更新记录
1.0.6(2020-07-25) 下载此版本
样式做了nvue兼容。
1.0.5(2020-07-22) 下载此版本
修复picker
1.0.4(2020-07-22) 下载此版本
做了修复
查看更多平台兼容性
gpp-uniapp-configurationForm
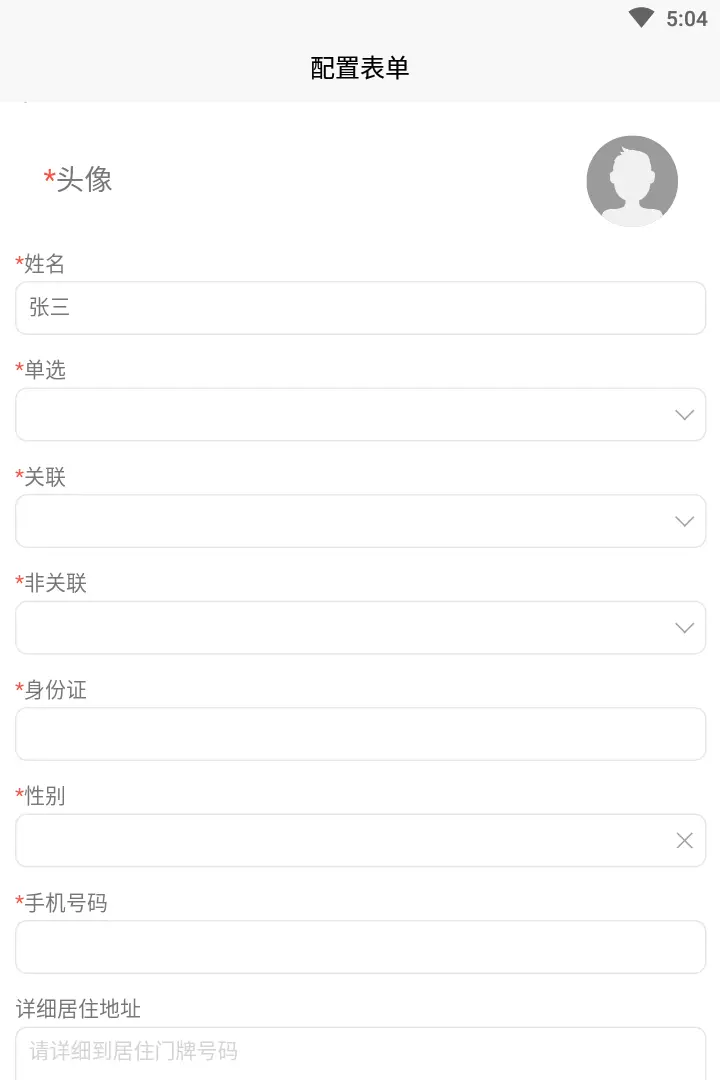
配置表单
通过传入配置数据动态渲染出表单,目前支持的表单组件有text,number,textarea,radio,checkbox,date,select,html。支持配置必填以及正则校验。提供填写,展示两种状态模式。
使用方式
引用组件
import gppConfigurationForm from "@/components/gpp-configurationForm/gpp-configurationForm.vue"
export default {
components:{
gppConfigurationForm
}
}使用组件
<gpp-configuration-form ref="form" @setCode="setCode" type="fill" :formTemplate="formTemplate" :formValue="formValue" :isCard="true"></gpp-configuration-form>import template from "@/config/addFile.js";
export default {
data() {
return {
formTemplate: template,
formValue: {
patientName: "张三",
isGotoWH: "1",
gender: "1",
symptom: "1,4"
}
}
},
methods: {
setCode(value){//value的值为配置中的 getfield:'phoneNumber'有关
//获取验证码
if (!(/^1(3|4|5|6|7|8|9)\d{9}$/.test(value))) {
uni.showToast({
icon: 'none',
position: 'bottom',
title: '手机号不正确'
});
return false;
}
this.$refs.form.$emit('runCode'); //触发倒计时(一般用于请求成功验证码后调用)
},
save(){
let result = this.$refs.form.submit();
if(result.checkFlag){
console.log(result.value);
uni.showToast({
title: "验证成功"
})
}else{
uni.showToast({
title: result.message,
icon: "none"
})
}
}
}
}属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| disabled | true | false | 表单类型 false填写,true展示 |
| themeColor | String | #6ba1ff | 主题色 |
| isCard | Boolean | false | 卡片模式 |
| formTemplate | Array | [] | 表单配置数据 |
| formValue | Object | {} | 表单初始值 |
事件说明
| 方法名称 | 说明 | 返回值 |
|---|---|---|
| @setCode | 验证码事件 | 值为配置中的 getfield有关 |
方法说明
通过 ref 获取组件调用方法
| 方法名称 | 说明 | 返回值 |
|---|---|---|
| submit | 提交 | {checkFlag: true, message: "", value: {}} |
表单配置数据说明
完整配置示例(配置中textName的值确保唯一)
[{
formTitle: "基本信息",
id: "469823830580379648",
object: [{
textName: "patientName",
title: "姓名",
controlType: "input",
isMustfill: true,
props:{//props似乎在旧版本的HX不能用v-bind。
type:'text',
maxlength: 12,
}
},{
textName: "username",
title: "用户名",
controlType: "input",
isMustfill: true,
props:{
type:'text',
placeholder:'输入用户名',
maxlength: 12,
}
},{
textName: "username",
title: "密码",
controlType: "input",
isMustfill: true,
props:{
type:'text',
password:true,
placeholder:'输入密码',
maxlength: 12,
}
},{
textName: "rate",
title: "评分",
controlType: "rate",
props:{
max:10,
}
}, {
textName: "citizenId",
title: "身份证",
controlType: "input",
isMustfill: true,
checkRegular: "(^[1-9]\\d{5}(18|19|([23]\\d))\\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\\d{3}[0-9Xx]$)|(^[1-9]\\d{5}\\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\\d{2}$)"
},{
textName: "image",
title: "图片",
controlType: "image",
count:1
}, {
textName: "gender",
title: "性别",
controlType: "selector",
isMustfill: true,
values: [{
label: '选项一',
value: 'A'
},
{
label: '选项二',
value: 'B'
}
]
}, {
textName: "gender2",
title: "非联动",
controlType: "unlinkedSelector",
isMustfill: true,
values: [
[{
label: '2选项1',
value: '1'
},
{
label: '2选项2',
value: '2'
},
{
label: '2选项3',
value: '3'
}
],
[{
label: '2选项11',
value: '11'
},
{
label: '2选项22',
value: '22'
},
{
label: '2选项33',
value: '33'
}
],
[{
label: '选项111',
value: '111'
},
{
label: '选项222',
value: '222'
},
{
label: '选项333',
value: '333'
}
]
]
}, {
textName: "phoneNumber",
title: "手机号码",
controlType: "input",
isMustfill: true,
checkRegular: "^1[3456789]\\d{9}$"
},{
textName: "vercode",
title: "验证码",
controlType: "input",
vercode:true,
isMustfill: true,
getfield:'phoneNumber',//字段名称必须在配置文件中的textName名称
checkRegular: "^\\d{6}$"
}, {
textName: "homeAddress",
title: "详细居住地址",
controlType: "textarea",
placeholder: "请详细到居住门牌号码"
}]
}, {
formTitle: "疫情调查问卷",
id: "469823830580869523",
object: [{
textName: "temperature",
title: "当前体温",
controlType: "input",
isMustfill: true,
unit: "℃"
}, {
textName: "isGotoWH",
title: "近两月是否有武汉旅行史",
controlType: "radio",
isMustfill: true,
values: [{
label: "是",
value: "1"
}, {
label: "否",
value: "0"
}]
}, {
textName: "gotoWHDate",
title: "如有请填写旅行日期",
controlType: "date"
}, {
textName: "contactPatient",
title: "近两月是否接触发热患者",
controlType: "radio",
isMustfill: true,
values: [{
label: "是",
value: "1"
}, {
label: "否",
value: "0"
}]
}, {
textName: "symptom",
title: "当前是否有以下症状,如有请选择",
controlType: "checkbox",
values: [{
label: "发热",
value: "1"
}, {
label: "咳嗽",
value: "2"
}, {
label: "胸闷",
value: "3"
}, {
label: "四肢无力",
value: "4"
}]
}]
}, {
formTitle: "调查说明",
id: "469823830580371092",
object: [{
controlType: "html",
fontSize: "16px",
fontColor: "#f55347",
content: "以上问卷信息仅供防疫工作使用,为了您和他人的身体健康,请认真如实填写,我们会最大限度保护填写人个人信息不被泄露,谢谢您的合作!"
}]
}]详细配置说明
| 属性 | 是否必须 | 类型 | 说明 |
|---|---|---|---|
| formTitle | 否 | String | 表单标题 |
| id | 是 | String | 表单id(必须唯一) |
| object | 是 | Array | 表单内组件 |
text,number,textarea组件属性:
| 属性 | 是否必须 | 类型 | 说明 |
|---|---|---|---|
| textName | 是 | String | 属性值(必须唯一) |
| subject | 否 | String | 题目 |
| controlType | 是 | String | 组件类型 |
| isMustfill | 否 | Boolean | 是否必填 |
| maxlength | 否 | number | 最大输入长度 |
| placeholder | 否 | String | 占位文字 |
| unit | 否 | String | 单位 |
| checkRegular | 否 | String | 正则表达式(注意需要转义) |
radio,checkbox,select组件属性:
| 属性 | 是否必须 | 类型 | 说明 |
|---|---|---|---|
| textName | 是 | String | 属性值(必须唯一) |
| subject | 否 | String | 题目 |
| controlType | 是 | String | 组件类型 |
| isMustfill | 否 | Boolean | 是否必填 |
| values | 是 | Array | 选项([{valueName: "选项一",valueCode: "1"}]) |
date组件属性:
| 属性 | 是否必须 | 类型 | 说明 |
|---|---|---|---|
| textName | 是 | String | 属性值(必须唯一) |
| subject | 否 | String | 题目 |
| controlType | 是 | String | 组件类型 |
| isMustfill | 否 | Boolean | 是否必填 |
html组件属性:
| 属性 | 是否必须 | 类型 | 说明 |
|---|---|---|---|
| controlType | 是 | String | 组件类型 |
| fontSize | 否 | String | 字体大小 |
| fontColor | 否 | String | 字体颜色 |
| content | 是 | String | 显示内容 |
注意事项
表单配置数据请严格按照文档配置,否则会出现异常。 小程序暂不支持。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 1558
下载 1558
 赞赏 0
赞赏 0

 下载 8949030
下载 8949030
 赞赏 1299
赞赏 1299















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号