更新记录
1.0.2(2020-07-14) 下载此版本
删除插件包中aui-header页面头部插件; 更新使用文档描述
1.0.1(2020-06-29) 下载此版本
aui-loading 插件“分离”优化; aui is not defined 报错问题处理
1.0.0(2020-06-22) 下载此版本
aui-loading加载弹窗首次发布
查看更多平台兼容性
aui-loading
使用时请参考完整示例
| 参数 | 类型 | 描述 | 默认值 | 必选 |
|---|---|---|---|---|
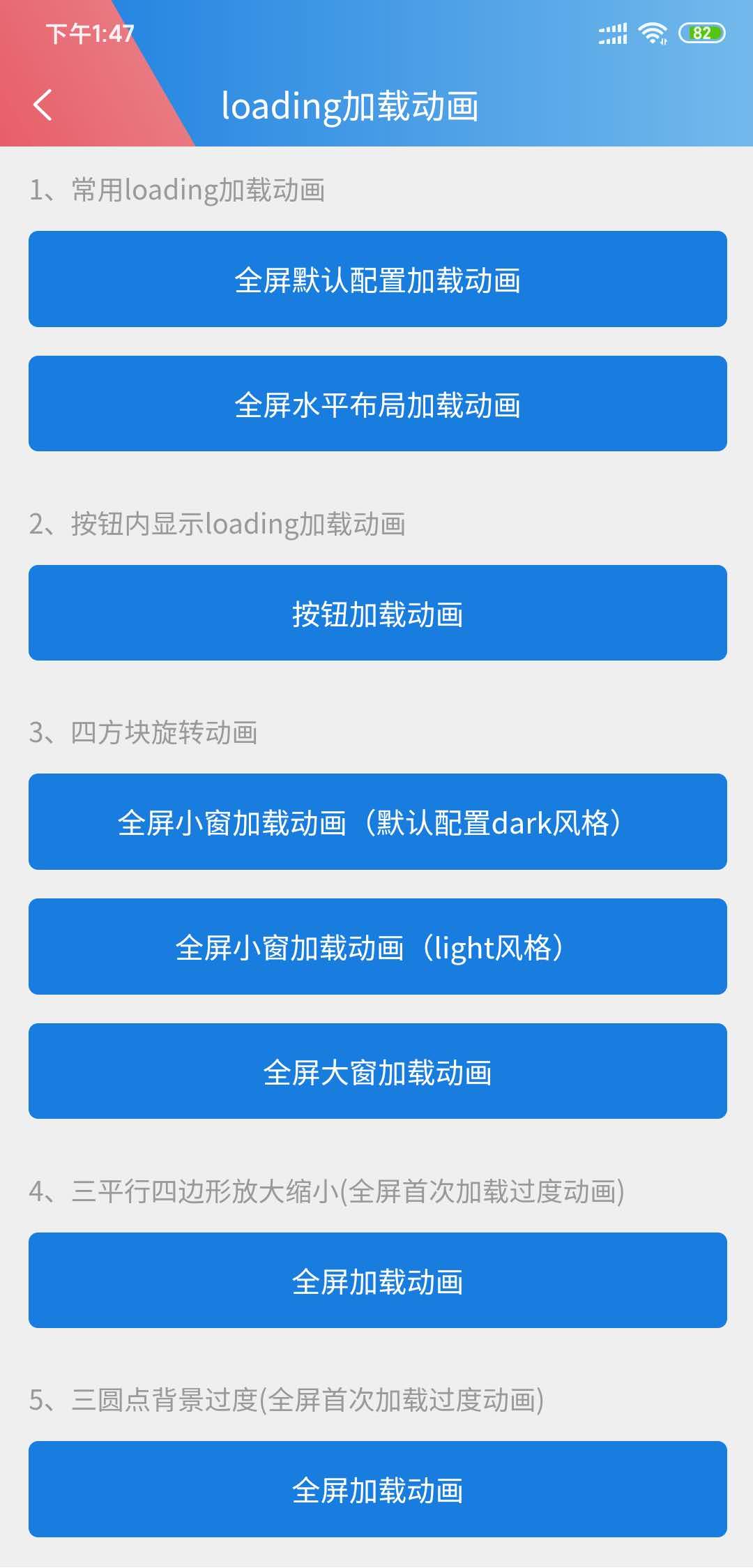
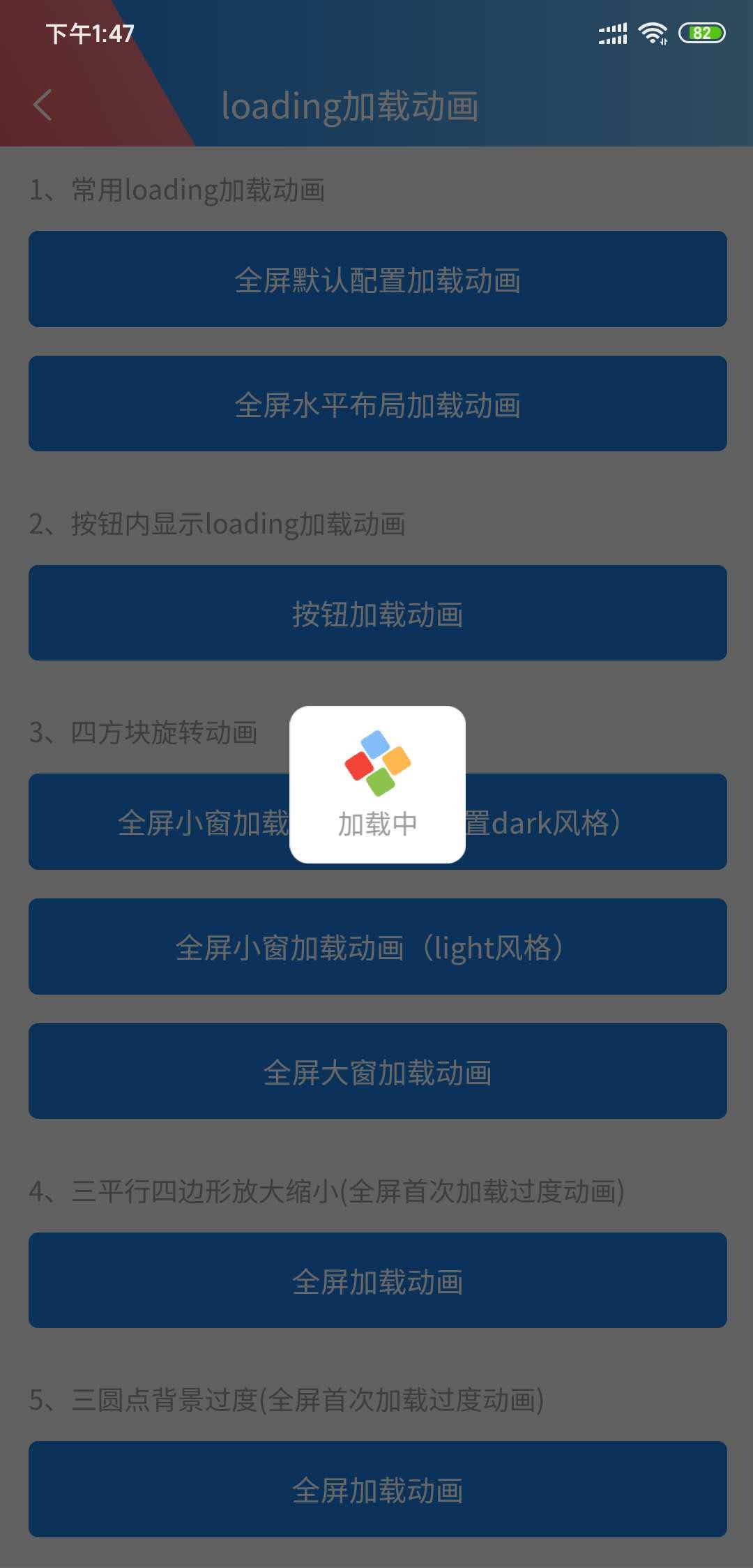
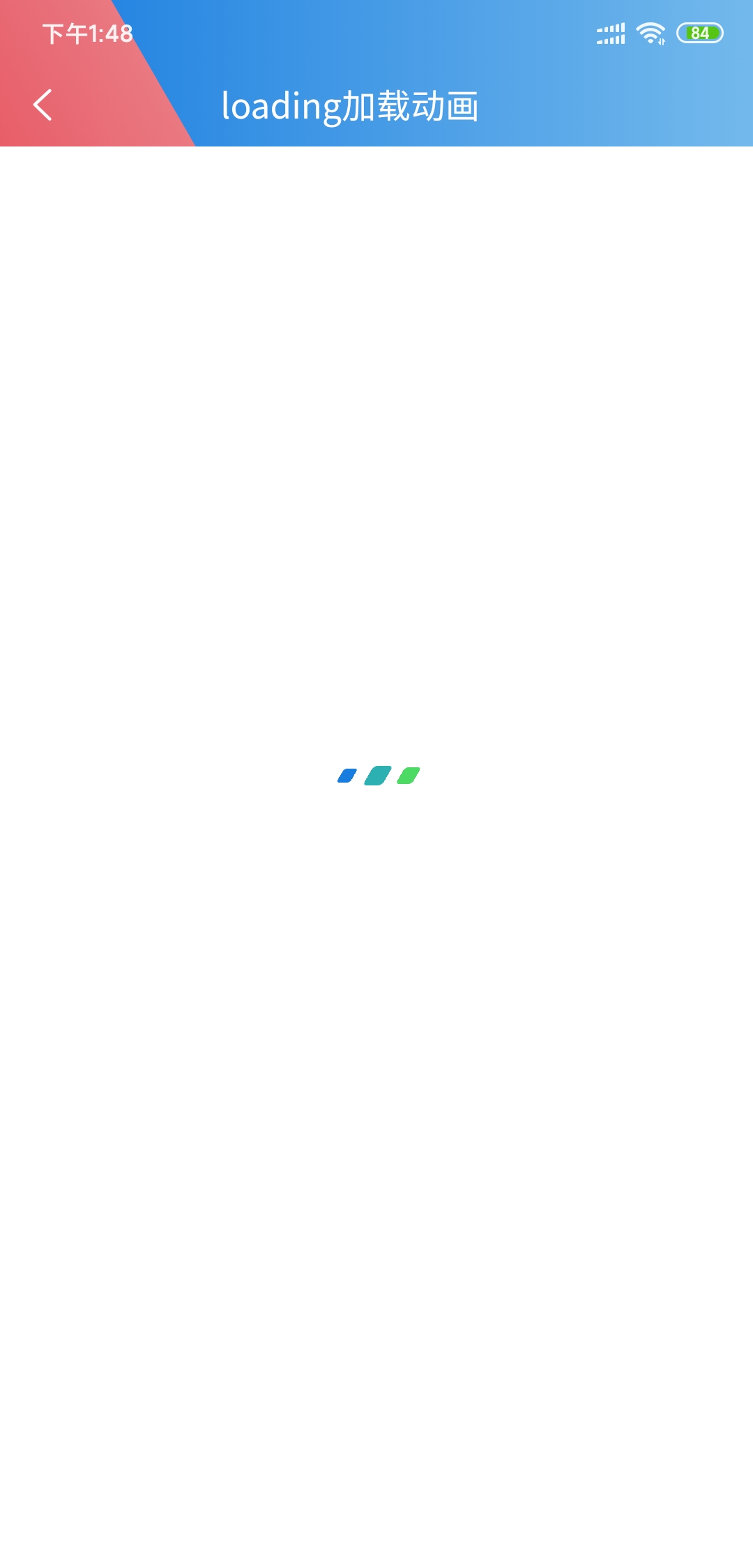
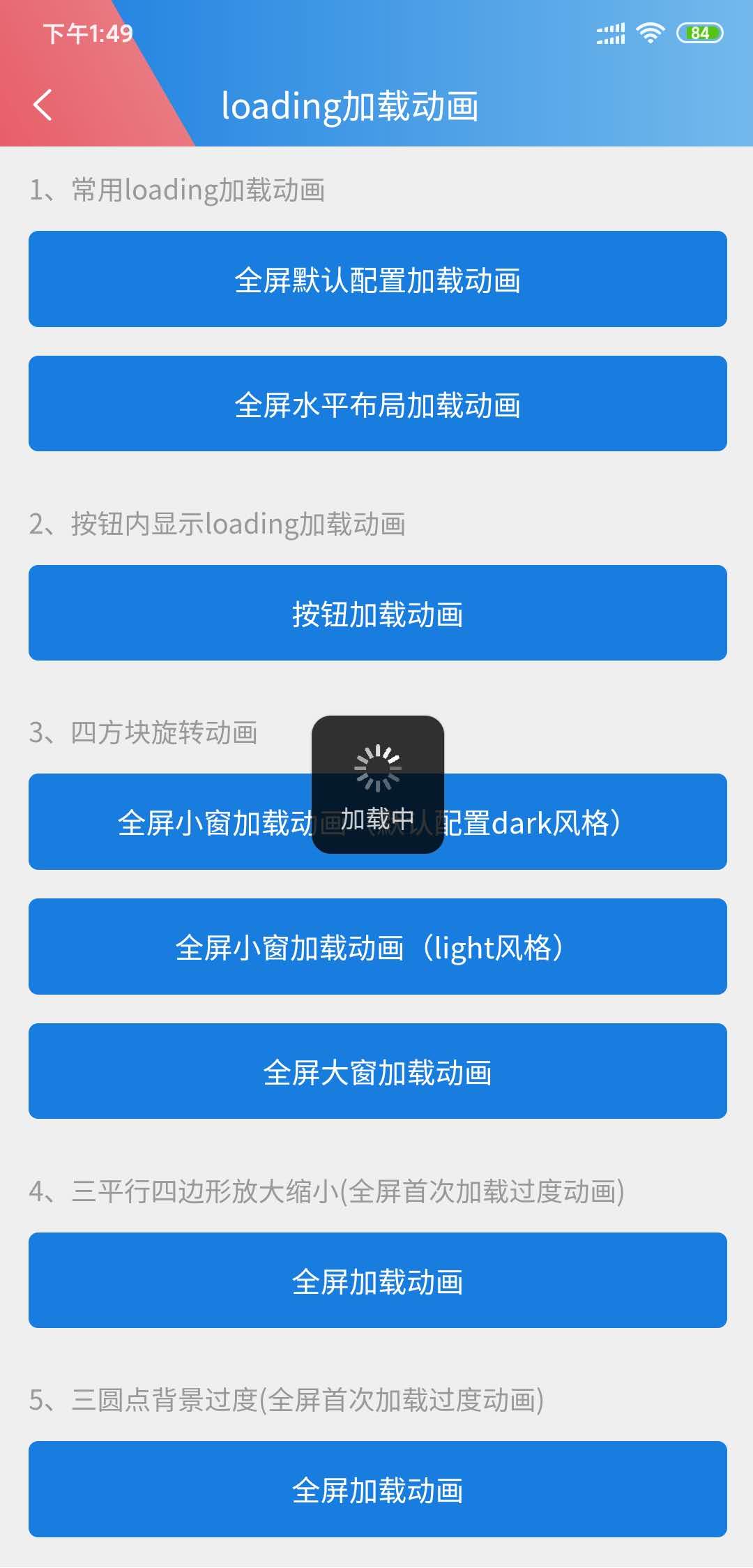
| type | number | 1: 常用风格; 2: 点击按钮后在按钮内显示加载动画; 3: 四个方块旋转; 4: 圆点放大缩小动画(全屏首次加载过度动画); 5: 圆点背景过度动画-微信小程序效果(全屏首次加载过度动画) | 1 | 否 |
| msg | string | 提示内容 | '' | 否 |
| mask | boolean | 是否显示遮罩蒙版 | true | 否 |
| direction | string | 横向("row")或纵向("col")控制 | 'col' | 否 |
| theme | number | type=3时,控制全屏或小窗展示(1:小窗; 2:全屏) | 1 | 否 |
| style | object | { bg: '背景', color: '文字颜色', maskBg: '遮罩层颜色', zIndex: '层级'} | '' | 否 |
aui-loading显示:
_this.$refs.auiLoading.show(); //显示loadingaui-loading隐藏:
_this.$refs.auiLoading.hide(); //隐藏loading插件引入示例:
<aui-loading
:show="auiLoading.show"
:type="auiLoading.type"
:direction="auiLoading.row"
:msg="auiLoading.msg"
:mask="auiLoading.mask"
></aui-loading>import {aui} from '@/common/aui/js/aui.js';
import auiLoading from '@/components/aui-loading/aui-loading.vue';
export default {
components: {
auiLoading
},
data() {
return {
auiLoading: {
show: false,
type: 4,
direction: 'col',
msg: '加载中',
mask: false,
}
}
},
onShow() {
var _this = this;
this.auiLoading.show = true;
setTimeout(function(){
_this.auiLoading.show = false;
},300)
},
onLoad() {
},
methods: {
}
}

 收藏人数:
收藏人数:
 https://github.com/aui-js/aui-uni/tree/master/components/aui-loading
https://github.com/aui-js/aui-uni/tree/master/components/aui-loading
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)





 下载 3035
下载 3035
 赞赏 1
赞赏 1

 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号