更新记录
1.0.0(2020-06-01)
1.修复ios背景音频播放初始化时等待音频缓存完再开始播放问题 2.修复ios背景音频播放不监听ios原生播放器onPrev(上一曲)和onNext(下一曲)事件
平台兼容性
| Android | iOS |
|---|---|
| × | √ |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
ios背景音频播放插件使用说明
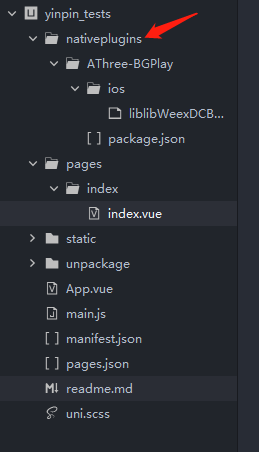
1.本地引入插件
 将插件包解压后,将nativeplugins文件引入
将插件包解压后,将nativeplugins文件引入
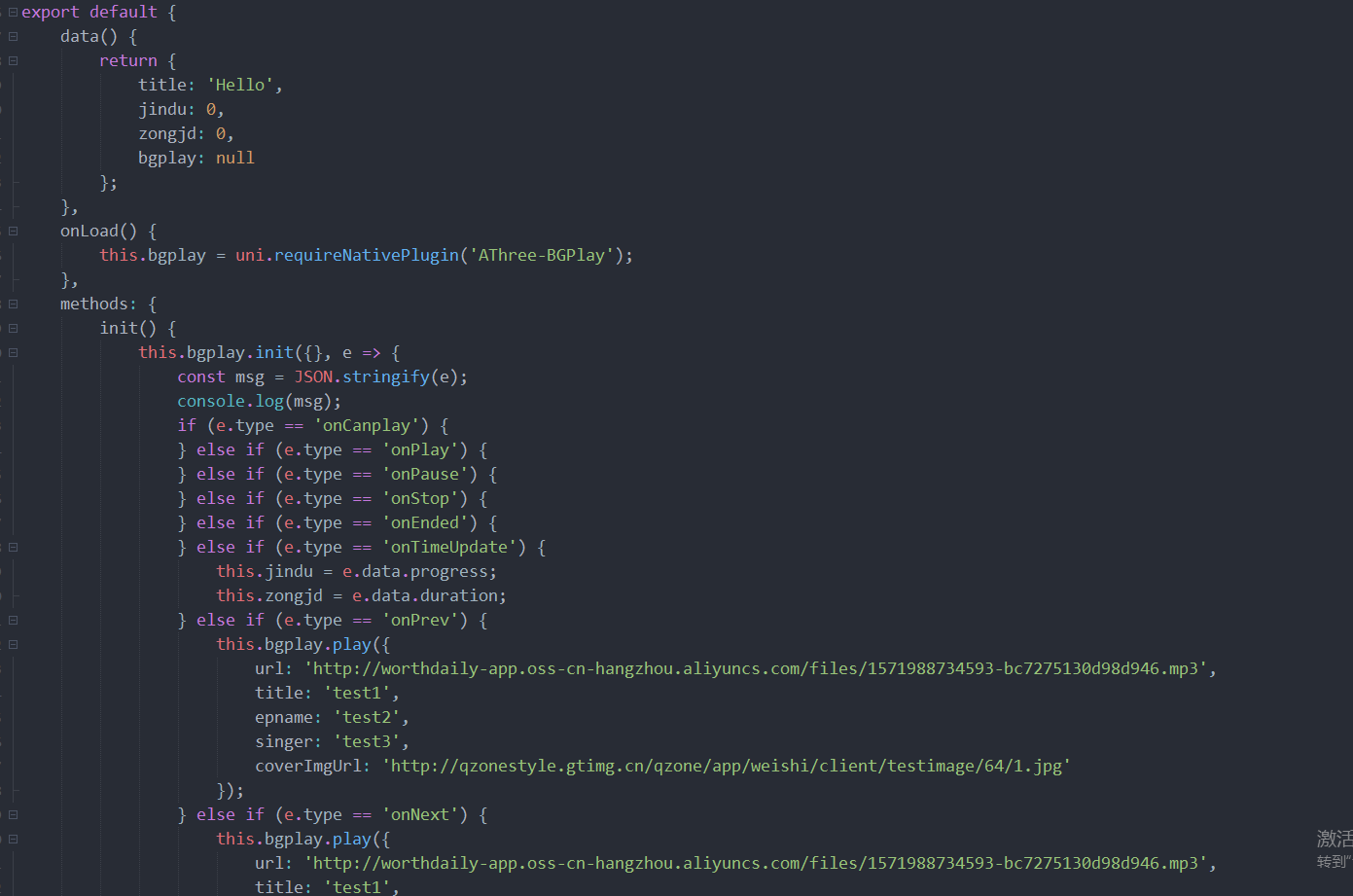
2.在index.vue引用

bgplay 对象的方法列表
| 方法 | 参数 | 说明 |
|---|---|---|
| init | ({},e=>{}) | 初始化播放 |
| play | 播放 | |
| pause | 暂停 | |
| stop | 停止 |
init({},e=>{e.type == 'onPlay'})
| 方法 | 参数 | 说明 |
|---|---|---|
| onCanplay | e.type == 'onCanplay' | 背景音频进入可以播放状态 |
| onPlay | e.type == 'onPlay' | 背景音频播放事件 |
| onTimeUpdate | e.type == '' | 背景音频播放进度更新事件 |
| onPause | e.type == 'onPause' | 背景音频暂停事件 |
| onStop | e.type == 'onStop' | 背景音频停止事件 |
| onEnded | e.type == '' | 背景音频自然播放结束事件 |
| onPrev | e.type == 'onPrev' | 用户在系统音乐播放面板点击上一曲事件 |
| onNext | e.type == 'onNext' | 用户在系统音乐播放面板点击下一曲事件 |
| onError | e.type == 'onError' | 背景音频播放错误事件 |
| onWaiting | e.type == '' | 音频加载中事件 |
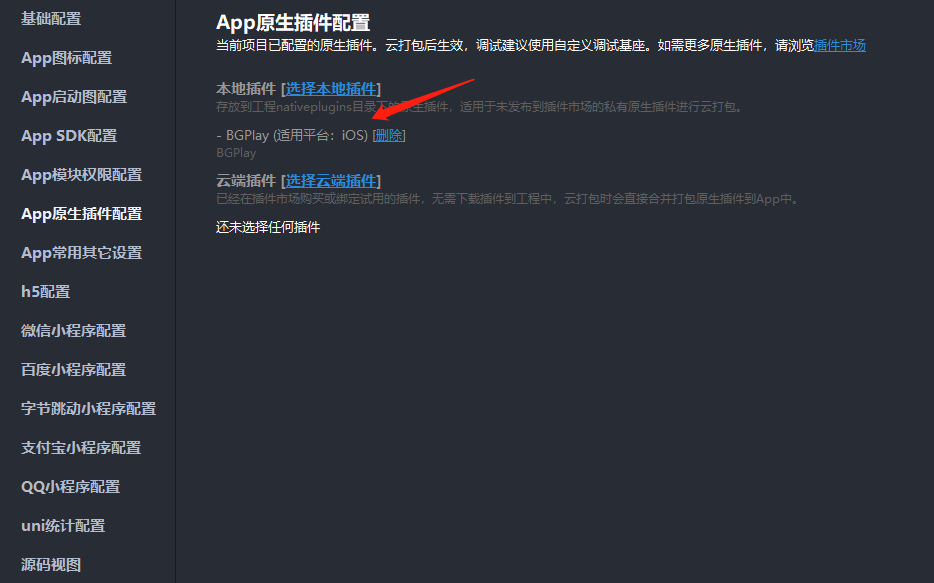
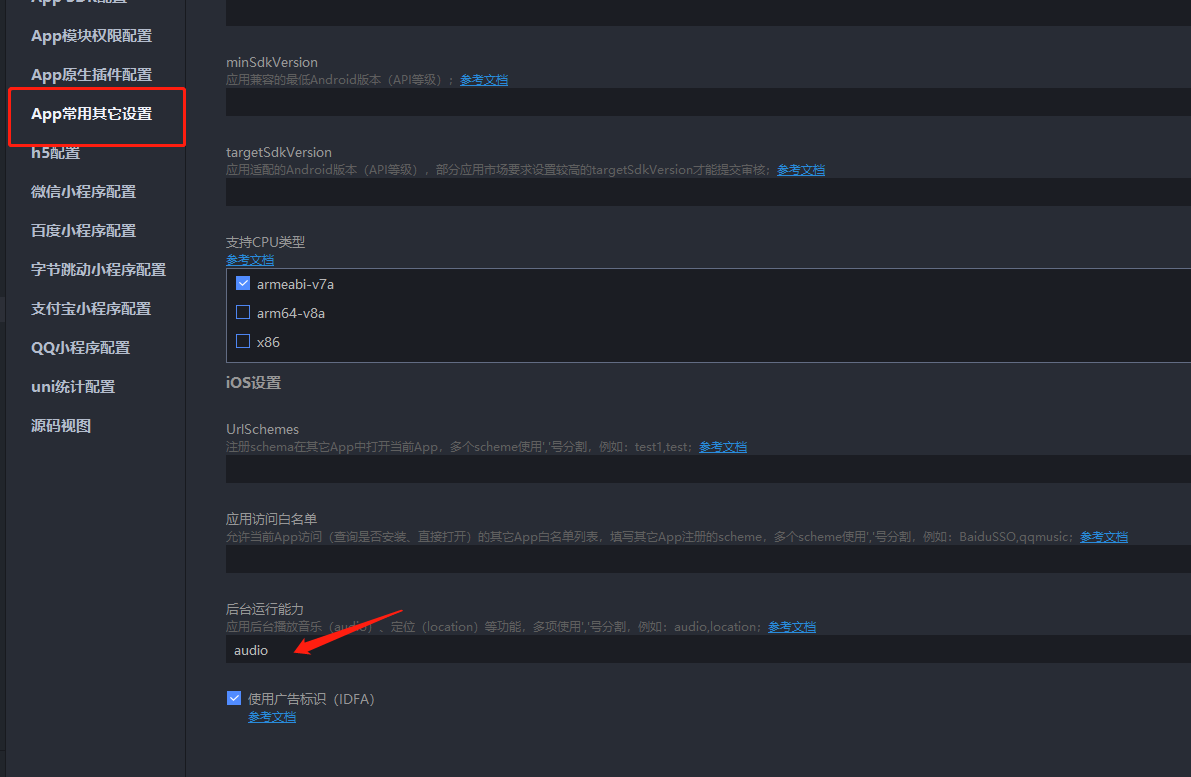
3.在manifest.json配置




 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)

 下载 2
下载 2
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号