更新记录
1.1.0(2020-06-28) 下载此版本
无
1.0.9(2020-06-28) 下载此版本
无
1.0.8(2020-06-08) 下载此版本
不足之处,多多包涵!
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
组件说明
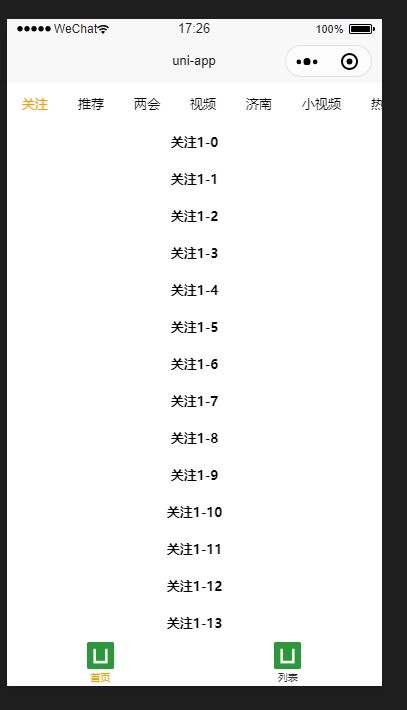
- 项目中经常碰到左右滑动列表的需求,就自己单独封装了个模板,封装的很简单,使用了 swiper 和 scroll-view 组件,可以满足一般需求,如果数据量特别大的建议使用 uniapp 官方封装的 list 组件。
- 模板支持下拉刷新,但是需要 app-vue 2.5.12+,微信小程序基础库 2.10.1+
- 模板支持上拉加载,上拉加载也是我自己封装的一个简单的组件。
- 模板中的数据都是进行模拟请求的,可以根据自己具体的需求进行修改。
- 页面的处理逻辑可能还不是那么简洁,如果您有什么意见可以联系我进行讨论修改。
- 注意:需要关闭页面的下拉刷新配置。
页面数据
- 页面的主要数据有两个:Tabs 和 TabContent(Tab对应的页面的数据)
- TabContent 的数据结构为:{ refreshing: false, loading: false, loadall: false, pageIndex: 1, pageSize: 20, list: [], ... },可根据自己的实际业务来修改数据结构
- refreshing: 表示是否正在下拉刷新中?
- loading: 表示是否正在上拉加载中?
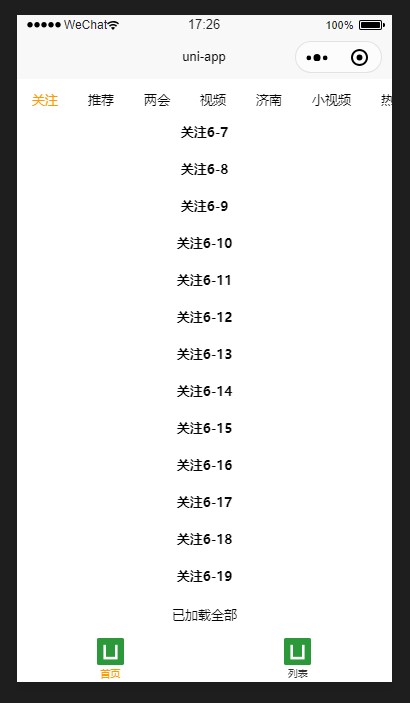
- loadall: 表示是否已加载完了全部数据?
- pageIndex: 页数。
- pageSize: 每页数据条数。
- list: 数据列表
- 其他数据
页面逻辑
页面的逻辑如下:
- 进入页面后默认加载选中的 Tab 对应的数据内容
- 左滑、右滑或者切换 Tab 后,先判断该 Tab 下的数据是否初次加载过了,如果还没有初次加载过,就请求数据进行初次加载,如果已经初次加载过数据了,就只进行切换,不做数据的请求。
- 下拉刷新,先进行请求当前页面的第一页数据,如果请求成功,更新数据,如果请求失败,还是显示老数据。
- 上拉加载,先判断是否加载完了所有数据,没加载完所有数据才会去请求下一页数据。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 10294
下载 10294
 赞赏 0
赞赏 0

 下载 8957472
下载 8957472
 赞赏 1301
赞赏 1301















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号