更新记录
1.0(2020-06-19) 下载此版本
VueJunSystem,基于 Vue.js 和 element-ui 的后台管理系统模板,用Vue + Element组件库做了个后台管理系统,感觉有些常用的组建需要自己现去整理,于是我想整理一套基于Vue和Element UI的后台管理系统,这样大家用的时候就可以直接根据自己的需求直接按照系统的例子来模仿这写了。 该方案作为一套多功能的后台框架模板,适用于绝大部分的后台管理系统开发。基于vue.js,使用vue-cli脚手架快速生成项目目录,引用Element UI组件库,方便开发快速简洁好看的组件。分离颜色样式,支持手动切换主题色,而且很方便使用自定义主题色。
平台兼容性
VueJun脚手架-VueJunSystem
介绍
VueJunSystem,基于 Vue.js 和 element-ui 的后台管理系统模板,用Vue + Element组件库做了个后台管理系统,感觉有些常用的组建需要自己现去整理,于是我想整理一套基于Vue和Element UI的后台管理系统,这样大家用的时候就可以直接根据自己的需求直接按照系统的例子来模仿这写了。 该方案作为一套多功能的后台框架模板,适用于绝大部分的后台管理系统开发。基于vue.js,使用vue-cli脚手架快速生成项目目录,引用Element UI组件库,方便开发快速简洁好看的组件。分离颜色样式,支持手动切换主题色,而且很方便使用自定义主题色。
软件架构
采用 Vue.js 和 element-ui 的后台管理系统模板
安装教程
npm install
使用说明
npm run dev
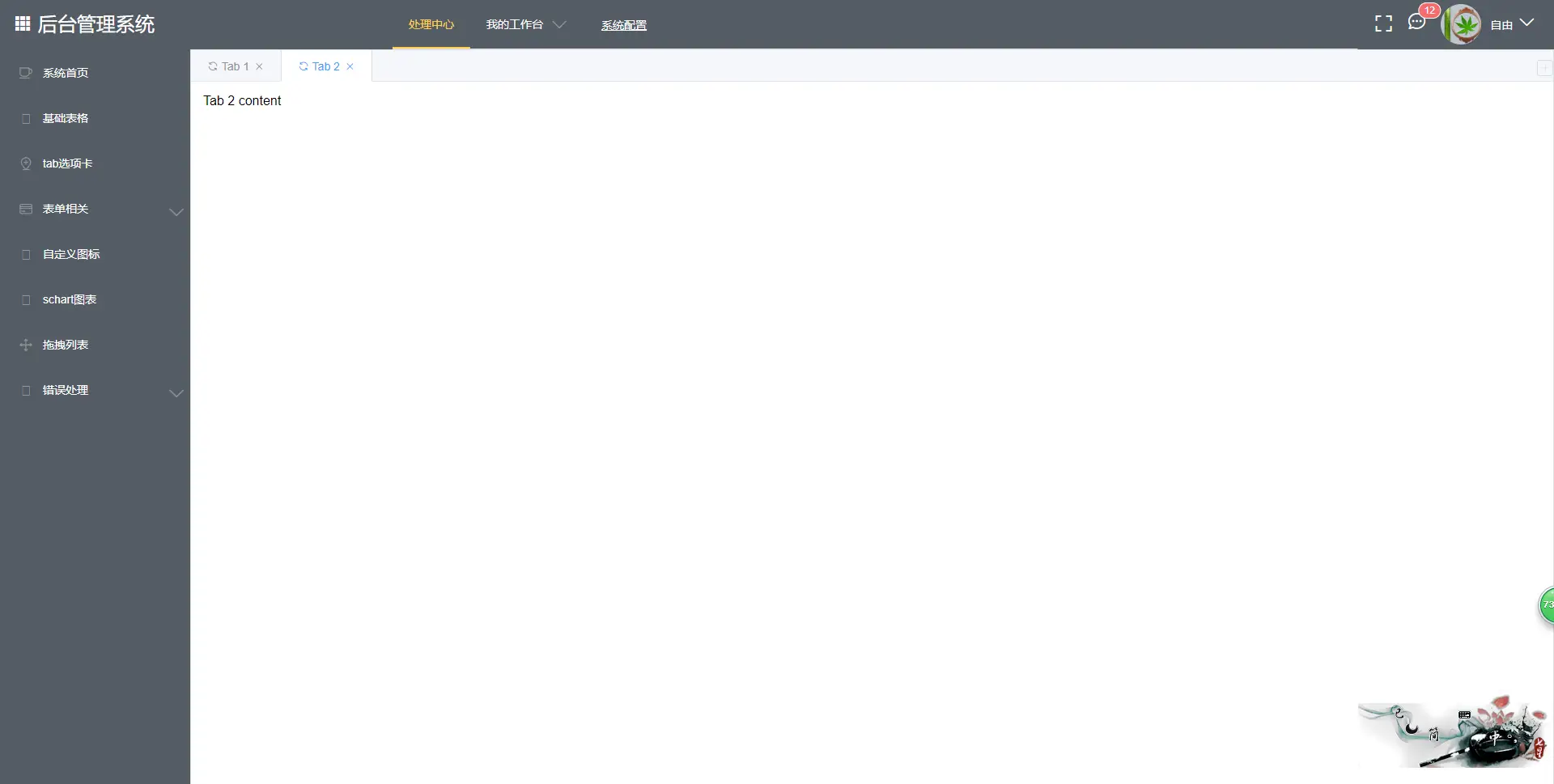
页面效果截图
 **
**
本框架更多权限和页面内容请关注十分钟空间公众号
**



 收藏人数:
收藏人数:
 https://gitee.com/tenmspace/VueJunSystem
https://gitee.com/tenmspace/VueJunSystem
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 826
下载 826
 赞赏 0
赞赏 0

 下载 8957285
下载 8957285
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号