更新记录
1.0.1(2020-05-27) 下载此版本
1、初版做成 2、可以使用移动,联通,电信三大运营进行一键登录功能 3、支持深度修改授权UI
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | √ |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
一、概述
YjyzVerify 简介
YjyzVerify是一款免密一键登录认证服务工具,客户端SDK支持iOS和Android两大平台,集成方便简单快捷,帮助用户实现快速一键认证登录。
YjyzVerify 功能
支持移动、联通、电信三网运营商 支持双卡双待机型 支持自定义选择需要支持的运营商 支持授权页面高度自定义
yjyzVerify 模块概述
yjyzVerify 封装了 YjyzVerify,是对 UniApp 平台的支持,为APICloud开发的App提供一键登录认证功能的一个组件,支持授权界面自定义。
二、yjyzVerifyPlus 模块使用
开发者使用本模块之前需要先在 一键登陆系统 创建您的应用 (该系统账号需联系为您提供一键验证服务的工作人员进行相应账号获取) ,并获取对应的AppKey和AppSecret,如下图:

如您尚无已经联系好的一键验证服务商,请联系: QQ:957989779 微信:13033600521
配置:
1.引入插件包
将提供的插件包放入nativeplugins目录中
2. 配置manifest.json文件

YjyzVerify的AppKey、YJYZAppSecret:(必须配置)创建应用后,申请的app Key和app Secret;
模块API接口
前提条件声明:使用本模块中的API,对系统要求为:iOS 9.0+,安卓 4.1.0+
在script中引用模块
const pluginYjyzVerify = uni.requireNativePlugin('SandsWang-YjyzVerify');1、预取号
preLogin
预取号,在每次登陆之前建议先调用预取号接口来确定是否可以进行一键登录,并且加速登录接口的响应速度。
preLogin(ret, result)
ret: 请求参数,参数均为可选参数
- 类型:JSON
- 内部字段:
{
closeCache:false, //是否使用缓存
debugMode:true, //是否输出日志
timeout: 8000, //超时时间
disableCmcc: false, //是否关闭移动功能
disableCucc: false, //是否关闭联通功能
disableCtcc: false //是否关闭电信功能
}result: 返回的值
-
类型:JSON
-
内部字段:
{
type: 1, // type取值为0和1,为1 时返回错误信息,否则不返回
message: '超时', // 错误信息
stacktrace: '错误堆栈', //错误堆栈
}调用示例:
<script>
const pluginYjyzVerify = uni.requireNativePlugin('SandsWang-YjyzVerify');
const modal = uni.requireNativePlugin('modal');
export default {
onLaunch: function() {
console.log('App Launch')
pluginYjyzVerify.preLogin({
closeCache:false,
debugMode:true,
timeout: 8000,
disableCmcc: false,
disableCucc: false,
disableCtcc: false
},result => {
const msg = JSON.stringify(result);
modal.toast({
message: msg,
duration: 2 ,
});});
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>2、一键登录
login
调用一键登陆接口会拉起登陆授权界面,在界面上点击登陆按钮即可得到回调token等信息,使用token等信息可以获取到完整手机号(详见下文)。
login(customParams ,result)
customParams
-
类型:JSON(可以为空 null)
-
内部字段:
{
'customAnimation': customAnimation,
'customNav': customNav,
'customAuthPage': customAuthPage,
'customAuthPageLogo': customAuthPageLogo,
'customPhoneNumber': customPhoneNumber,
'customSwitchNumber': customSwitchNumber,
'customCheckBox': customCheckBox,
'customPrivacy': customPrivacy,
'customPrivacyContentPage': customPrivacyContentPage,
'customLoginBtn': customLoginBtn,
'customOperatorSlogan': customOperatorSlogan,
}以上每一个字段对应的又都是一个对象,具体子字段较多,详细解释请看以下 自定义UI 部分的调用示例。
result: 返回的值
-
类型:JSON
-
内部字段:
{
type: 1, // 错误码 0为成功,1为失败 2为取消 3为其他登录
tag: '156085741897162752', // 内部token
operator: 'CUCC', // 运营商标识
seqid: 'c85ff57ac1db036b7c5b19deb24c9210e0ee9eec11bc01235854879437103105', // 运营商token
}调用示例:
<script>
const modal = uni.requireNativePlugin('modal');
const pluginYjyzVerify = uni.requireNativePlugin('SandsWang-YjyzVerify');
export default {
data() {
return {
title: '',
version: '',
result: '',
phone: '',
oauthPageType: '',
}
},
// 在test.vue页面接受参数
onLoad(option) {
},
methods: {
yjyzGetPhoneNumber() {
pluginYjyzVerify.login({
autoDismiss: true, //登录成功或失败时是否自动关闭授权页面
uiConfig: null,
uiConfigLand: null,
}, result => {
const msg = JSON.stringify(result);
console.log("login-result" + msg);
switch (result.type) {
case 0:
pluginYjyzVerify.finishAuthLoginPage();
//登录成功
this.result = msg;
uni.request({
url: 'http://demo.accuratead.cn/demo/mobileQuery',
method: 'POST',
header: {
'content-type': 'application/json' //自定义请求头信息
},
data: {
tag: result.tag, //服务器token
operator: result.operator, // 运营商类型
seqid: result.seqId, // 运营商token
appkey: '2b4d98ffc1948' // 替换为自己appkey
},
success: (res) => {
console.log(res.data);
this.text = 'request success';
modal.toast({
message: res.data,
duration: 5,
});
this.phone = res.data;
}
});
break;
case 1:
pluginYjyzVerify.finishAuthLoginPage();
//登录失败
this.result = msg;
this.phone = '';
break;
case 2:
pluginYjyzVerify.finishAuthLoginPage();
//取消登录
this.result = msg;
this.phone = '';
break;
case 3:
pluginYjyzVerify.finishAuthLoginPage();
//其他方式登录
this.result = msg;
this.phone = '';
break;
default:
break;
}
});
},
</script>
3、获取完整手机号(非该模块提供,需自行实现)
前端是获取不到完整手机号的,该步骤的实现需要对接服务端接口,该文档此处假设您已经对接好我们的服务端,并给到前端获取完整手机号的接口地址和参数格式了,那么获取完整手机号前端就只需要把授权结果和其他必要参数信息一起调用服务端提供的接口即可,示例代码如下:
/*
调用自己的服务端接口获取完整手机号
参数: result.tag,result.operator,result.seqId- 授权结果,appkey 生成的appkey
*/
uni.request({
url: 'http://demo.accuratead.cn/demo/mobileQuery',
method: 'POST',
header: {
'content-type': 'application/json' //自定义请求头信息
},
data: {
tag: result.tag, //服务器token
operator: result.operator, // 运营商类型
seqid: result.seqId, // 运营商token
appkey: '2b4d98ffc1948' // 替换为自己appkey
},
success: (res) => {
console.log(res.data);
this.text = 'request success';
modal.toast({
message: res.data,
duration: 5,
});
this.phone = res.data;
}
});至此,简单的一键登陆就完成了,编译运行,体验一键登陆的快感吧!
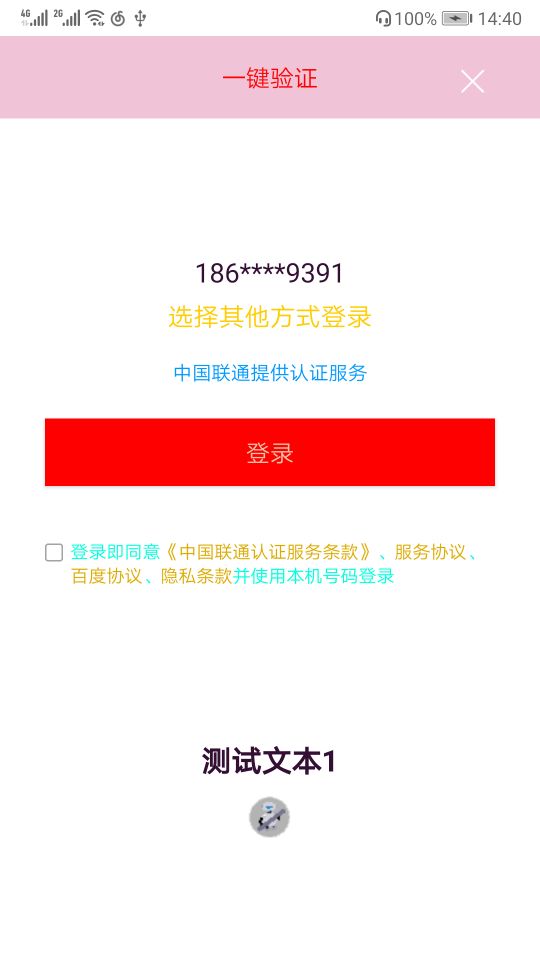
4、自定义UI
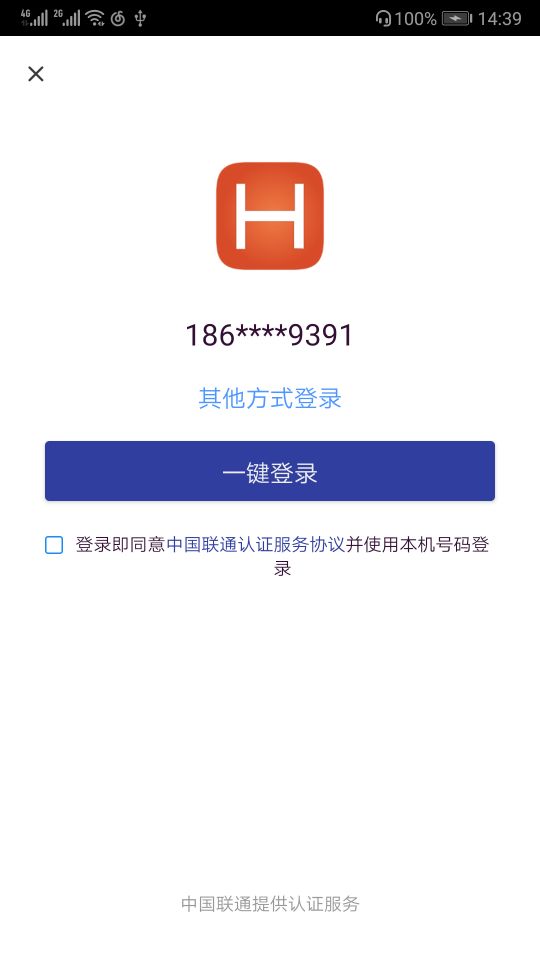
完成以上步骤即可看到点击一键登陆按钮之后会弹出一个 “授权页面” ,这个页面目前是默认的样式,那么为了能够与您App的风格融为一体,我们提供了自定义修改该页面上所有UI控件的样式、属性及其布局。具体使用示例如下:
yjyzGetPhoneNumberWithParam() {
var customParams = null;
var systemType = uni.getSystemInfoSync().platform; // 比如: ios,android
if (systemType == 'android') {
// 以下是 Android 自定义设置
// 导航栏设置
var customNav = {
yjyzNavBarTintColor: '#F0C3D6', // 导航栏背景色(default is white)
yjyzNavText: '一键验证', // 导航栏标题
yjyzNavReturnImg: 'close.png', // 导航栏返回按钮图标
yjyzNavBarHidden: false, // 导航栏隐藏(例: false)
yjyzNavStatusBarHidden: false, // 导航栏状态栏隐藏(例: false)
yjyzNavStatusBarTransparent: true, //状态栏透明
yjyzNavStatusBarBlackMode: true, //状态栏字体黑色模式
yjyzNavTranslucent: false, // 导航栏透明(例: false)
yjyzNavBackBtnHidden: false, // 导航栏返回按钮隐藏(例: false)
yjyzNavTintColor: '#FF0000', // 导航栏文字颜色
yjyzNavTextSize: 16, //导航栏标题文字大小
yjyzPortraitLayout: {
yjyzLayoutTop: 5, // 顶部间距
yjyzLayoutLeft: 5, // 左边间距
yjyzLayoutRight: 20, // 右边间距
yjyzLayoutWidth: 50, // 导航栏返回按钮图标控件宽度
yjyzLayoutHeight: 50, // 导航栏返回按钮图标控件高度
}
};
// 授权页
var customAuthPage = {
// yjyzBgImg: 'bg.png', // 授权背景图片
// yjyzCancelBySingleClick: true, //单击页面实现取消操作(例: false)
};
// 授权页Logo
var customAuthPageLogo = {
yjyzLogoImg: 'app_icon.png', // Logo图片名称
yjyzLogoHidden: true, // Logo是否隐藏(例: false)
yjyzLogoAlignRight: false, // logo是否靠屏幕右侧
yjyzPortraitLayout: {
// 针对该控件的竖屏布局(注意: 每个控件的布局字段所表示的含义都相同,下面将不再解释)
yjyzLayoutTop: 50, // 顶部间距
// yjyzLayoutBottom: 40, // 底部间距
yjyzLayoutLeft: 80, // 左边间距
// yjyzLayoutRight: 20, // 右边间距
yjyzLayoutWidth: 80, // 控件宽度
yjyzLayoutHeight: 80, // 控件高度
},
};
// 手机号码
var customPhoneNumber = {
//yjyzNumberColor: '#FFCC00', // 手机号码字体颜色
yjyzNumberFont: 18, // 字体大小(例: 18)
//yjyzNumberTextAlignment: 2, // 手机号对其方式 设置为2代表靠屏幕右侧,不设置为居中,如果要居左可以设置yjyzPortraitLayout的yjyzLayoutLeft
yjyzPhoneHidden: false, //手机号码是否隐藏
yjyzPortraitLayout: {
yjyzLayoutTop: 90,
// yjyzLayoutLeft: 30,
// yjyzLayoutRight: 80,
// yjyzLayoutBottom: 40, // 底部间距
}
};
// 切换帐号按钮
var customSwitchNumber = {
yjyzSwitchColor: '#FFCC00', // 切换账号字体颜色
yjyzSwitchFont: 17, // 切换账号字体大小
// yjyzSwitchTextHorizontalAlignment: 2, // 切换账号对其方式,设置为2代表靠屏幕右侧,不设置为居中,如果要居左可以设置yjyzPortraitLayout的yjyzLayoutLeft
yjyzSwitchHidden: false, // 隐藏切换账号按钮, 默认为false(例: true)
yjyzSwitchText: '选择其他方式登录', // 切换账号标题
yjyzPortraitLayout: {
yjyzLayoutTop: 120,
// yjyzLayoutLeft: 30,
// yjyzLayoutRight: 100,
// yjyzLayoutBottom: 40, // 底部间距
}
};
// 登陆按钮设置
var customLoginBtn = {
yjyzLoginBtnText: '登录', // 登录按钮文本
yjyzLoginBtnTextColor: '#F1C4A8', // 登录按钮文本颜色
yjyzLoginBtnAlignRight: false, //登录按钮 是否靠屏幕右侧
yjyzLoginBtnTextFont: 16, // 登录按钮文字字体大小
yjyzLoginBtnBgImgArr: ['#FF0000',
'#00FF00',
'#0000FF'
], //['enabled.png', 'disabled.png', 'highlighted.png'], // 登录按钮背景图片数组(例:['激活状态图片','失效状态图片','高亮状态图片'], 支持颜色数组: ['#FF0000', '#00FF00', '0000FF'])
yjyzLoginBtnHidden: false, // 登陆按钮是否隐藏, 不建议隐藏!!!
yjyzPortraitLayout: {
// yjyzLayoutLeft: 30,
// yjyzLayoutRight: 30,
yjyzLayoutTop: 200,
// yjyzLayoutBottom: 40, // 底部间距
}
};
// 隐私条款设置(切记,不可隐藏)
var customPrivacy = {
yjyzPrivacyTextColor: '#00FFDD', // 隐私条款基本文字颜色
yjyzPrivacyTextFont: 12, // 隐私条款协议文字字体大小
yjyzPrivacyTextAlignment: 2, // 隐私条款对其方式,设置为2代表靠屏幕右侧
yjyzPrivacyAgreementColor: '#DDAA00', // 隐私条款协议文字颜色
yjyzPrivacyAppName: '一键验证APICloud', // 隐私条款应用名称
yjyzPrivacyProtocolMarkArr: ['《',
'》'
], // 协议文本前后符号(例['<','>'])
yjyzPrivacyFirstTextArr: ['服务协议',
'https://gitee.com/',
'、'
], // 开发者隐私条款第一组协议(例:['名字','url','分割符'])
yjyzPrivacySecondTextArr: ['百度协议',
'https://www.baidu.com',
'、'
], // 开发者隐私条款第二组协议(例:['名字','url','分割符'])
yjyzPrivacyThirdTextArr: ['隐私条款',
'https://www.baidu.com',
'、'
], // 开发者隐私条款第三组协议(例:['名字','url','分割符'])(Android)
yjyzPrivacyNormalTextFirst: '登录即同意', // 隐私条款开头(例: '登录即同意')
yjyzPrivacyNormalTextSecond: '并授权', // 隐私条款中间连接文字(例: '并授权')
yjyzPrivacyNormalTextThird: '获取本机号码', // 隐私条款末尾(例: '获取本机号码')
yjyzPrivacyPromptType: 0, // 未勾选隐私协议复选框时提示类型 0为Toast,1为弹框 (Android)
yjyzPrivacyPromptText: '请阅读并勾选隐私协议', // 未勾选隐私协议复选框时Toast提示内容(Android)
yjyzPrivacyHidden: false, // 隐私条款是否隐藏, 强烈建议不要隐藏!!!
yjyzPortraitLayout: {
// yjyzLayoutLeft: 30,
// yjyzLayoutRight: 30,
yjyzLayoutTop: 280,
// yjyzLayoutBottom: 40, // 底部间距
}
};
// 隐私条款复选框
var customCheckBox = {
yjyzCheckedImg: 'checked.png', // 复选框选中时的图片
yjyzUncheckedImg: 'uncheck.png', // 复选框未选中时的图片
yjyzCheckDefaultState: false, // 隐私条款check框默认状态,默认为false(例: true)
yjyzCheckHidden: false, // 隐私条款check框是否隐藏,默认为false(例: true)
yjyzPortraitLayout: {
// !!!! 注意: 这个复选框的布局是相对于隐私条款的,所以建议先把隐私条款布局好再布局这个框
yjyzLayoutWidth: 20,
yjyzLayoutHeight: 20,
}
};
// 运营商品牌标签
var customOperatorSlogan = {
yjyzSloganTextFont: 13, //运营商品牌文字字体大小
yjyzSloganTextColor: '#0099FF', //运营商品牌文字颜色
// yjyzSloganTextAlignment: 2, //运营商品牌文字对齐方式设置为2代表靠屏幕右侧
yjyzSloganHidden: false, //运营商品牌是否隐藏
yjyzPortraitLayout: {
// yjyzLayoutLeft: 20,
// yjyzLayoutRight: 20,
yjyzLayoutTop: 160,
// yjyzLayoutBottom: 30,
}
};
// 弹窗设置
var customDialog = {
yjyzDialog: false, //是否使用弹窗模式
yjyzDialogAlignBottom: true, //弹窗是否靠底
yjyzDialogCancelBySingleClick: true, //点击蒙版是否取消登录
//yjyzDialogBackground : 'bg.png', //弹窗蒙版背景
yjyzPortraitLayout: {
yjyzLayoutLeft: 20, // 弹窗距左右两侧的距离和
yjyzLayoutTop: 20, // 弹窗距上下两侧的距离和
yjyzLayoutWidth: 250, // 弹窗控件宽度
yjyzLayoutHeight: 400, // 弹窗控件高度
}
};
// 自定义View设置,目前只支持文本和图片
var customView = {
yjyzCustomView: [{
viewClass: 'TextView',
viewText: '测试文本1',
viewTextColor: '#330F33',
viewTextFont: 20,
viewTextBold: true,
viewAlignParentRight: false,
viewHorizontalCenter: true,
viewPortraitLayout: {
yjyzLayoutLeft: 30,
// yjyzLayoutRight: 20,
yjyzLayoutTop: 30,
yjyzLayoutBottom: 120,
}
},
{
viewClass: 'ImageView',
viewImg: 'logo.png',
viewAlignParentRight: false,
viewHorizontalCenter: true,
viewPortraitLayout: {
yjyzLayoutLeft: 20,
yjyzLayoutRight: 20,
yjyzLayoutTop: 20,
yjyzLayoutBottom: 80,
yjyzLayoutWidth: 30, // 控件宽度
yjyzLayoutHeight: 30, // 控件高度
}
}
]
};
} else if (systemType == 'ios') {
// 以下是 iOS 自定义设置
// 自定义动画设置
var customAnimation = {
yjyzAnimateType: 1, //动画类型 0:默认 1:水平翻转 2:淡入淡出 3: Alert 4: Push 5:sheet
// yjyzShowType: 0, //展示类型 0:默认 1:Alert 2:Push 3: Sheet
// 以下自定义动画设置只针对于Alert/Sheet展示类型
yjyzAnimateBgColor: '#F7B376', //弹窗控制器的背景色
yjyzLeftControlImage: 'leftImg.png', //左边按钮背景图片名称
yjyzLeftControlHidden: true, //左边按钮是否显示
yjyzRightControlImage: 'rightImg.png', //右边按钮背景图片名称
yjyzRightControlHidden: true, //右边按钮是否显示
yjyzBgViewHidden: false, //背景视图是否展示
yjyzBgViewCorner: 15, //背景视图的圆角
yjyzBgViewColor: '#000000', //背景视图颜色
yjyzBgViewImage: 'bgImg.png', //背景视图的背景图片名称
yjyzCloseType: true, //关闭按钮显示在左边还是右边 true:左边 false:右边
};
// 导航栏设置
var customNav = {
yjyzNavBarTintColor: '#F0C3D6', // 导航栏背景色(default is white)
yjyzNavText: '一键验证', // 导航栏标题
// yjyzNavReturnImg: 'close.png', // 导航栏返回按钮图标
// yjyzNavBottomLineHidden: true, // 是否隐藏导航栏尾部线条(默认显示,例: true)
// yjyzNavBarHidden: false, // 导航栏隐藏(例: false)
// yjyzNavStatusBarHidden: false, // 导航栏状态栏隐藏(例: false)
// yjyzNavTranslucent: false, // 导航栏透明(例: false)
// yjyzNavBackBtnHidden: false, // 导航栏返回按钮隐藏(例: false)
// yjyzNavLeftControlHidden: false, // 隐藏导航栏左边按钮
yjyzNavTintColor: '#FF0000', // 导航栏文字颜色
// yjyzNavBackgroundClear: false, // 导航栏背景透明(例: false)
};
// 授权页
var customAuthPage = {
// yjyzBackgroundColor: '#E5E589', // 授权页背景颜色
yjyzBgImg: 'bg.png', // 授权背景图片
yjyzCancelBySingleClick: false, //单击页面实现取消操作(例: false)
};
// 授权页Logo
var customAuthPageLogo = {
yjyzLogoImg: 'app_icon.png', // Logo图片名称
yjyzLogoHidden: false, // Logo是否隐藏(例: false)
yjyzLogoCornerRadius: 10, // Logos圆角(例: 10)
yjyzPortraitLayout: {
// 针对该控件的竖屏布局(注意: 每个控件的布局字段所表示的含义都相同,下面将不再解释)
yjyzLayoutTop: 100, // 顶部间距
// yjyzLayoutBottom: -40, // 底部间距
yjyzLayoutLeft: 20, // 左边间距
// yjyzLayoutRight: -20, // 右边间距
yjyzLayoutWidth: 80, // 控件宽度
yjyzLayoutHeight: 80, // 控件高度
// yjyzLayoutCenterX: 0, // 相对于父视图的CenterX的偏移量,0表示不偏移,即水平居中
// yjyzLayoutCenterY: 0, // 相对于父视图的CenterY的偏移量,0表示不偏移,即垂直居中
},
};
// 手机号码
var customPhoneNumber = {
yjyzNumberColor: '#FFCC00', // 手机号码字体颜色
yjyzNumberFont: 18, // 字体大小(例: 18)
yjyzNumberTextAlignment: 1, // 手机号对其方式(例: 0-Left, 1-Center, 2-Right)
yjyzNumberBgColor: '#C2F6A3', // 手机号码背景颜色
yjyzPhoneHidden: false, //手机号码是否隐藏
yjyzPhoneBorderColor: '#FF0000', //手机号码边框颜色
yjyzPhoneBorderWidth: 2, //手机号码边框宽度
yjyzPhoneCorner: 5, //手机号码圆角
yjyzPortraitLayout: {
yjyzLayoutTop: customAuthPageLogo.yjyzPortraitLayout.yjyzLayoutTop + 10,
yjyzLayoutLeft: customAuthPageLogo.yjyzPortraitLayout.yjyzLayoutLeft + customAuthPageLogo.yjyzPortraitLayout.yjyzLayoutWidth +
15,
yjyzLayoutRight: -20,
yjyzLayoutHeight: 22, // 控件高度
}
};
// 切换帐号按钮
var customSwitchNumber = {
yjyzSwitchBgColor: '#F1DBC9', // 切换账号背景颜色
yjyzSwitchColor: '#FF0000', // 切换账号字体颜色
yjyzSwitchFont: 14, // 切换账号字体大小
yjyzSwitchTextHorizontalAlignment: 0, // 切换账号对其方式(例: 0-Center, 1-Left, 2-Right)
yjyzSwitchHidden: false, // 隐藏切换账号按钮, 默认为false(例: true)
yjyzSwitchText: '切换手机号', // 切换账号标题
yjyzPortraitLayout: {
yjyzLayoutTop: customAuthPageLogo.yjyzPortraitLayout.yjyzLayoutTop + customAuthPageLogo.yjyzPortraitLayout.yjyzLayoutHeight -
30,
yjyzLayoutLeft: customAuthPageLogo.yjyzPortraitLayout.yjyzLayoutLeft + customAuthPageLogo.yjyzPortraitLayout.yjyzLayoutWidth +
15,
yjyzLayoutRight: -20,
yjyzLayoutHeight: 18, // 控件高度
}
};
// 登陆按钮设置
var customLoginBtn = {
yjyzLoginBtnText: '登陆', // 登录按钮文本
yjyzLoginBtnTextColor: '#F1C4A8', // 登录按钮文本颜色
yjyzLoginBtnBgColor: '#C3D6F1', // 登录按钮背景颜色
yjyzLoginBtnBorderWidth: 2.0, // 登录按钮边框宽度 (例: 2.0)
yjyzLoginBtnBorderColor: '#FFCC00', // 登录按钮边框颜色
yjyzLoginBtnCornerRadius: 5.0, // 登录按钮圆角(例: 5.0)
yjyzLoginBtnTextFont: 20, // 登录按钮文字字体大小
yjyzLoginBtnBgImgArr: [
'#FF0000',
'#00FF00',
'0000FF'
], //['enabled.png', 'disabled.png', 'highlighted.png'], // 登录按钮背景图片数组(例:['激活状态图片','失效状态图片','高亮状态图片'], 支持颜色数组: ['#FF0000', '#00FF00', '0000FF'])
yjyzLoginBtnHidden: false, // 登陆按钮是否隐藏, 不建议隐藏!!!
yjyzPortraitLayout: {
yjyzLayoutCenterY: 0,
yjyzLayoutLeft: 20,
yjyzLayoutRight: -20,
yjyzLayoutHeight: 30, // 控件高度
}
};
// 隐私条款设置(切记,不可隐藏)
var customPrivacy = {
yjyzPrivacyTextColor: '#00FFDD', // 隐私条款基本文字颜色
yjyzPrivacyTextFont: 16, // 隐私条款协议文字字体大小
yjyzPrivacyTextAlignment: 0, // 隐私条款对其方式(例: 0-Left, 1-Center, 2-Right)
yjyzPrivacyAgreementColor: '#DDAA00', // 隐私条款协议文字颜色
yjyzPrivacyAgreementBgColor: '#000000', // 隐私条款协议背景颜色
yjyzPrivacyAppName: '一键验证Uni-App', // 隐私条款应用名称
yjyzPrivacyProtocolMarkArr: ['《',
'》'
], // 协议文本前后符号(例['<','>'])
yjyzPrivacyFirstTextArr: ['服务协议',
'https://gitee.com/',
'、'
], // 开发者隐私条款第一组协议(例:['名字','url','分割符'])
yjyzPrivacySecondTextArr: ['百度协议',
'https://www.baidu.com',
'、'
], // 开发者隐私条款第二组协议(例:['名字','url','分割符'])
yjyzPrivacyLineSpacing: 5.0, // 隐私条款多行时行距(例: 5.0)
// yjyzPrivacyDefaultText: '开发者隐私条款', //开发者隐私条款协议默认名称(不建议修改)
yjyzPrivacyUnderlineStyle: 1, //隐私协议下划线样式(例: 0-None, 1-Single, 2-Thick, 9-Double)
yjyzPrivacyNormalTextFirst: '登录即同意', // 隐私条款开头(例: '登录即同意')
yjyzPrivacyNormalTextEnd: '并授权一键验证UniApp获取本机号码', // 隐私条款中间连接文字(例: '并授权')
yjyzPrivacyHidden: false, // 隐私条款是否隐藏, 强烈建议不要隐藏!!!
isPrivacyOperatorsLast: false, // 运营商协议是否排在最后 默认为false(例: true)
yjyzPortraitLayout: {
yjyzLayoutLeft: 50,
yjyzLayoutCenterY: 80,
yjyzLayoutRight: -20,
yjyzLayoutHeight: 70, // 控件高度
}
};
// 隐私条款复选框
var customCheckBox = {
yjyzCheckedImg: 'checked.png', // 复选框选中时的图片
yjyzUncheckedImg: 'uncheck.png', // 复选框未选中时的图片
yjyzCheckDefaultState: false, // 隐私条款check框默认状态,默认为false(例: true)
// yjyzCheckSize: 30, // 复选框尺寸(宽高相同,例: 30)
yjyzCheckHidden: false, // 隐私条款check框是否隐藏,默认为false(例: true)
yjyzPortraitLayout: {
// !!!! 注意: 这个复选框的布局是相对于隐私条款的,所以建议先把隐私条款布局好再布局这个框
yjyzLayoutRight: -10,
yjyzLayoutCenterY: -20,
yjyzLayoutWidth: 20,
yjyzLayoutHeight: 20,
}
};
// 隐私条款具体协议内容页面设置
var customPrivacyContentPage = {
yjyzPrivacyWebBackBtnImage: 'close.png', // 隐私条款WEB页面返回按钮图片
yjyzPrivacyWebTitle: '隐私条款内容', // 隐私条款WEB页面标题
yjyzPrivacyWebNavBarStyle: 0, // 隐私条款导航style (例: 0-Default, 1-Black)
};
// 运营商品牌标签
var customOperatorSlogan = {
yjyzSloganTextFont: 13, //运营商品牌文字字体大小
yjyzSloganTextColor: '#0099FF', //运营商品牌文字颜色
yjyzSloganTextAlignment: 1, //运营商品牌文字对齐方式(例: 0-Left, 1-Center, 2-Right)
yjyzSloganBgColor: '#666666', //运营商品牌背景颜色
// yjyzSloganText: '运营商品牌文字', //运营商品牌文字(不建议修改)
yjyzSloganHidden: false, //运营商品牌是否隐藏
yjyzSloganBorderColor: '#FFEEDD', //运营商品牌边框颜色
yjyzSloganBorderWidth: 2.0, //运营商品牌边框宽度
yjyzSloganCorner: 5.0, //运营商品牌边框圆角
yjyzPortraitLayout: {
yjyzLayoutLeft: 20,
yjyzLayoutRight: -20,
yjyzLayoutBottom: -64,
yjyzLayoutHeight: 18, // 控件高度
},
};
customParams = {
'customAnimation': customAnimation,
'customNav': customNav,
'customAuthPage': customAuthPage,
'customAuthPageLogo': customAuthPageLogo,
'customPhoneNumber': customPhoneNumber,
'customSwitchNumber': customSwitchNumber,
'customCheckBox': customCheckBox,
'customPrivacy': customPrivacy,
'customPrivacyContentPage': customPrivacyContentPage,
'customLoginBtn': customLoginBtn,
'customOperatorSlogan': customOperatorSlogan,
};
}
customParams = {
'customNav': customNav,
'customAuthPage': customAuthPage,
'customAuthPageLogo': customAuthPageLogo,
'customPhoneNumber': customPhoneNumber,
'customSwitchNumber': customSwitchNumber,
'customCheckBox': customCheckBox,
'customPrivacy': customPrivacy,
'customPrivacyContentPage': customPrivacyContentPage,
'customLoginBtn': customLoginBtn,
'customOperatorSlogan': customOperatorSlogan,
'customDialog': customDialog,
'customView': customView,
};
pluginYjyzVerify.login({
autoDismiss: false, //登录成功或失败时是否自动关闭授权页面
uiConfig: customParams,
uiConfigLand: customParams
}, result => {
const msg = JSON.stringify(result);
// modal.toast({
// message: msg,
// duration: 2 ,
// });
this.result = msg;
switch (result.type) {
case 0:
pluginYjyzVerify.finishAuthLoginPage();
//登录成功
uni.request({
url: 'http://demo.accuratead.cn/demo/mobileQuery',
method: 'POST',
header: {
'content-type': 'application/json' //自定义请求头信息
},
data: {
tag: result.tag, //服务器token
operator: result.operator, // 运营商类型
seqid: result.seqId, // 运营商token
appkey: '2b4d98ffc1948' // 替换为自己appkey
},
success: (res) => {
console.log(res.data);
this.text = 'request success';
modal.toast({
message: res.data,
duration: 5,
});
this.phone = res.data;
}
});
break;
case 1:
pluginYjyzVerify.finishAuthLoginPage();
//登录失败
this.result = msg;
this.phone = '';
break;
case 2:
pluginYjyzVerify.finishAuthLoginPage();
//取消登录
this.result = msg;
this.phone = '';
break;
case 3:
pluginYjyzVerify.finishAuthLoginPage();
//其他方式登录
this.result = msg;
this.phone = '';
break;
default:
break;
}
});
}
在上面的完整示例中介绍了每一个UI控件的样式修改、属性设置及布局设计,具体使用时请参考上述示例进行自定义。
注意⚠️:由于iOS和安卓在系统层面UI的区别,所以如需进行自定义还请将iOS和安卓分开设置,并且注意部分属性设置的差异性。
5、SDK版本号
getVersion
该模块是对 YjyzVerify 这个SDK的封装,这是获取SDK版本号接口。
yjyzVersion(ret, result)
ret:
- 类型:JSON
result:
- 类型:String 当前SDK版本号,例如:2.0.8
模块资源文件
在上面的示例中您会看到很多设置背景图片等操作,此时设置的只是图片名称,那么对应的图片资源我们规定 请务必放在 static 目录下, 如下图:
另外,使用图片资源时请使用 完整图片文件名 ,例如: 'bg.png'
以上文档仅供参考,具体内容请已demo为准。


 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 3965
下载 3965
 赞赏 0
赞赏 0













 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号