更新记录
1.0.0(2024-07-01) 下载此版本
兼容13的文件选择器
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.8,Android:5.0,iOS:不确定,HarmonyNext:不确定 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
tq-custom-fileSelector
开发文档
UTS 语法 UTS API插件 UTS 组件插件 Hello UTS
兼容Android13及以下的文件选择器
使用说明
| 名称 | 描述 | 参数 | 说明 |
|---|---|---|---|
| filePicker | 文件选择器(弹框形式) | options : FilePickerType | 返回值:void |
| filePickerPage | 文件选择器(页面形式) | options : FilePickerType | 返回值:void |
FilePickerType参数:
- title:titleBar标题
- titleSize:titleBar标题字号
- titleColor:titleBar标题字色
- sureText:右上角文字
- sureTextSize:右上角文字字号
- sureTextColor:右上角文字字色
- count:最大选择数量默认3,不限填-1
- titleBarBg:titleBar背景色
- showStotageBtn:设置是否显示内部存储选择按钮
- success:成功回调
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
<button @click="picker">提交</button>
</view>
</view>
</template>
<script>
import {filePicker,FilePickerType,filePickerPage} from "@/uni_modules/tq-custom-fileSelector"
import Color from 'android.graphics.Color';
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
picker() {
filePickerPage({
title: "选择",
sureText: "确定",
showStotageBtn: true,
// titleBarBg: Color.WHITE,
success: (res) => {
console.log(res);
}
} as FilePickerType)
}
}
}
</script>
<style>
.content {
display: flex;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-bottom: 50rpx;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>本插件使用开源项目
插件支持自定义文件列表,有需要请自行参考注意
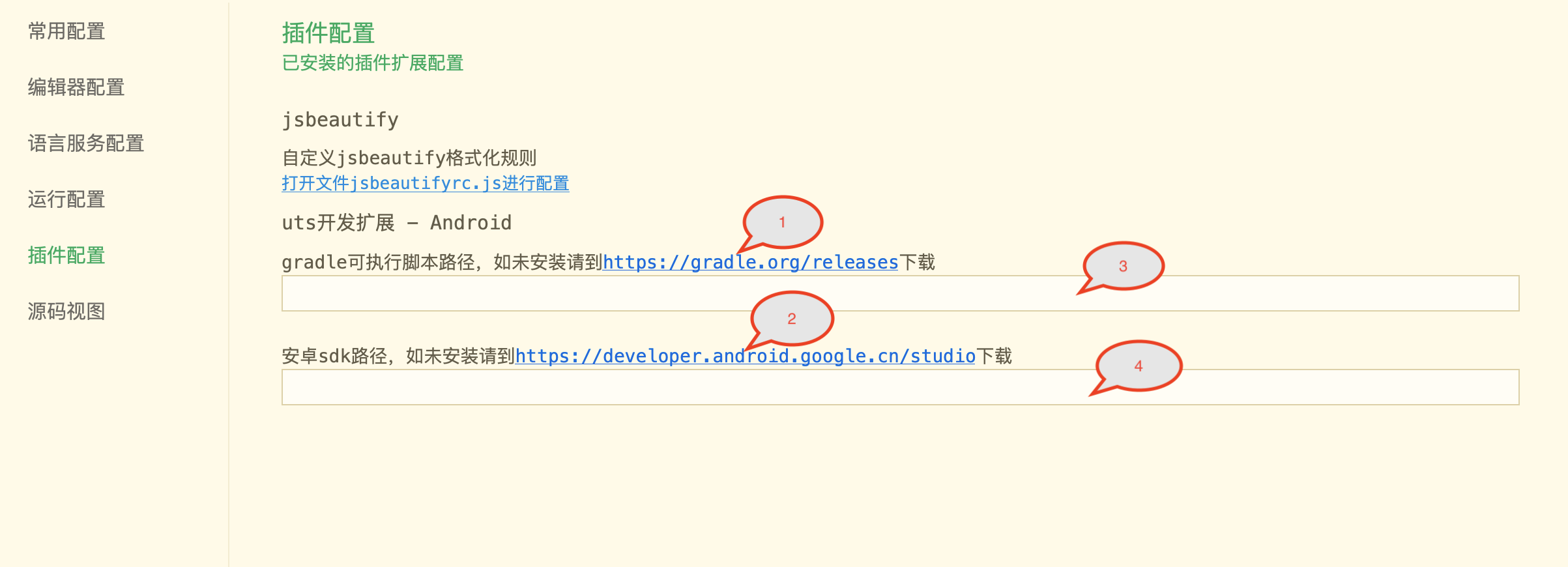
1、本插件包含原生第三方库需要配置gradle库和sdk库

本人使用的gradle库为gradle-8.2.1-bin.zip,其他版本可使用官方推荐版本
更新到gradle8以后需要配置jdk17

2、运行demo项目需要打自定义基座
ps: 如果有问题可以咨询作者,本人QQ:,也可以在评论区留言截图配置环境和错误信息


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 1137
下载 1137
 赞赏 0
赞赏 0

 下载 9311921
下载 9311921
 赞赏 1418
赞赏 1418















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号