更新记录
v.10(2020-05-31)
下载此版本
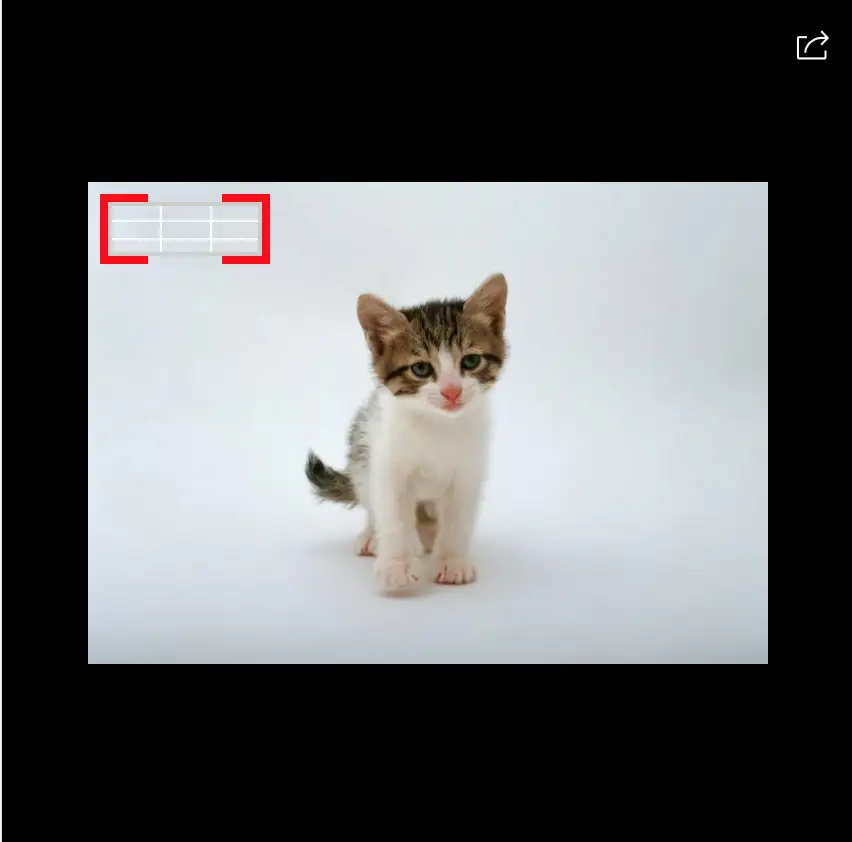
v.10 图片区域选中框,本版本只是一个基础版本,可自行修改结果,也可等待完善后使用.确定后坐标待完善
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
图片区域选中
一款声明版权立场的组件
该组件参考了 kong7475901@163.com 大神的组件
使用方式
在 script 中引入组件:
<select-pic :url="sPicUrl" @ok="onok" @cancel="oncancle"></select-pic>
export default {
components: {selectPic}
}
在 template 中使用组件:
<select-pic :url="sPicUrl" @ok="onok" @cancel="oncancle"></select-pic>
属性说明
| 属性 |
类型 |
默认值 |
说明 |
| sPicUrl |
String |
无 |
图片地址 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 45
下载 45
 赞赏 0
赞赏 0

 下载 8961795
下载 8961795
 赞赏 1302
赞赏 1302















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号