更新记录
1.0.1(2024-09-23) 下载此版本
修复一直问题,增加图片显示 示例数据 { "title": "一秒破解到梦空间强制学习", "content": "最近学校将第二课堂由PU口袋校园更换成了到梦空间,在初次使用时会要求你去学习操作,最近直接改成了强制学习\n所以我写了一个功能,能够在1秒内破解到梦空间的强制学习,甚至都不需要打开盗梦空间\n点击确认去解除!", "actionType": "switchTab", "actionUrl": "/pages/gongneng/gongneng", "image":"https://mmbiz.qpic.cn/mmbiz_jpg/3ApoGH4ucX5Pk1lPTtIVOevaPM4fXjdIk02N4wxlnicHyHLML7wtPGNVSAhicibYp51UomQ0UgzPyibC5buFJ2bSiaw/640?wx_fmt=jpeg", "style":"height:698px", "showOnce": true, "modalId":"07" }
1.0.0(2024-08-26) 下载此版本
首次发布
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 4.25 | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
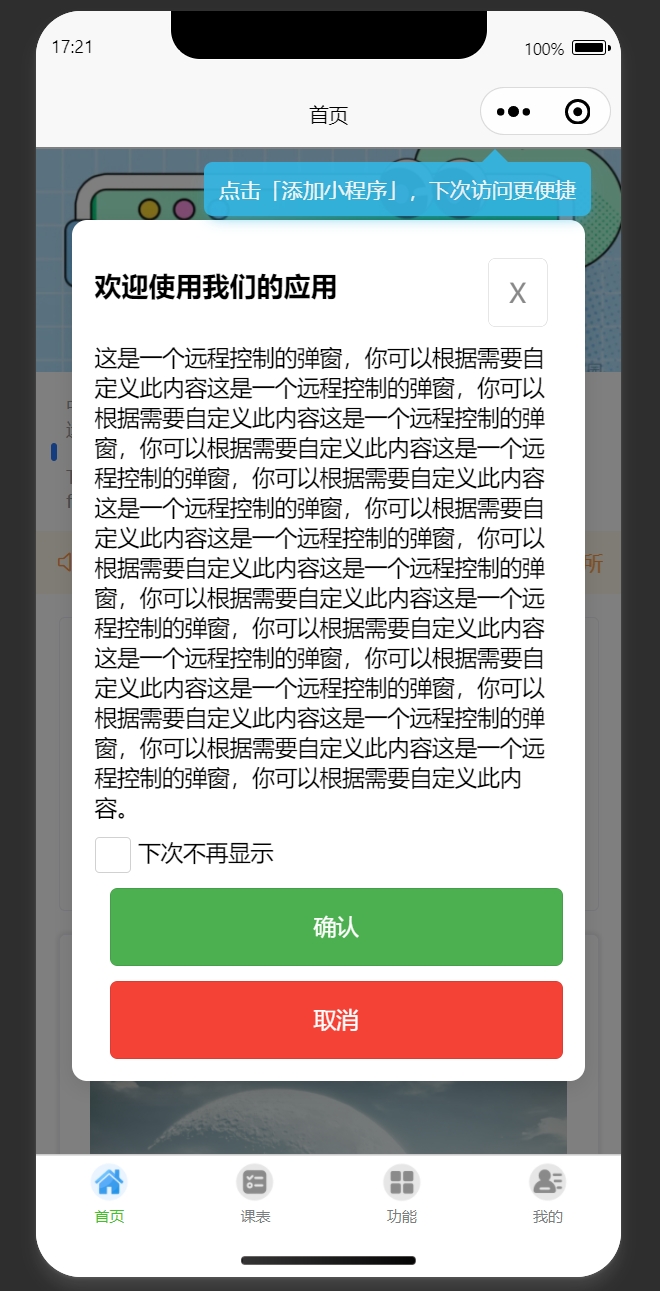
效果图
vue3中使用
<template><tanchuang></tanchuang></template><script setup>import tanchuang from "@/components/tanchuang.vue"</script>
远程数据
{"title": "欢迎使用我们的应用","content": "这是一个远程控制的弹窗,你可以根据需要自定义此内容这是一个远程控制的弹窗,你可以根据需要自定义此内容这是一个远程控制的弹窗,你可以根据需要自定义此内容这是一个远程控制的弹窗,你可以根据需要自定义此内容这是一个远程控制的弹窗,你可以根据需要自定义此内容这是一个远程控制的弹窗,你可以根据需要自定义此内容这是一个远程控制的弹窗,你可以根据需要自定义此内容这是一个远程控制的弹窗,你可以根据需要自定义此内容这是一个远程控制的弹窗,你可以根据需要自定义此内容这是一个远程控制的弹窗,你可以根据需要自定义此内容这是一个远程控制的弹窗,你可以根据需要自定义此内容这是一个远程控制的弹窗,你可以根据需要自定义此内容。","actionType": "navigate","actionUrl": "/pages/home/home","showOnce": true,"modalId":"1"}
说明
字段解释title: 弹窗的标题,展示在弹窗的顶部。例如 "欢迎使用我们的应用"。content: 弹窗的主要内容,展示在弹窗的主体部分。例如 `"这是一个远程控制的弹窗,你可以根据需要自定义此内容。"。actionType: 定义用户点击确认按钮后将执行的操作类型。常见的操作类型包括:"navigate": 使用 uni.navigateTo 跳转到指定页面。"redirect": 使用 uni.redirectTo 重定向到指定页面。"switchTab": 使用 uni.switchTab 切换到指定的 Tab 页面。你还可以根据需要定义更多的操作类型。actionUrl: 关联 actionType 的 URL 路径。例如 "/pages/home/home"。showOnce: 布尔值字段,用于控制弹窗是否只显示一次。例如 true 表示弹窗只会显示一次,用户关闭后不再弹出。使用说明将此模板保存在你的服务器上,客户端通过 uni.request 请求获取这个 JSON 数据。根据 JSON 返回的数据,弹窗组件会显示相应的内容,并在用户点击确认后执行指定的操作。你可以随时修改服务器上的 JSON 数据,来动态调整弹窗的内容和行为。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 31
下载 31
 赞赏 1
赞赏 1

 下载 9375299
下载 9375299
 赞赏 1433
赞赏 1433















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号