更新记录
1.0(2020-05-15) 下载此版本
1.最新更新请查看官网
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
PFUIN
介绍
PFUIN一款基于UNI-APP开发跨平台应用实现的精致移动端组件库,编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。 官网地址:http://www.pfuni.cn 参考地址:https://www.dcloud.io/
使用说明
- 在网址https://uniapp.dcloud.io查看基础文档
- 需下载HBuilderX来打包项目
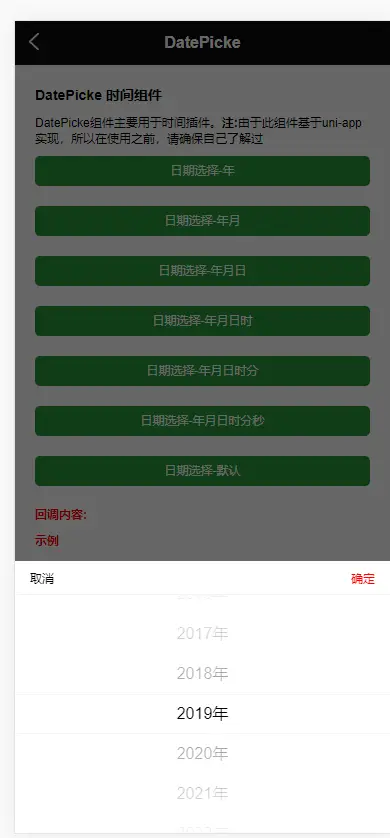
- 注:由于此组件基于uni-app实现,所以在使用之前,请确保自己了解过!
插件说明
4.注:val如果为空,当时时间为默认选择时间。 5.startYear日期选择开始年份 如果不填默认1970年 6.endYear日期选择结束年份 如果不填默认当前年份 7.val 选择初始日期 8.@confirm 点击确认的回调获取picker结果
代码实例
<view class="bnt" @click="DatePicke3">日期选择-年月日时 <DatePicke startYear="2016" endYear="2030" val="2020-11-02" @confirm="onConfirm" ref="DatePicke3">


 收藏人数:
收藏人数:
 https://github.com/panfu16/PFUNI.git
https://github.com/panfu16/PFUNI.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 1553
下载 1553
 赞赏 0
赞赏 0

 下载 9695170
下载 9695170
 赞赏 1530
赞赏 1530















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号