更新记录
0.6.0(2024-12-13)
- 新增查询目标位置枚举类型,代码中引入类型后可指定(可选参数,默认外部存储公共目录)
- 新增查询二进制文件BIN 可查询Uni的crash 和debug 日志哦
- 调整动画. 缩短执行时间,更自然
- 修复show 某些情况重复查询的问题
0.5.0(2024-12-12)
首次发布
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 4.25,Android:5.0,iOS:不支持,HarmonyNext:不支持 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
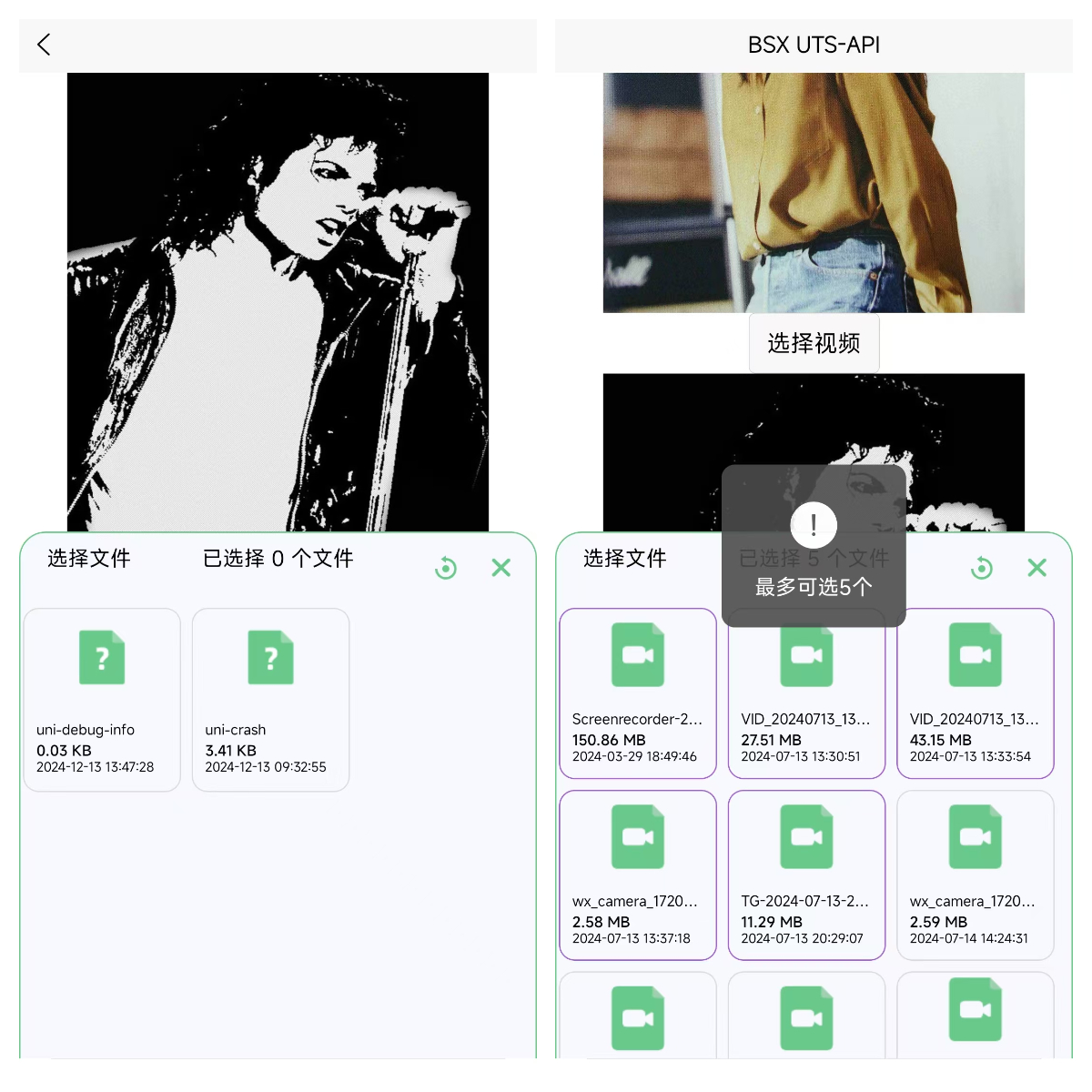
bsx-fileview Android端文件选择组件
重要
UTS 标准组件插件,暂仅支持Android 端!! 需要访问外部文件的权限!!! 参考下面权限清单!
开发文档
作者
aoaobaba 傲傲爸爸~
介绍
最近开发的app 需要用户选择指定类型的文件,索性花了2天写了个组件插件方便使用。技术上没什么难度,android端和ios (太穷买不起,所以没有适配) 都有相关的api调用,只要权限给好!android 端遇到一个麻烦问题就是查询分版本了,因为使用了多文件类型条件查询,使用contentResolver.query 从R版本开始,不允许拼接sql;需要使用bundle 构建条件。代码基本靠Ai 给的,我就是思考修改了部分而已。另外,就是UI组件方面,更多的时间花在了类型处理上。
毕竟!新手上路!大佬们,手下留情!
功能
- [X] 0.6.0 版本支持指定查询位置(默认外部存储公共目录)
- [X] 多文件类型查询(枚举类型,有些包含了文件类型集合。例如 IMAGE,可以查jpg/jpeg/gif/png 等等)
- [X] 单文件类型查询 (枚举类型,例如 MP3 只查询MP3文件)
- [X] 分页查询(支持分页查询,按提供分页查询量 自动分页)
- [X] 动画展现(show和close方法 组件从底部出现或隐藏)
- [X] 选择文件(获取选择的文件列表)
- [X] 重置选择(重置选择,重新选择)


类型
BsxFileViewTargetDirType 查询位置(0.6版本新增,默认外部公共目录)
enum BsxFileViewTargetDirType {
appAll = "appAll",
appInternal = "appInternal",
appInternalFile = "appInternalFile",
appInternalCache = "appInternalCache",
appExternal = "appExternal",
appExternalFile = "appExternalFile",
appExternalCache = "appExternalCache",
appAsset = "appAsset",
all = "all",
default = "default"
}BsxFileInfo 文件信息
type BsxFileInfo = {
displayName : string
uri : string
filePath : string
mimeType : string
size : number
sizeFormatted : string
dateAdded : string
dateModified : string,
icon: string
}BsxViewFileList 文件列表
type BsxViewFileList = Array<BsxFileInfo>BsxViewFileMimeType 枚举类型-文件查询类型
enum BsxViewFileMimeType {
TXT = "TXT",
DOC = "DOC",
MEDIA = "MEDIA",
IMAGE = "IMAGE",
AUDIO = "AUDIO",
VIDEO = "VIDEO",
COMP = "COMP",
JSON = "JSON",
HTML = "HTML",
TEXT = "TEXT",
PDF = "PDF",
WORD = "WORD",
EXCEL = "EXCEL",
PPT = "PPT",
JPEG = "JPEG",
PNG = "PNG",
GIF = "GIF",
MP3 = "MP3",
WAV = "WAV",
MP4 = "MP4",
AVI = "AVI",
ZIP = "ZIP",
TAR = "TAR",
GZ = "GZ",
S7Z = "7Z"
}使用
- 导入插件到项目
- uvue页面模板中使用组件(easycom 规范直接使用)
- 根据业务需要选择不同的文件时,传递文件类型
组件参数
| 属性 | 类型 | 默认值 | 功能 |
|---|---|---|---|
| closeIcon | String as PropType |
插件内置图标 | 关闭图标 |
| resetIcon | String as PropType |
插件内置图标 | 重置图标 |
| boxBorderColor | String | #69C98B | 组件边框颜色 |
| fileBorderColor | String | #DCDCDC | 文件项目边框颜色 |
| fileSelectedBorderColor | String | #A15FDE | 选中项目时的边框颜色 |
| selected | Number | 1 | 可选择的文件数 |
| pagLimit | Number | 9 | 分页查询时每页查询量 |
| mimeType | BsxViewFileMimeType | BsxViewFileMimeType.AUDIO | 查询文件类型,默认音频 |
| @closeCallback | callback: function() {} | 无 | 关闭时的回调,可以 获取用户选择的文件列表 |
组件方法
通过组件的Ref 引用,可以调用!
| 方法名 | 参数 | 功能 | 调用示例 |
|---|---|---|---|
| show | 无 | 组件展现 | fileSelector.value?.show?.() |
| getSelectedFiles | 无 | 获取用户选择的文件列表 | |
| getAllFiles | 无 | 获取当前组件加载的所有文件的列表 |
API
bsxGetViewFiles 方法可以单独导入到项目内,用于获取相关文件
function bsxGetViewFiles(mimeType: BsxViewFileMimeType, paginationLimit: Int, paginationOffset: Int, callback : (res : Array<BsxFileInfo>) => void, targetDir: BsxFileViewTargetDirType = BsxFileViewTargetDirType.default)使用示例
使用 keepalive 可以缓存组件数据
<KeepAlive>
<bsx-fileview ref="fileSelector" :selected="5" :mimeType="mimeType" @closeCallback="hello"></bsx-fileview>
</KeepAlive>导入类型或api 0.6.0版本新增,指定查询位置 枚举类型
import { BsxFileViewTargetDirType } from '@/uni_modules/bsx-fileview'import { BsxFileInfo, BsxViewFileMimeType } from '@/uni_modules/bsx-fileview'定义组件对象引用
const fileSelector = ref<BsxFileviewComponentPublicInstance | null>(null)展示组件
0.6.0版本新增,指定查询位置 枚举类型。可选参数,指定查询位置,默认外部存储公共目录。
// 查询二级制文件
mimeType.value = BsxViewFileMimeType.BIN
// 应用APP 沙盒外置存储
targetDir.value = BsxFileViewTargetDirType.appExternal
// 查询JSON文件
mimeType.value = BsxViewFileMimeType.JSON
// 应用APP 的所有目录
targetDir.value = BsxFileViewTargetDirType.appAll
fileSelector.value?.show?.()
const testBsxPickerAudio = () => {
// 选择音频
mimeType.value = BsxViewFileMimeType.AUDIO
// 选择视频
mimeType.value = BsxViewFileMimeType.VIDEO
// 选择图片
mimeType.value = BsxViewFileMimeType.IMAGE
// 选择PDF
mimeType.value = BsxViewFileMimeType.PDF
fileSelector.value?.show?.()
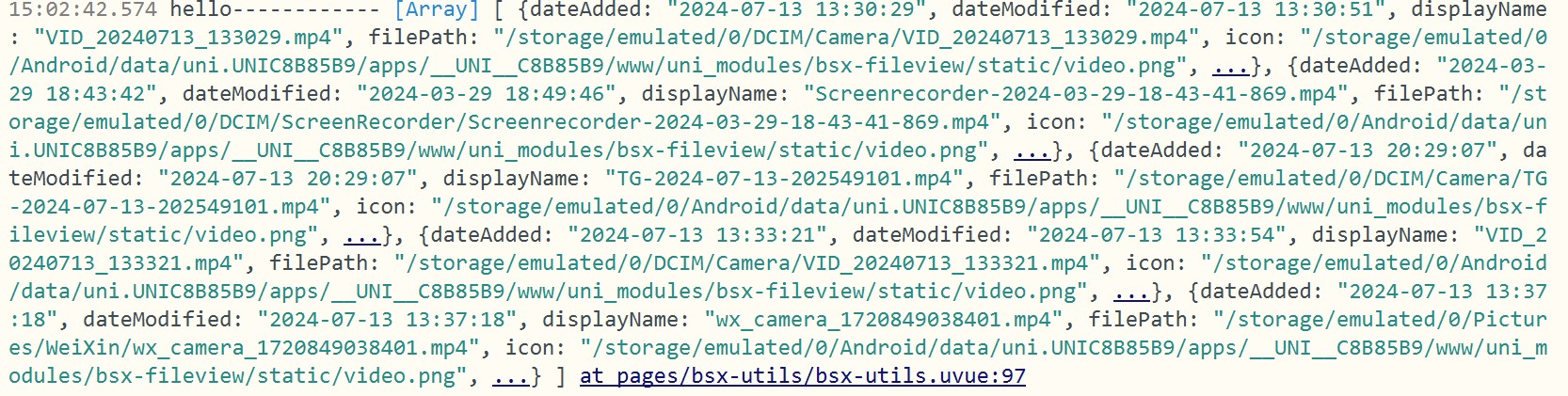
}用户关闭时,回调获取选择的文件列表
const hello = (res: Array<BsxFileInfo>) => {
console.log('hello------------', res)
}权限
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" android:maxSdkVersion="32"/>
<uses-permission android:name="android.permission.READ_MEDIA_IMAGES" />
<uses-permission android:name="android.permission.READ_MEDIA_VISUAL_USER_SELECTED"/>
</manifest>tips
- 重要!!!!! 需要添加权限!请配置清单。
- 引入查询枚举类型后,界面会有代码提示需要查询的文件类型
- 可以替换重置或关闭的图标
- 插件内置了一些文件显示的图标,但不全;有需要的,可以联系我添加。
- 0.6.0 新增查询位置。可以查询BIN类型文件,获取UNI APP的uni_crash 和 uni_debug_info 文件
谢谢!


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 试用
试用
 赞赏(1)
赞赏(1)
 下载 6
下载 6
 赞赏 0
赞赏 0

 下载 9311967
下载 9311967
 赞赏 1418
赞赏 1418















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号