更新记录
1.0.0(2020-06-29)
首次发布:支持调整显示比例,滑动调节播放进度、声音、亮度,双击播放、暂停,重力感应自动进入/退出全屏以及手动进入/退出全屏,倍速播放
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/androidiOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
awxhVideo 简介
uni-app 原生端(Android)爱玩小灰视频播放器插件。支持调整显示比例,滑动调节播放进度、声音、亮度,双击播放、暂停,重力感应自动进入/退出全屏以及手动进入/退出全屏,倍速播放的视频组件。    
功能列表
-
[x] 调整显示比例
-
[x] 滑动调节播放进度、声音、亮度
-
[x] 双击播放、暂停
-
[x] 重力感应自动进入/退出全屏以及手动进入/退出全屏
-
[x] 倍速播放
-
[ ] 视频截图
-
[ ] 列表小窗全局悬浮播放
-
[ ] 连续播放一个列表的视频
-
[ ] 广告播放
-
[ ] 边播边缓存
-
[ ] 弹幕
-
[ ] 多路播放器同时播放
-
[ ] 没有任何控制UI的纯播放
-
[ ] Android 8.0画中画
-
[ ] 无缝衔接播放
-
[ ] 抖音,实现预加载
使用教程
| API | 说明 |
|---|---|
| start | 开始播放 |
| pause | 暂停播放 |
| resume | 继续播放 |
| replay | 重新播放 |
| release | 释放播放器 |
| getinfo | 获取视频信息 |
| start | 开始播放 |
| pause | 暂停播放 |
| start | 开始播放 |
| pause | 暂停播放 |
| set | 设置视频参数 |
| startFullScreen | 进入全屏 |
| stopFullScreen | 退出全屏 |
| startTinyScreen | 开启小屏 |
| stopTinyScreen | 退出小屏 |
| setRotation | 画面旋转 |
| 事件称名 | 说明 | 返回参数 |
|---|---|---|
| @onPlayerStateChanged | 监听播放器状态改变触发事件 | e |
| @onPlayStateChanged | 监听播放状态改变触发事件 | e |
引用方式
<awxh-video :thumb="thumb" :isLive="false" :title="title" :src="url" ref="videoView1" class="yincang" @onPlayerStateChanged="onPlayerStateChanged" @onPlayStateChanged="onPlayStateChanged"></awxh-video>参数
options {Object} 相关选项
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| thumb | string | 否 | 视频缩略图 | |
| title | string | 否 | 视频标题 | |
| src | string | 是 | 视频播放地址 | |
| isLive | boolean | false | 否 | 是否直播 |
API
start()
播放视频
参数
- 无
示例
this.$refs.videoView1.start();pause()
暂停播放视频
参数
- 无
示例
this.$refs.videoView1.pause();resume()
继续播放视频
参数
- 无
示例
this.$refs.videoView1.resume();replay()
重新播放视频
参数
- 无
示例
this.$refs.videoView1.replay();release()
释放播放器
参数
- 无
示例
this.$refs.videoView1.release();getinfo(options,callback)
获取视频播放信息
参数
- 空对象
回调方法
callback {function (result)}
没有监听
1.触发回调方法返回 result{Object} 格式 |
属性 | 类型 | 说明 |
|---|---|---|---|
| Duration | string | 获取视频总时长 | |
| CurrentPosition | string | 获取当前播放的位置 | |
| BufferedPercentage | string | 获取当前缓冲百分比 | |
| CurrentPlayerState | string | 获取当前播放器的状态 | |
| CurrentPlayState | string | 获取当前的播放状态 | |
| TcpSpeed | string | 获取缓冲速度 | |
| width | string | 获取视频宽 | |
| height | string | 获取视频高 |
示例
this.$refs.videoView1.getinfo({}, ret => {
a.ret = ret;
const msg = JSON.stringify(ret);
uni.showModal({
title: '提示',
content: msg,
success: function(res) {
if (res.confirm) {
console.log('用户点击确定');
} else if (res.cancel) {
console.log('用户点击取消');
}
}
});
});set()
设置视频
参数
options {Object} 相关选项 属性 类型 默认值 必填 说明 value string 是 设置标识符
value{string} 可选值
| 值 | 说明 |
|---|---|
| scale_default | 默认大小 |
| scale_169 | 16:9 |
| scale_43 | 4:3 |
| scale_original | 原始大小 |
| scale_match_parent | 填充 |
| scale_center_crop | 居中裁剪 |
| speed_0_5 | 0.5倍速 |
| speed_0_75 | 0.75倍速 |
| speed_1_0 | 1倍速 |
| speed_1_5 | 1.5倍速 |
| speed_2_0 | 2倍速 |
| mirror_rotate | 镜像旋转 |
| btn_mute | 静音 |
| qx_mute | 取消静音 |
示例
this.$refs.videoView1.set('scale_default');startFullScreen()
进入全屏
参数
示例
this.$refs.videoView1.startFullScreen();stopFullScreen()
退出全屏
参数
- 无
示例
this.$refs.videoView1.stopFullScreen();startTinyScreen()
开启小屏
参数
- 无
示例
this.$refs.videoView1.startTinyScreen();stopTinyScreen()
退出小屏
参数
- 无
示例
this.$refs.videoView1.stopTinyScreen();setRotation()
画面旋转
参数
| options {Object} 相关选项 | 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|---|
| rotation | string | 是 | 旋转角度 |
示例
this.$refs.videoView1.setRotation({
rotation: '90'
});监听事件
| 事件称名 | 说明 | 返回参数 |
|---|---|---|
| onPlayerStateChanged | 监听播放器状态改变触发事件 | e |
| onPlayStateChanged | 监听播放状态改变触发事件 | e |
onPlayerStateChanged示例
onPlayerStateChanged(e) {
this.PlayerState = e.detail.playerState;
},onPlayStateChanged示例
onPlayStateChanged(e) {
this.PlayState = e.detail.playState;
},playerState{int} 状态值
| 值 | 说明 |
|---|---|
| 10 | 普通播放器 |
| 11 | 全屏播放器 |
| 12 | 小屏播放器 |
playState{int} 可选值
| 值 | 说明 |
|---|---|
| -1 | 播放错误 |
| 0 | 空闲 |
| 1 | 准备 |
| 2 | 已准备 |
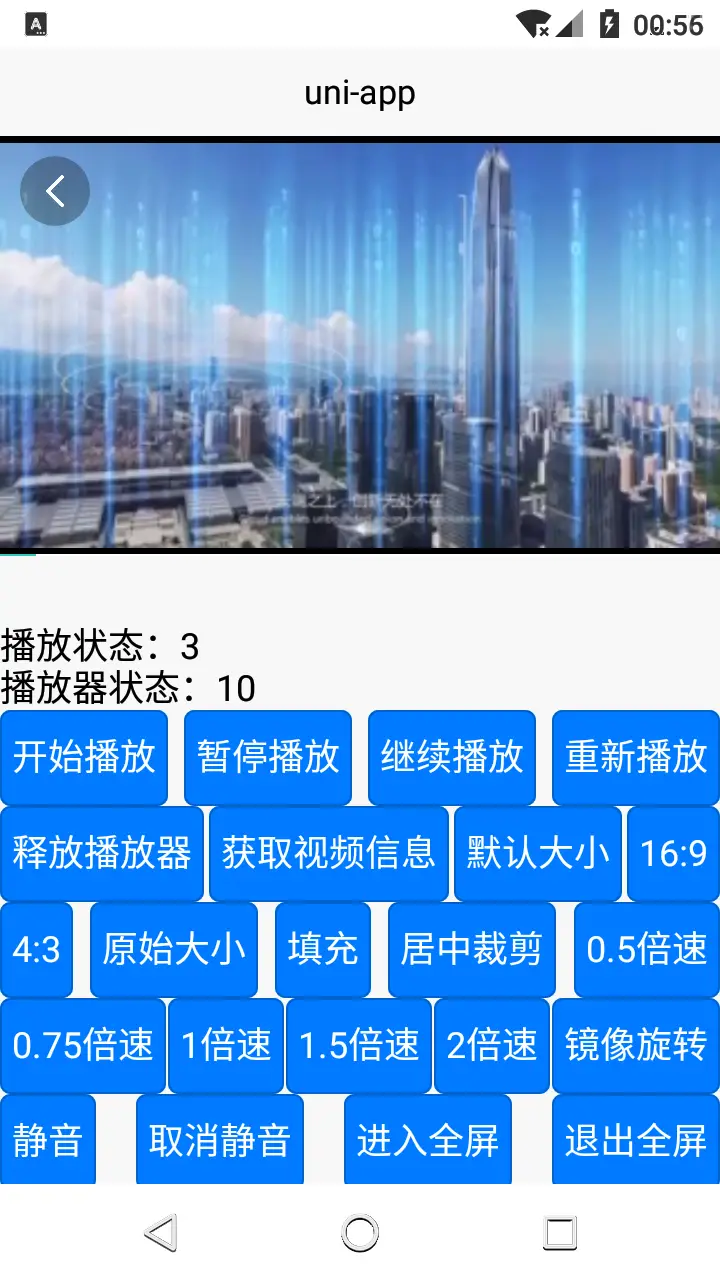
| 3 | 播放 |
| 4 | 暂停播放 |
| 5 | 播放完毕 |
| 6 | 缓冲 |
| 7 | 已缓冲 |
| 8 | 开始播放中止 |
示例
<template>
<div>
<awxhVideo
:thumb="thumb"
:isLive="false"
:title="title"
:src="url"
ref="videoView1"
class="yincang"
@onPlayerStateChanged="onPlayerStateChanged"
@onPlayStateChanged="onPlayStateChanged"
></awxhVideo>
<view class="fanhan"><image src="../../static/arrow-left.png" style="width: 30px;height: 30px;"></image></view>
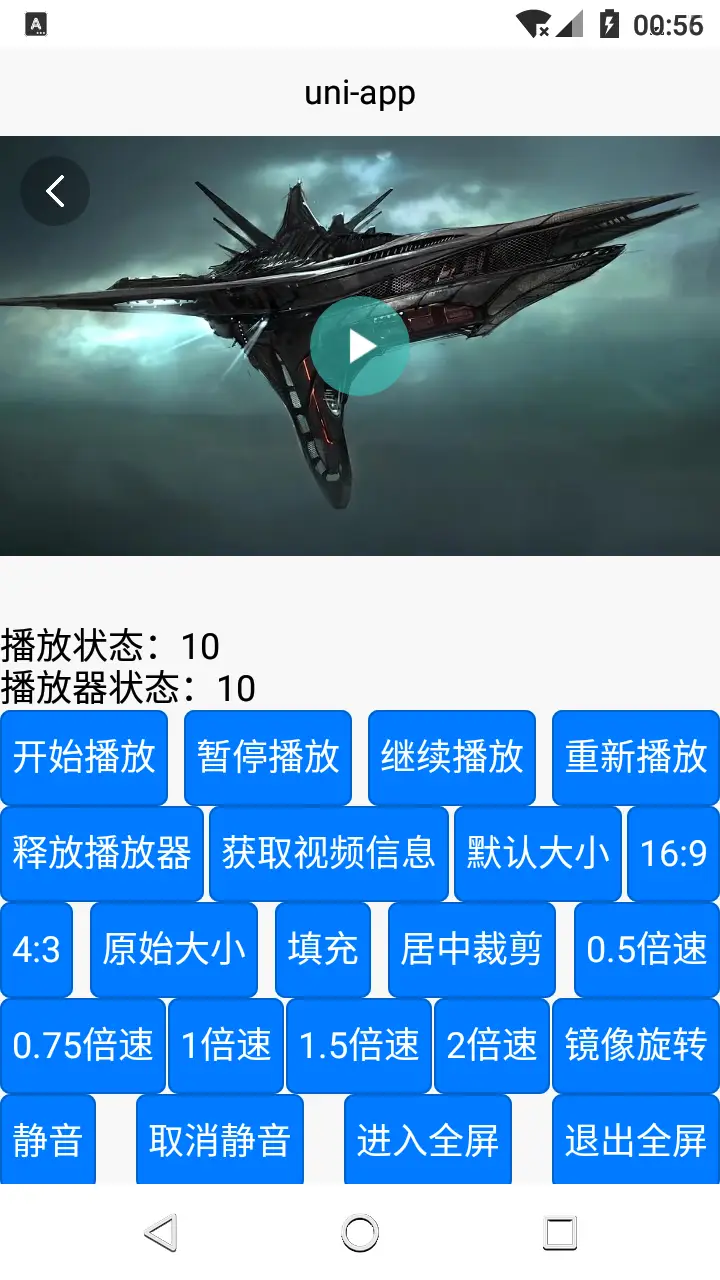
<text>播放状态:{{ PlayState }}</text>
<text>播放器状态:{{ PlayerState }}</text>
<div class="demo">
<button type="primary" @click="onClickPlay()">开始播放</button>
<button type="primary" @click="pause()">暂停</button>
<button type="primary" @click="resume()">继续播放</button>
<button type="primary" @click="replay()">重新播放</button>
<button type="primary" @click="release()">释放播放器</button>
<button type="primary" @click="getinfo()">获取视频信息</button>
<button type="primary" @click="set('scale_default')">默认大小</button>
<button type="primary" @click="set('scale_169')">16:9</button>
<button type="primary" @click="set('scale_43')">4:3</button>
<button type="primary" @click="set('scale_original')">原始大小</button>
<button type="primary" @click="set('scale_match_parent')">填充</button>
<button type="primary" @click="set('scale_center_crop')">居中裁剪</button>
<button type="primary" @click="set('speed_0_5')">0.5倍速</button>
<button type="primary" @click="set('speed_0_75')">0.75倍速</button>
<button type="primary" @click="set('speed_1_0')">1倍速</button>
<button type="primary" @click="set('speed_1_5')">1.5倍速</button>
<button type="primary" @click="set('speed_2_0')">2倍速</button>
<button type="primary" @click="set('mirror_rotate')">镜像旋转</button>
<button type="primary" @click="set('btn_mute')">静音</button>
<button type="primary" @click="set('qx_mute')">取消静音</button>
<button type="primary" @click="startFullScreen()">进入全屏</button>
<button type="primary" @click="stopFullScreen()">退出全屏</button>
<button type="primary" @click="startTinyScreen()">开启小屏</button>
<button type="primary" @click="stopTinyScreen()">退出小屏</button>
<button type="primary" @click="setRotation('90')">画面旋转90</button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
PlayerState: 10,
PlayState: 10,
title: 'Hello',
url: 'http://1252463788.vod2.myqcloud.com/95576ef5vodtransgzp1252463788/e1ab85305285890781763144364/v.f10.mp4',
thumb: 'http://vimg1.ws.126.net/image/snapshot/2017/11/Q/6/VD3B5JBQ6.jpg'
};
},
onBackPress(o) {
if (this.PlayerState !== 10) {
this.$refs.videoView1.back();
return true;
}
},
methods: {
onPlayerStateChanged(e) {
this.PlayerState = e.detail.playerState;
},
onPlayStateChanged(e) {
this.PlayState = e.detail.playState;
},
getinfo() {
var a = this;
this.$refs.videoView1.getinfo({}, ret => {
a.ret = ret;
const msg = JSON.stringify(ret);
uni.showModal({
title: '提示',
content: msg,
success: function(res) {
if (res.confirm) {
console.log('用户点击确定');
} else if (res.cancel) {
console.log('用户点击取消');
}
}
});
});
},
onClickPlay() {
var a = this;
this.$refs.videoView1.start();
},
set(v) {
this.$refs.videoView1.set({
value: v
});
},
setRotation(v) {
this.$refs.videoView1.setRotation({
rotation: v
});
},
pause() {
this.$refs.videoView1.pause();
},
release() {
this.$refs.videoView1.release();
},
replay() {
this.$refs.videoView1.replay();
},
startTinyScreen() {
this.$refs.videoView1.startTinyScreen();
},
startFullScreen() {
this.$refs.videoView1.startFullScreen();
},
stopFullScreen() {
this.$refs.videoView1.stopFullScreen();
},
stopTinyScreen() {
this.$refs.videoView1.stopTinyScreen();
},
resume() {
this.$refs.videoView1.resume();
}
}
};
</script>
<style lang="scss">
.fanhan {
background-color: rgba(0, 0, 0, 0.3);
width: 35px;
height: 35px;
border-radius: 25px;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
top: -200px;
left: 10px;
}
.yincang {
height: 210px;
}
.demo {
flex-wrap: wrap;
flex-direction: row;
justify-content: space-between;
}
.demo-view {
width: 700rpx;
flex: 1;
margin: 10rpx;
}
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)




 下载 399
下载 399
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号