更新记录
1.0.0(2020-06-19)
项目自用骨架屏,体验良好
平台兼容性
| HbuilderX/cli最低兼容版本 |
| 2.7.0 |
uni-app
| app-vue |
app-nvue |
app-android |
app-ios |
| ? |
? |
? |
? |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
| 微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
uni-app x
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
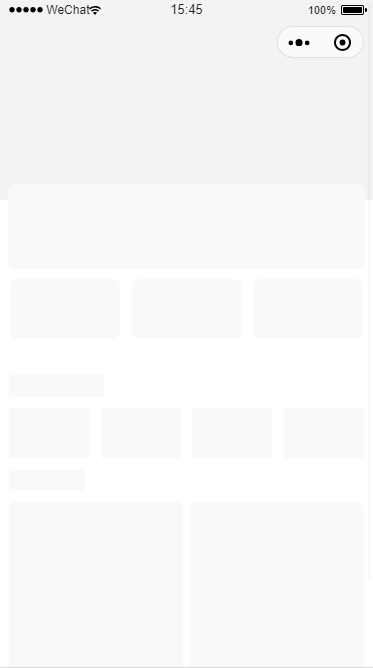
骨架屏
1.在需要显示骨架的标签上,增加相应class
'skeleton-shadow' 阴影类 (比其他类颜色稍浅,可用于背景图,轮播,内容快等)
'skeleton-rect' 矩形类
'skeleton-rect-radius' 矩形圆角类
'skeleton-round' 圆形类
2.基础用法
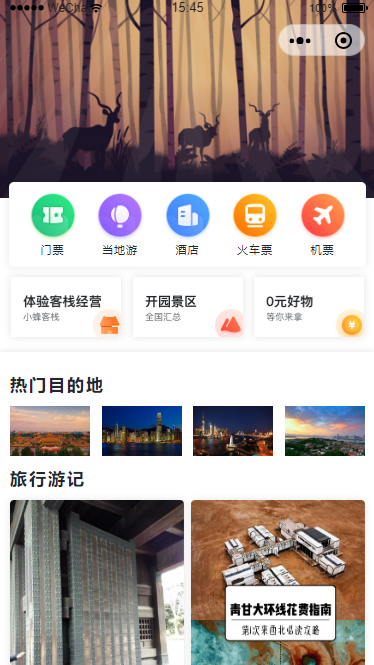
3.示例页面中所有数据,分别模拟不同时间异步调用。
获得异步数据后调用 this.$refs.skeleton.draws() 渲染骨架
props
| 参数名 |
说明 |
类型 |
默认值 |
| show |
是否显示 |
Boolean |
false |
| bgcolor |
背景色 |
String |
#fff |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)



 下载 7591
下载 7591
 赞赏 1
赞赏 1

 下载 8188934
下载 8188934
 赞赏 1043
赞赏 1043















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号