更新记录
1.0(2020-06-30) 下载此版本
1.0初始版本
平台兼容性
版本: 1.0
使用方法
前言
目前只有H5测试通过,小程序及APP端均未测试及使用过,后期抽空测试及完善。组件引入和注册
import DropdownMenu from '@/components/JP-dropdown-menu/JP-dropdown-menu.vue';
import DropdownItem from '@/components/JP-dropdown-menu/JP-dropdown-item.vue';
export default {
components: {
DropdownMenu,
DropdownItem
}
}组件使用
<!--
dropdown-item 直接嵌入dropdown-menu里面即可使用
dropdown-item标签里面可根据实际业务场景自定义展示内容
-->
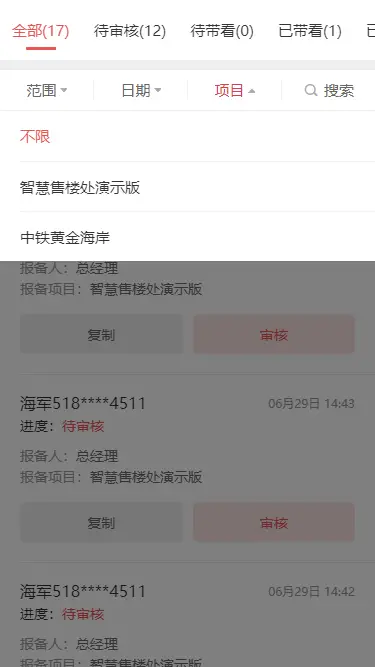
<dropdown-menu>
<dropdown-item title="范围" ref="rangeDropdown">
<view>我是自定义范围内容</view>
</dropdown-item>
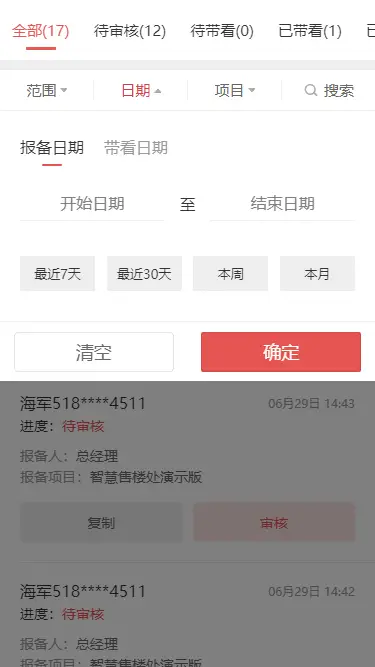
<dropdown-item title="日期" ref="dateDropdown">
<view>我是自定义日期内容</view>
</dropdown-item>
<dropdown-item title="项目" ref="projectDropdown">
<view>我是自定义项目内容</view>
</dropdown-item>
</dropdown-menu>参数说明
| dropdown-item参数 | 说明 |
|---|---|
| title | item显示的标题 |
| dropdown-item方法 | 说明 |
|---|---|
| close | 关闭item层(例如:this.$refs.rangeDropdown.close()) |

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX



 下载 1776
下载 1776
 赞赏 0
赞赏 0


 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号