: Object,
default: () => {
return {
// 有名称就显示,没有就不显示
name: 'AI助手',
// 头像
avatar: 'https://img.yummall.cn/baiyetong/byt-uni-ui/role_icon_1.svg',
// 位置
placement: 'start'
};
}
},
// 支持的消息类型
typeWhiteList: {
type: Array,
default: () => {
return ['text', 'activity', 'coupon', 'goods', 'chart', 'tables', 'action', 'image'];
}
},
// 图表或者表格的数据
contentAppendData: {
type: String || null,
default: null
},
// 创建时间
createTime: {
type: String,
default: ''
},
// 消息内容
content: {
type: String,
default: ''
}
},
methods: {
// 去发送
onSend() {
console.log('去发送');
this.$emit('response', {
type: 'send'
});
}
}
</script>
3、消息列表组件

<script>
//response:消息组件内部方法触发
//scrolltoupper:内部消息滚动到顶部触发
emits: ['response', 'scrolltoupper'],
props: {
// 支持的消息类型
typeWhiteList: {
type: Array,
default: () => {
return ['text', 'activity', 'coupon', 'goods', 'chart', 'tables', 'action', 'image'];
}
},
// 列表数据规则
roles: {
type: Object,
default: () => {
return {
// AI助手
ai: {
// 有名称就显示,没有就不显示
name: 'AI助手',
// 头像
avatar: 'https://img.yummall.cn/baiyetong/byt-uni-ui/role_icon_1.svg',
// 位置
placement: 'start'
},
// 用户
user: {
name: '用户名称1',
avatar: 'https://img.yummall.cn/baiyetong/byt-uni-ui/default_avatar.png',
placement: 'end'
}
};
}
},
// 列表数据
items: {
type: Array,
default: () => {
return [
{
key: '121412424',
createTime: '2033-09-09 12:12:12',
role: 'ai',
content: '我是AI角色',
// 内容类型:'text', 'activity', 'coupon', 'goods', 'chart', 'tables', 'action', 'image'
contentType: 'text'
},
{
key: '121412424',
createTime: '2033-09-09 12:12:12',
role: 'user',
content: '我是用户角色',
// 内容类型:'text', 'activity', 'coupon', 'goods', 'chart', 'tables', 'action', 'image'
contentType: 'text'
}
];
}
},
// 高度
height: {
type: String,
default: '100%'
},
// 宽度
width: {
type: String,
default: '100%'
},
// 滚动条位置
scrollTop: {
type: Number,
default: 0
},
// 加载状态
status: {
type: String,
default: 'loadmore'
}
},
methods: {
// 消息气泡方法抛出
setResponse(e, index) {
this.$emit('response', e, index);
},
// 滚动到顶部
scrolltoupper() {
this.$emit('scrolltoupper');
}
}
</script>
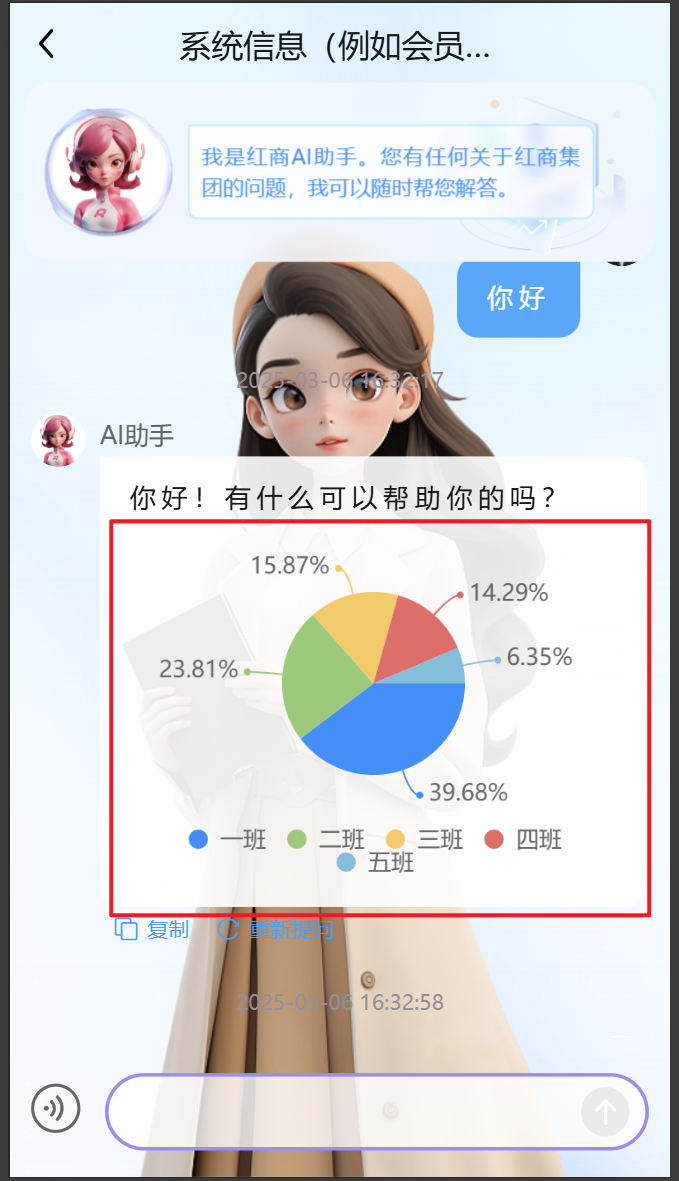
4、图表组件(文档可以参考秋云图表)
图表文档:演示 - uCharts跨平台图表库

<script>
props: {
//图表类型
type: {
type: String,
// 3.拆线图 line 2.柱状图 column,1.饼图 pie
default: 'chart_1'
},
//参考图表组件文档数据结构
dataObj: {
type: String || null,
default: '[{"name":"一班","value":50},{"name":"二班","value":30},{"name":"三班","value":20},{"name":"四班","value":18},{"name":"五班","value":8}]'
}
},
</script>
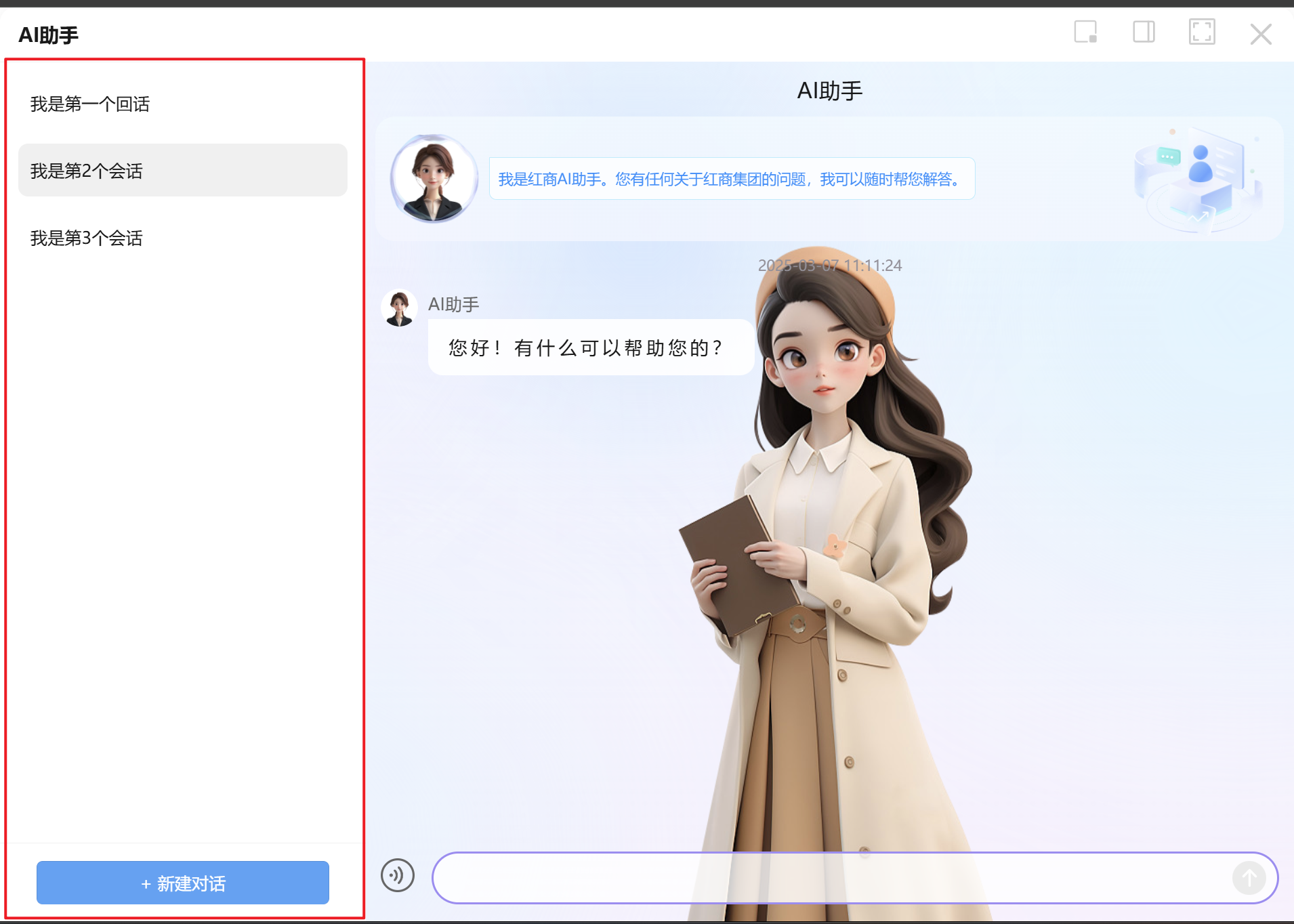
5、管理对话组件

<script>
//update:activeKey:激活下标变化触发
//activeChange:切换消息触发
//addItem:新增消息触发
emits: ['update:activeKey', 'activeChange', 'addItem'],
props: {
// 高度
height: {
type: String,
default: 'calc(100vh - 50px)'
},
// 宽度
width: {
type: String,
default: '300px'
},
// 当前选中的下标
activeKey: {
type: Number,
default: 0
},
// 会话列表数据源
items: {
type: Array,
default: () => [
{
name: '我是第一个回话',
id: '1'
},
{
name: '我是第2个会话',
id: '2'
},
{
name: '我是第3个会话',
id: '3'
}
]
},
labelkey: {
type: String,
default: 'name'
}
},
methods: {
// 选中变更回调
change(item, index) {
this.activeKeyAgent = index;
this.$emit('activeChange', item);
},
addItem() {
this.$emit('addItem');
}
}
</script>
6、优惠券组件

<script>
//click:点击优惠券触发
emits: ['click'],
props: {
// 优惠券列表
items: {
type: Array,
default: () => [
{
id: 1,
price: 3000,
fullPrice: 1000,
name: '这是券的名称这是券的名称这是券的名称这是券的名称',
deadlineStart: '2024/10/12',
deadlineEnd: '2024/11/12'
},
{
id: 2,
price: 3000,
fullPrice: 1000,
name: '这是券的名称',
deadlineStart: '2024/10/12',
deadlineEnd: '2024/11/12'
},
{
id: 3,
price: 3000,
fullPrice: 1000,
name: '这是券的名称',
deadlineStart: '2024/10/12',
deadlineEnd: '2024/11/12'
}
]
},
// 数据键值
labelObj: {
type: Array,
default: () => ['price', 'fullPrice', 'name', 'deadlineStart', 'deadlineEnd']
}
},
methods: {
couponClick(row) {
this.$emit('click', row);
}
}
</script>
7、商品组件

<script>
//click:点击商品触发
emits: ['click'],
props: {
// 优惠券列表
items: {
type: Array,
default: () => [
{
id: 1,
price: 3000,
url: 'https://img.alicdn.com/bao/uploaded/i3/2055770076/O1CN01jEkYK61CQr2Na3EO7_!!0-saturn_solar.jpg',
name: '商品名称商品名称',
desc: '商品介绍商品介绍商品介绍商品介绍'
},
{
id: 2,
price: 3000,
url: 'https://img.alicdn.com/imgextra/i3/2187216215/O1CN01sEeK2J1vmWYkhJGxP_!!2187216215-0-alimamacc.jpg',
name: '商品名称商品名称',
desc: '商品介绍商品介绍商品介绍商品介绍'
},
{
id: 3,
price: 3000,
url: 'https://img.alicdn.com/imgextra/i4/2187216215/O1CN01wJNoxl1vmWYmoUyrH_!!2187216215-0-alimamacc.jpg',
name: '商品名称商品名称',
desc: '商品介绍商品介绍商品介绍商品介绍'
}
]
},
// 数据键值
labelObj: {
type: Array,
default: () => ['url', 'name', 'desc', 'price']
}
},
methods: {
goodsClick(row) {
this.$emit('click', row);
}
}
</script>
8、头部组件

<script>
props: {
// 头部标题
title: {
type: String,
default: "",
},
// 是否显示返回按钮
backShow: {
type: Boolean,
default: true,
},
// 背景颜色
bgColor: {
type: String,
default: "white",
},
// 是否显示下边框线
borShow: {
type: Boolean,
default: true,
},
},
</script>
9、提示集组件

<script>
//itemClick:点击提示消息内容触发
emits: ['itemClick'],
props: {
// AI智能体id,查询常用话术
aiAgentId: {
type: String,
default: null
},
// 没有智能体id时,传入常用话术数据
items: {
type: Array,
default: () => [
{
btnName: '健康',
text: '健康'
},
{
btnName: '健康',
text: '健康娱乐'
},
{
btnName: '教育',
text: '教育'
},
{
btnName: '生活',
text: '生活'
}
]
},
// btn切换key值
btnKey: {
type: String,
default: 'btnName'
},
// 常用话术键值
textKey: {
type: String,
default: 'text'
}
},
methods: {
problemClick(name) {
this.$emit('itemClick', name);
},
}
</script>
10、发送框

<script>
//update:message:消息变化触发
//update:microphone:语音和文字类型切换触发
//focus:输入框获取焦点触发
//submit:发送消息触发
emits: ['update:message', 'update:microphone', 'focus', 'submit'],
props: {
// 是否开启语音功能
audioShow: {
type: Boolean,
default: true
},
// 是否切换到语音输入
microphone: {
type: Boolean,
default: false
},
// 消息内容
message: {
type: String,
default: ''
}
},
methods: {
onFocus() {
this.$emit('focus');
},
setMessage() {
this.$emit('submit');
}
}
</script>
11、表格组件

<script>
props: {
// 需要展示的列
columns: {
type: Array,
default: () => {
// 必须单引号
// 列对象格式
const obj = {
// 标题
title: '1',
// 主键key
key: '1',
// 宽度,没设置则自动
width: '',
// 文本对齐
align: 'left',
// 定位位置,left:只能第一列设置,right:只能最后一列设置
fixed: 'right',
// 操作按钮的插槽开关
slotShow: false
};
return [
{
title: '苹果',
key: 'a',
align: 'center'
},
{
title: '橘子',
key: 'b',
align: 'center'
},
{
title: '哈密瓜',
key: 'c',
align: 'center'
},
{
title: '西瓜',
key: 'd',
align: 'center'
}
];
}
},
// 数据
data: {
type: Array,
default: () => [
{
a: '10000元/斤',
b: '200元/斤',
c: '300元/斤',
d: '300元/斤'
},
{
a: '2200元/斤',
b: '2300元/斤',
c: '2400元/斤',
d: '2500元/斤'
}
]
},
// 高度
height: {
type: String,
default: ''
},
// 最大高度
maxHeight: {
type: String,
default: ''
},
// 最小高度
minHeight: {
type: String,
default: ''
},
// 展示的最大列数
colNum: {
type: Number,
default: 3
}
},
</script>
12、欢迎语组件

<script>
props: {
// AI头像思考动画显示
show: {
type: Boolean,
default: false
},
// 描述
description: {
type: String,
default: '我是红商AI助手。您有任何关于红商集团的问题,我可以随时帮您解答。'
},
icon: {
type: String,
default: 'https://img.yummall.cn/baiyetong/byt-uni-ui/role_icon_1.svg'
}
},
</script>
三、对话组件
路径:
/uni_modules/byt-ai-agent-uni/components/agent-dialogue导出文件:index.js
// AI对话组件
import BytDialogue from "./byt-dialogue/byt-dialogue.vue";
// PC端弹窗对话组件
import BytDialogueFloating from "./byt-dialogueFloating/byt-dialogueFloating.vue";
export { BytDialogue, BytDialogueFloating };
1、AI对话组件

props: {
config: {
type: Object,
default: () => ({
// 主体内容
main: {
// 背景色
// (1.数字类型, 1-4
background: 1,
// (2.对象类型 { type: 'image' | 'linear' | 'coLor' }
//背景图片
// background: {
// type: 'image',
// url: "https://img.yummall.cn/baiyetong/byt-uni-ui/role_icon_1.svg", // 1-4
// },
//渐变色
// background: {
// type: 'linear',
// url: "-webkit-linear-gradient(top, #ffffff, #f3f4f8 120rpx)", // 1-4
// },
//纯色
// background: {
// type: 'color',
// url: "rgb(217 224 255)", // 1-4
// },
// 背景角色图片
role: 1 // 1-4
},
// 头部启动栏欢迎语
startup: {
// 欢迎语
tip: '我是红商AI助手。您有任何关于红商集团的问题,我可以随时帮您解答。',
//欢迎语人物头像
avatar: 'https://img.yummall.cn/baiyetong/byt-uni-ui/role_icon_1.svg' // 1,2
},
// 猜你喜欢提示语组件显示开关
guess: false,
// 输入框音频识别开关
audio: true,
// 基础消息配置
message: {
// 回答等待状态提示语
answerWait: 'AI助手思考中',
// 打开组件问候语
greeting: '您好!有什么可以帮助您的?'
},
// 支持的消息类型,目前支持 text、chart,其他类型后续待开发
typeWhiteList: ['text', 'activity', 'coupon', 'goods', 'chart', 'tables', 'action', 'image'],
// 消息角色配置
roles: {
// AI助手消息配置
ai: {
// 有名称就显示,没有就不显示
name: 'AI助手',
// 头像
avatar: 'https://img.yummall.cn/baiyetong/byt-uni-ui/role_icon_1.svg', // 1,2
// 位置
placement: 'start'
},
// 用户消息配置
user: {
name: '用户名称1',
avatar: 'https://img.yummall.cn/baiyetong/byt-uni-ui/default_avatar.png',
placement: 'end'
}
},
// 业务用户信息
userInfo: {
//用户id必传,查询历史消息需要
userId: '1670672134393978882'
}
})
},
//ai对话智能体id(必传!!)没有则不可使用
//1、如果有智能体列表页面(例如listHome页面)的项目,只需要根据token查询平台下的智能体列表,点击对应智能体,将id传给组件即可使用
//2、如果没有则需要向后端询问查询平台默认智能体对象的接口,在打开对话组件之前先调用获取智能体对象,将id传给组件即可使用
agentId: {
type: String,
default: null
},
//对话头部名称
agentName: {
type: String,
default: 'AI助手'
},
//整体宽度
width: {
type: String,
default: '750rpx'
},
//整体宽度
height: {
type: String,
default: '100vh'
},
// 是否显示头部页面返回按钮
backShow: {
type: Boolean,
default: true
}
},2、悬浮框组件

// update:show:弹窗显示变量变动触发
//update:type:类型切换变动
//close:关闭弹窗
emits: ['update:show', 'update:type', 'close'],
props: {
// 弹窗显示
show: {
type: Boolean,
default: false,
},
// 模式1、悬浮拖动,2、吸附,3、全屏
type: {
type: Number,
default: 1,
},
// 是否显示组件默认类型切换按钮 ,如果这个设置为true则必须给type双向绑定变量才可以 type.sync
typeButton: {
type: Boolean,
default: false,
},
agentId: {
type: String,
default: "",
},
},

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 77
下载 77
 赞赏 0
赞赏 0

 下载 9549374
下载 9549374
 赞赏 1489
赞赏 1489















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号