更新记录
1.0.0(2020-07-02)(2020-07-02)
下载此版本
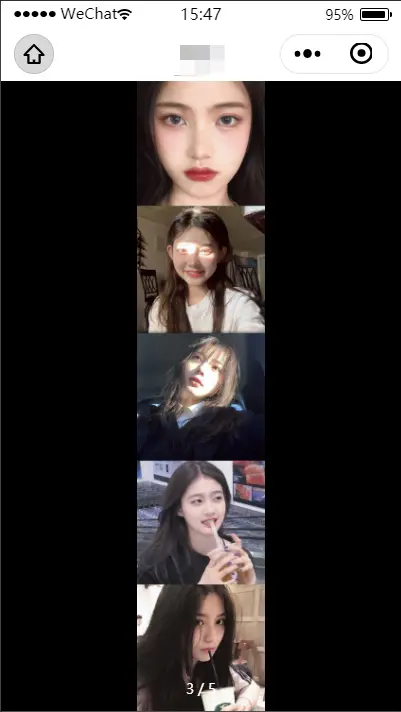
仿原生图片预览,开箱即用
平台兼容性
uni-app
| app-vue |
app-nvue |
app-android |
app-ios |
app-harmony |
| ? |
? |
? |
? |
? |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
| 微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
uni-app x
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
仿原生图片预览
使用方式
在页面中引入
<cus-previewImg ref="cusPreviewImg" :list="ImgList" />
import cusPreviewImg from '@/components/cus-previewImg/cus-previewImg.vue'
export default {
data() {
return {
ImgList: [] // 图片列表
}
},
components: { cusPreviewImg },
methods: {
previewImg(url) { // 点击预览图片
this.$refs.cusPreviewImg.open(url) // 传入当前选中的图片地址
}
}
}
属性
| 名称 |
类型 |
默认值 |
描述 |
| list |
Array |
[] |
图片列表 |
| circular |
Boolean |
true |
是否采用衔接滑动 ['img1.png','img2.png'] |
| duration |
Number |
500 |
滑动动画时长 |
第一次发布插件,望各位大大们悉心指教ღ( ´・ᴗ・` )比心

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX


 下载 1117
下载 1117
 赞赏 0
赞赏 0


 下载 9703100
下载 9703100
 赞赏 1534
赞赏 1534















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号