更新记录
1.0.5(2024-08-05) 下载此版本
修改绘制模糊处理方式
1.0.4(2024-08-05) 下载此版本
修改绘制模糊处理方式
1.0.3(2024-07-24) 下载此版本
1.0.3版本修复以下问题 1.生成的图片比较模糊 2.背景颜色不生效
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 4.0 app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
介绍
开发原生小程序的时候使用过一个canvas生成图片的工具Painter,支持使用json格式配置生成各种定制化图片和二维码,但是作者只发布了微信小程序原生的版本。最近在使用uniapp开发,就把插件改造了一下,在uniapp中正常运行,目前测试了web,小程序,app。
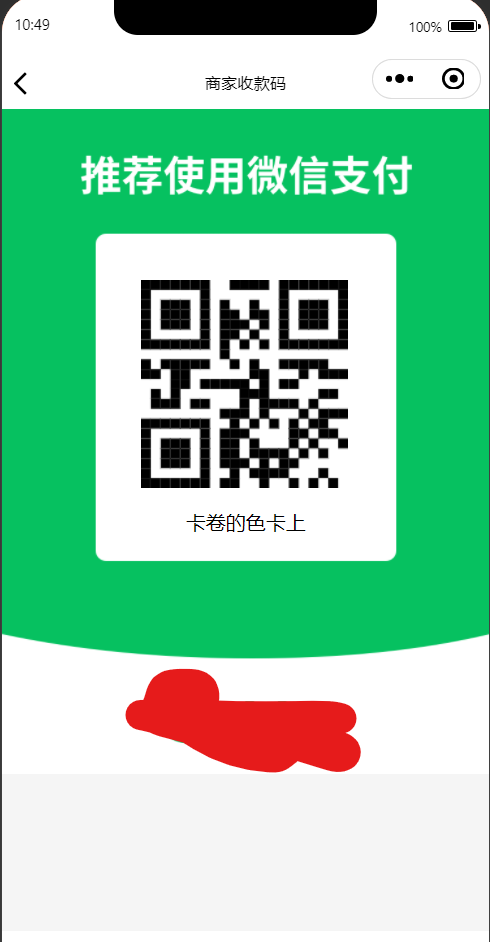
图一,小程序运行

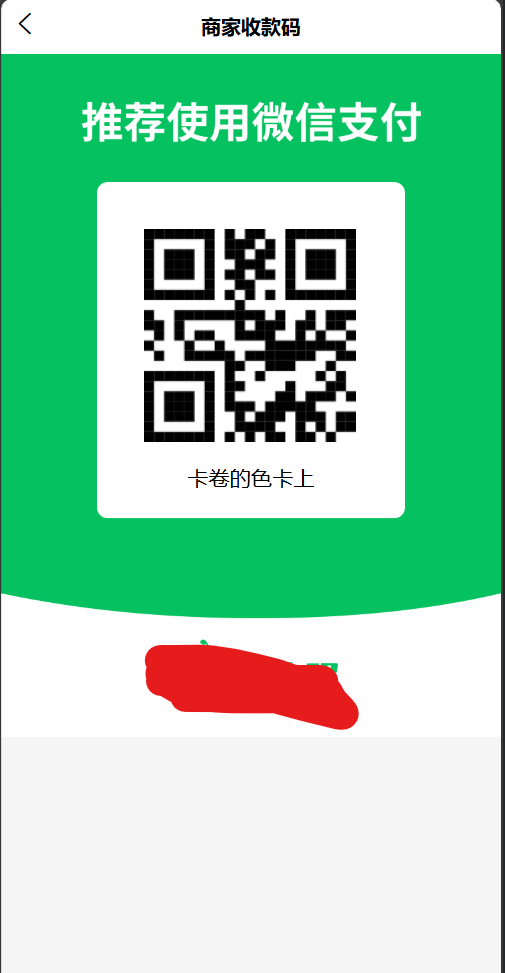
图二,web运行

使用方法
组件文档
| 属性 | 类型 | 说明 | 必填 | 默认值 |
|---|---|---|---|---|
| customStyle | string | canvas 的自定义样式 | 否 | |
| palette | IPalette | 静态模版,具体规范下文有详细介绍 | 否 | |
| scaleRatio | number | 缩放比,会在传入的 palette 中统一乘以该缩放比,作用和 widthPixels 类似,所以不要同时使用 | 否 | 1 |
| widthPixels | number | 生成的图片的像素宽度,如不传则根据模版动态生成 | 否 | |
| dirty | boolean | 是否启用脏检查 | 否 | false |
| LRU | boolean | 是否开启 LRU 机制 | 否 | false |
| dancePalette | IPalette | 动态模版,规范同静态模版 | 否 | |
| customActionStyle | ICustomActionStyle | 选择框、缩放图标、删除图标的自定义样式与图片 | 否 | |
| action | IView | 动态编辑内容,用于刷新动态模版 | 否 | |
| disableAction | boolean | 禁止动态编辑操作 | 否 | false |
| clearActionBox | boolean | 清除动态编辑框 | 否 | false |
| imgErr | function | 图片生成失败,可以从 e.detail.error 获取错误信息 | 否 | |
| imgOk | function | 图片生成成功,可以从 e.detail.path 获取生成的图片路径 | 否 | |
| viewUpdate | function | 动态模版, view 被更新,可从 e.detail.view 获取更新的 view | 否 | |
| viewClicked | function | 动态模版, view 被选中, 可从 e.detail.view 获取点击的 view,如为空,则是选中背景 | 否 | |
| touchEnd | function | 动态模版,触碰结束。只有 view,代表触碰的对象;包含 view、type、index,代表点击了删除 icon; | 否 | |
| didShow | function | 动态模版,绘制结束时触发 | 否 | |
| use2D | boolean | 是否使用 canvas2d 接口(注意!使用 use2D 就无法使用 dancePalette 与 action) | 否 | false |
使用方法
和Painter项目一致,只是painter组件改为l-painter,开发者开发过Painter可以无缝使用
如下:
<l-painter style="position:fixed;top:-9999rpx" :palette="template" @imgOK="onImgOK" :scaleRatio="dpr"/>data() {
return {
template: {},
dpr: 1
}
},
onLoad() {
this.dpr = parseFloat(uni.getSystemInfoSync().devicePixelRatio.toFixed(1))
},
onShow(){
this.template = {
background : "#409EFF",
width: "400rpx",
height:"750rpx",
views:[{
type:'text',
text:'l-painter',
css:{
color:"#000",
fontSize:"60rpx",
fontWeight:'bold',
height:'100rpx',
left:'50rpx',
top:'50rpx',
width:'300rpx',
}
},{
type:'rect',
css:{
color:'#000',
height:'100rpx',
width:'100rpx',
left:'116rpx',
top:'214rpx'
}
},{
type:'image',
url:"http://bearcarimg.codebear.cn/be123aa0b72465ee503c7ba5c368863bXC6Yu6FwQMPiYF1yk3F2q!gradual.show",
css:{
height:'267rpx',
width:'200rpx',
left:'23rpx',
top:'331rpx'
}
}]
}
}
methods:{
onImgOK(e){
console.log(e)
//e.detail.path 图片路径
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(6)
赞赏(6)



 下载 279
下载 279
 赞赏 6
赞赏 6

 下载 9694384
下载 9694384
 赞赏 1530
赞赏 1530















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号