更新记录
v0.0.3(2020-06-25) 下载此版本
修复:修复在拖拽时坐标有微小偏移的bug
v0.0.2(2020-06-25) 下载此版本
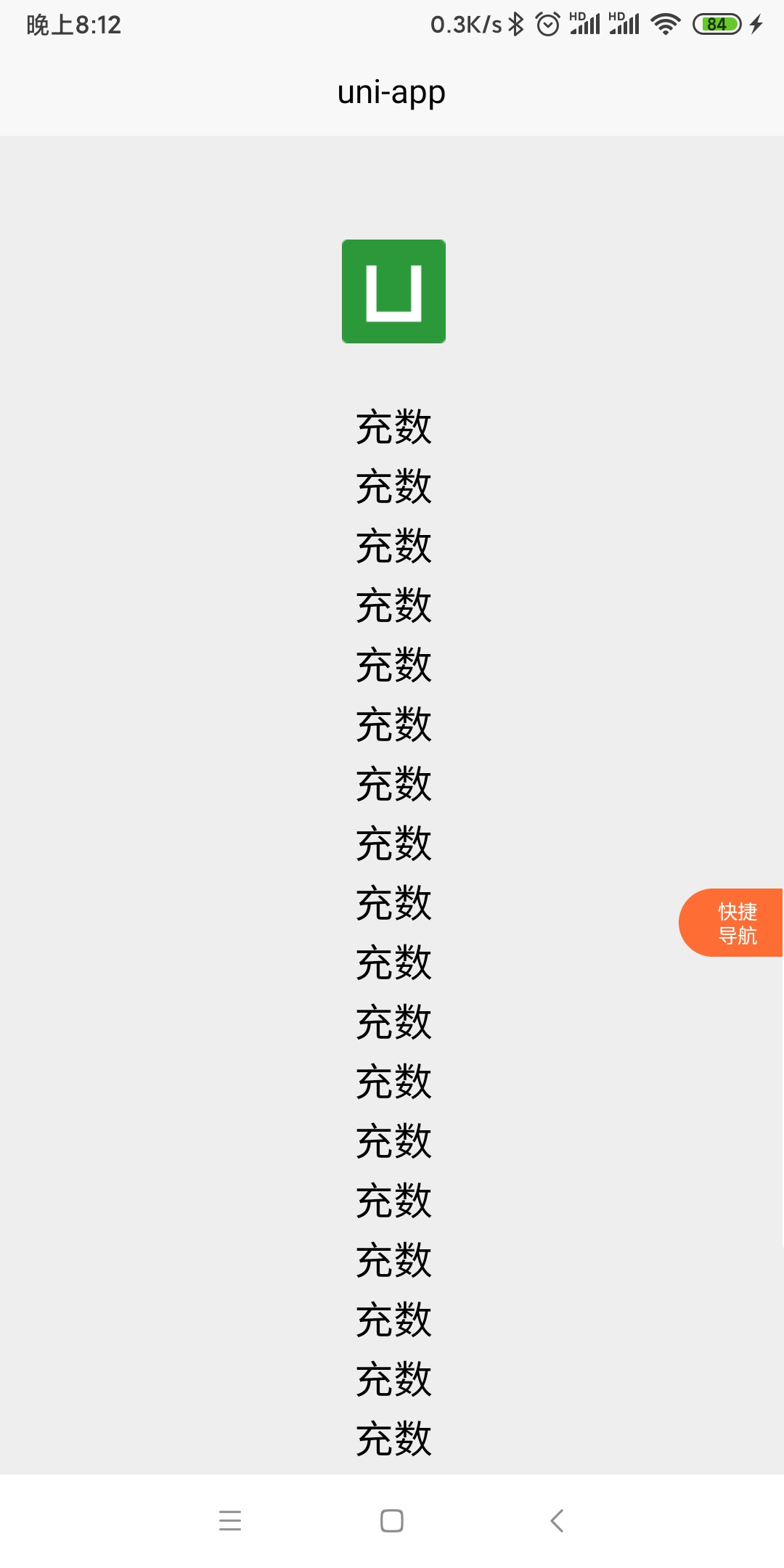
悬浮菜单、可拖拽、自动吸附在右边、点击之后打开快捷导航按钮,可自定义文字、颜色、按钮数量、点击事件等信息
平台兼容性
sa-hover-menu
uniapp悬浮菜单、可拖拽、自动吸附在右边、点击之后打开快捷导航按钮,可自定义文字、颜色、按钮数量、点击事件等
集成
导入
// 导入组件
import saHoverMenu from '../../components/sa-hover-menu/sa-hover-menu.vue';
// 引入
export default {
components: {
saHoverMenu
},
}使用
<!-- 将插件随便放一个位置 -->
<sa-hover-menu></sa-hover-menu>

 收藏人数:
收藏人数:
 https://github.com/click33/sa-hover-menu
https://github.com/click33/sa-hover-menu
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 1915
下载 1915
 赞赏 0
赞赏 0

 下载 9311954
下载 9311954
 赞赏 1418
赞赏 1418















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号