更新记录
1.2(2020-06-10) 下载此版本
// .vue页面内引入
// import { ajax } from "js_sdk/lzh_promise1/request.js"
// 使用
// ajax('url',{key:'value'},'post').then(res=>{}).catch(err=>{})
1.1(2020-06-10) 下载此版本
// .vue页面内引入 // import { ajax } from "js_sdk/lzh_promise1/request.js" // 使用 // ajax('url',{key:'value'},'post').then(res=>{}).catch(err=>{})
1.0(2020-06-10) 下载此版本
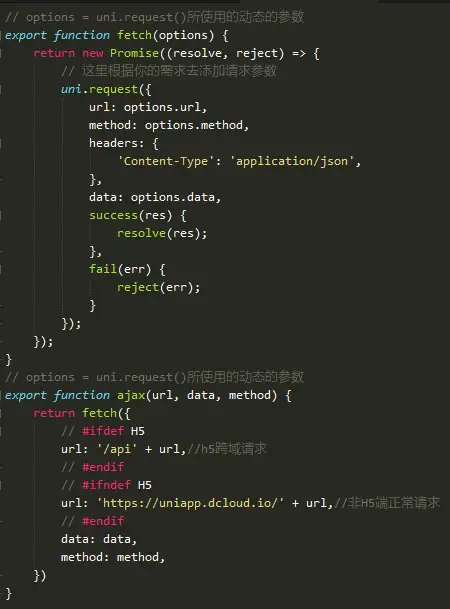
options = uni.request()所使用的动态的参数 export function fetch(options) { return new Promise((resolve, reject) => { // 这里根据你的需求去添加请求参数 uni.request({ url: options.url, method: options.method, headers: { 'Content-Type': 'application/json', }, data: options.data, success(res) { resolve(res); }, fail(err) { reject(err); } }); }); } options = uni.request()所使用的动态的参数 export function ajax(url, data, method) { return fetch({ // #ifdef H5 url: '/api' + url,//h5跨域请求 // #endif // #ifndef H5 url: 'https://uniapp.dcloud.io/' + url,//非H5端正常请求 // #endif data: data, method: method, }) }
.vue页面内引入 import { ajax } from "../../common/ajax.js" 使用 ajax('url',{key:'value'},'post').then(res=>{}).catch(err=>{})
查看更多平台兼容性
.vue页面内引入 import { ajax } from "js_sdk/lzh_promise1/request.js" 使用 ajax('url',{key:'value'},'post').then(res=>{}).catch(err=>{})


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 2145
下载 2145
 赞赏 0
赞赏 0

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号