更新记录
1.0.1(2024-06-22)
新增兑换码 修复bug
1.0.0(2024-06-07)
练习宝交流群:574766959 如有问题或建议可以在群内讨论。
更新内容
平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 4.0 app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
练习宝刷题
作者:lubingzy
练习宝是一款面向移动端答题的前端应用程序,可用于考试活动,企业内部考核,内部培训等考试刷题。
练习宝前端: exam-front
练习宝后端: exam-admin
练习宝交流群:[574766959]()
若作者及时回应,可能在忙,请耐心等待一下,谢谢理解。
后台管理系统演示
简易安装部署教程
1、导入练习宝项目到HBX

2、选择服务空间

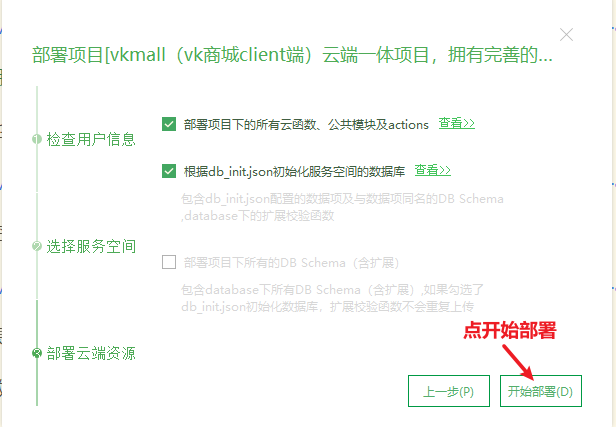
选择完服务空间,点击开始部署

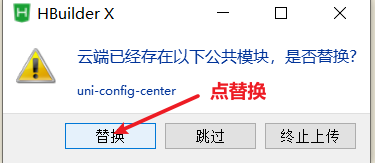
如果出现是否需要替换,则点替换。

如果部署失败,则可以手动部署(一般是hbx的问题)
手动部署
-
1、右键
common目录下每个模块,上传(注意:必须按顺序一个一个上传,即一个上传成功了,再上传下一个,如果某个上传失败,就重试几次) -
2、右键
cloudfunctions目录下每个云函数(common除外,他是公共模块目录,不是云函数),上传(注意:必须一个一个上传,即一个上传成功了,再上传下一个,就重试几次) -
3、右键
database/db_init.json文件,初始化数据库(如果初始化失败,就重试几次)
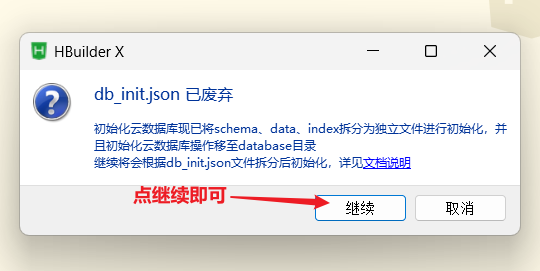
如果出现下面这个弹窗,点继续即可,HBX会自动拆分成新版数据库初始化文件

当初始化数据库时,如果碰到超时,不用慌,其实空间还在正常部署,你可以等2分钟,然后再尝试右键初始化数据库,如果hbx提示没有任何表数据要上传,说明已经成功了。
等待部署完成后,部署教程才正式开始。
3、修改uni-id配置
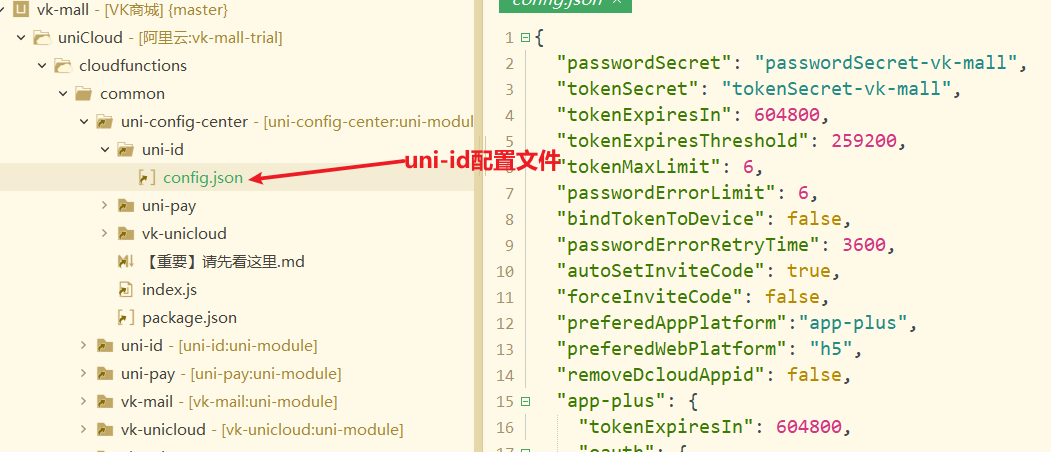
打开文件 uniCloud/cloudfunctions/common/uni-config-center/uni-id/config.json
此为uni-id的配置文件(主要用于配置微信登录等)配置参数介绍

主要修改 appid 和 appsecret 的部分
小程序微信登录
(若不发布微信小程序,则无视)
"mp-weixin": {
"oauth": {
"weixin": {
"appid": "小程序appid",
"appsecret": "小程序appsecret"
}
}
},5、修改vk-unicloud配置
打开文件 uniCloud/cloudfunctions/common/uni-config-center/vk-unicloud/index.js

此为VK框架配置,只需要修改下这里的 APPID 对应的值 __UNI__1ECA8D6 改成你自己的项目的appid即可。

修改完后记得右键上传 uni-config-center 公共模块
到此,client端就可以正常运行调试了。(账号:admin 密码:123456 进行登录)
6、导入admin管理项目
导入时服务空间选择client一样的空间,当出现是否需要初始化时或覆盖时,选否,有跳过则跳过,因为admin端不需要初始化,而是直接绑定client端
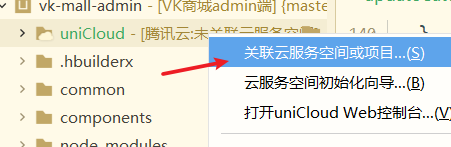
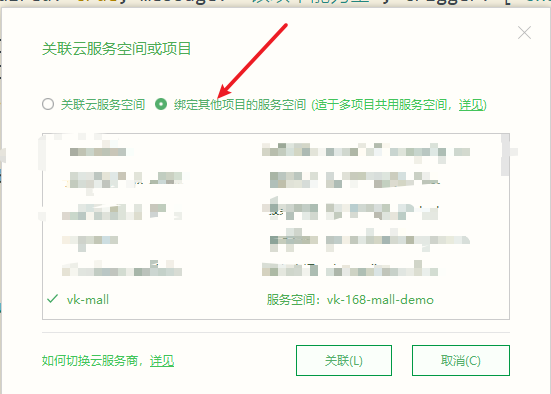
7、admin管理项目右键 uniCloud 目录,绑定商城的client端


- 注意上图是绑定,不是关联
- 注意上图是绑定,不是关联
- 注意上图是绑定,不是关联
8、运行admin端项目,修过应用管理里的AppID
注意:
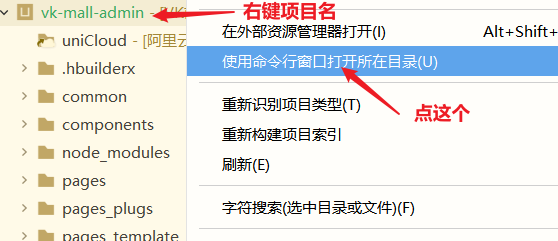
首次运行需要在根目录执行 npm i 安装依赖,右键项目名,点击使用命令行窗口打开所在目录

然后在命令窗口输入命令 npm i 最后按回车。

1、若你的电脑没有安装 Node.js,则无法使用 npm 命令。
2、Node.js 安装包及源码下载地址为:https://nodejs.org/en/download/
3、Node.js 安装教程:https://www.runoob.com/nodejs/nodejs-install-setup.htmlnpm依赖安装完毕后,启动项目。
进入登录页面后,输入初始超级管理员账号:admin 密码:12345进入admin后台。
点击菜单【用户角色权限】-【应用管理】- 将你 AppID 编辑成你的 dcloud_appid

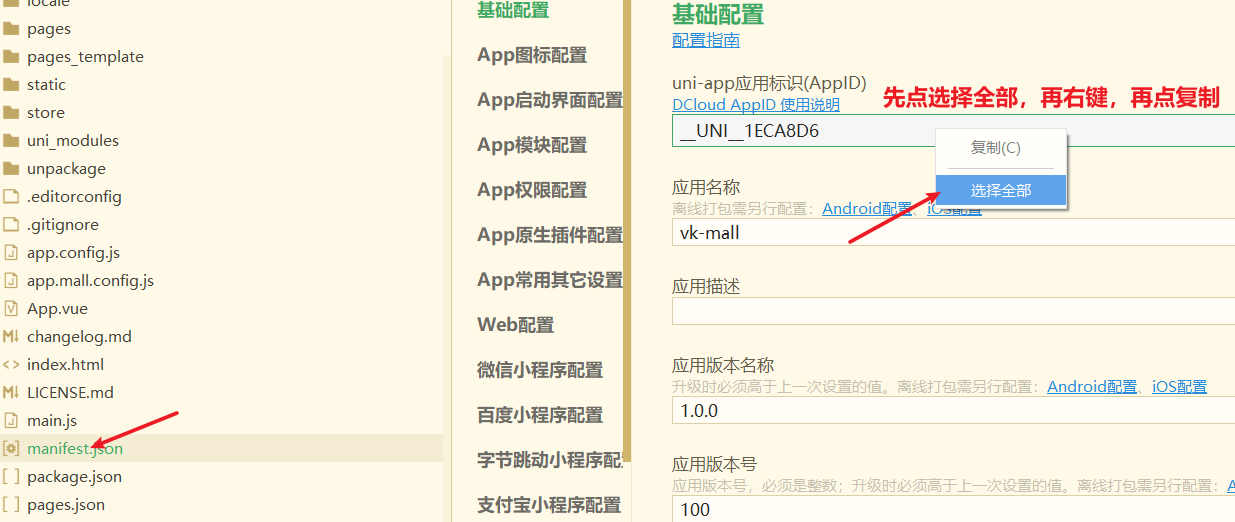
dcloud_appid获取方法
项目根目录下的 manifest.json

注意 client端 和 admin端 都要改成你自己的 AppID
超级管理员账号:admin 密码:123456 进行登录
9、部署完成。
问题
有bug,有些功能好像不正常?
别着急,联系作者反馈,只要确认是bug,一定会修复。
若作者及时回应,可能在忙,请耐心等待一下,谢谢理解。
如何更改admin账号密码?
登录admin后台,右上角有更改密码按钮


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)




 下载 9
下载 9
 赞赏 0
赞赏 0

 下载 30430
下载 30430
 赞赏 123
赞赏 123















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号