更新记录
v1.0.1(2021-04-15) 下载此版本
- fix: 修复 stoke-fill typo "liner-gradient" -> "linear-gradient"
- chore: 优化 packakge.json script 名称
v1.0.0(2021-04-15) 下载此版本
fix: #55 left 或 top 为 0 时,绘制图片尺寸错误
v1.0.0-beta.1(2021-01-16) 下载此版本
- 支持在原生 h5 项目中使用,增加了相关示例
- 支持使用 Painter.prototype.layout 获取指定元素的尺寸,增加了相关示例
- DEMO 中增加了 Playground,可通过 url 分享绘制
- 重构 context 相关代码,逻辑更清晰
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | √ | √ | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | √ | × | × | √ | × | × | × | × |
mp-painter


- 声明式地创建适用于 Uniapp, 原生微信小程序, 原生H5 的 canvas 海报
- 目前对H5、微信、支付宝、百度端做了兼容处理,其它端未测试
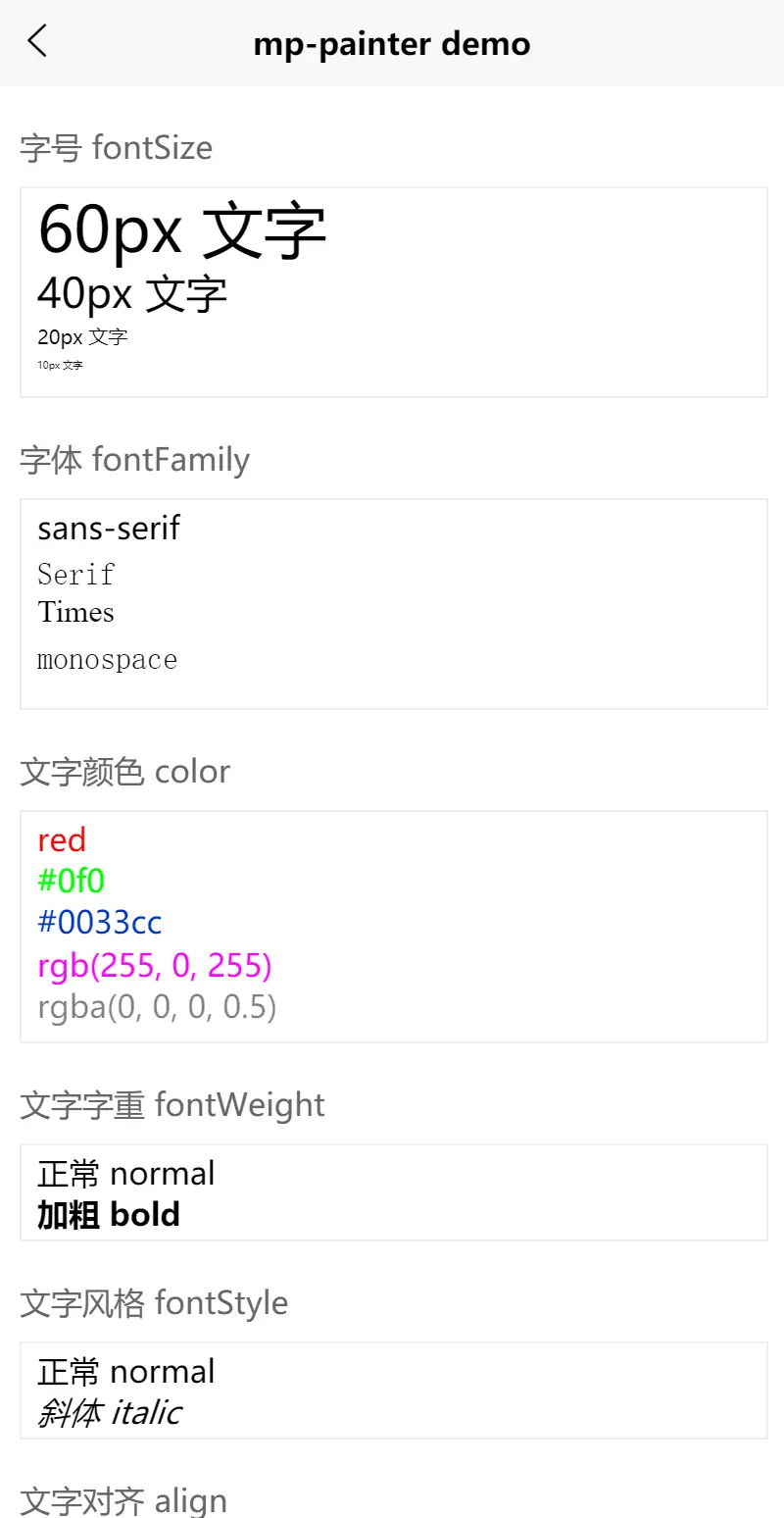
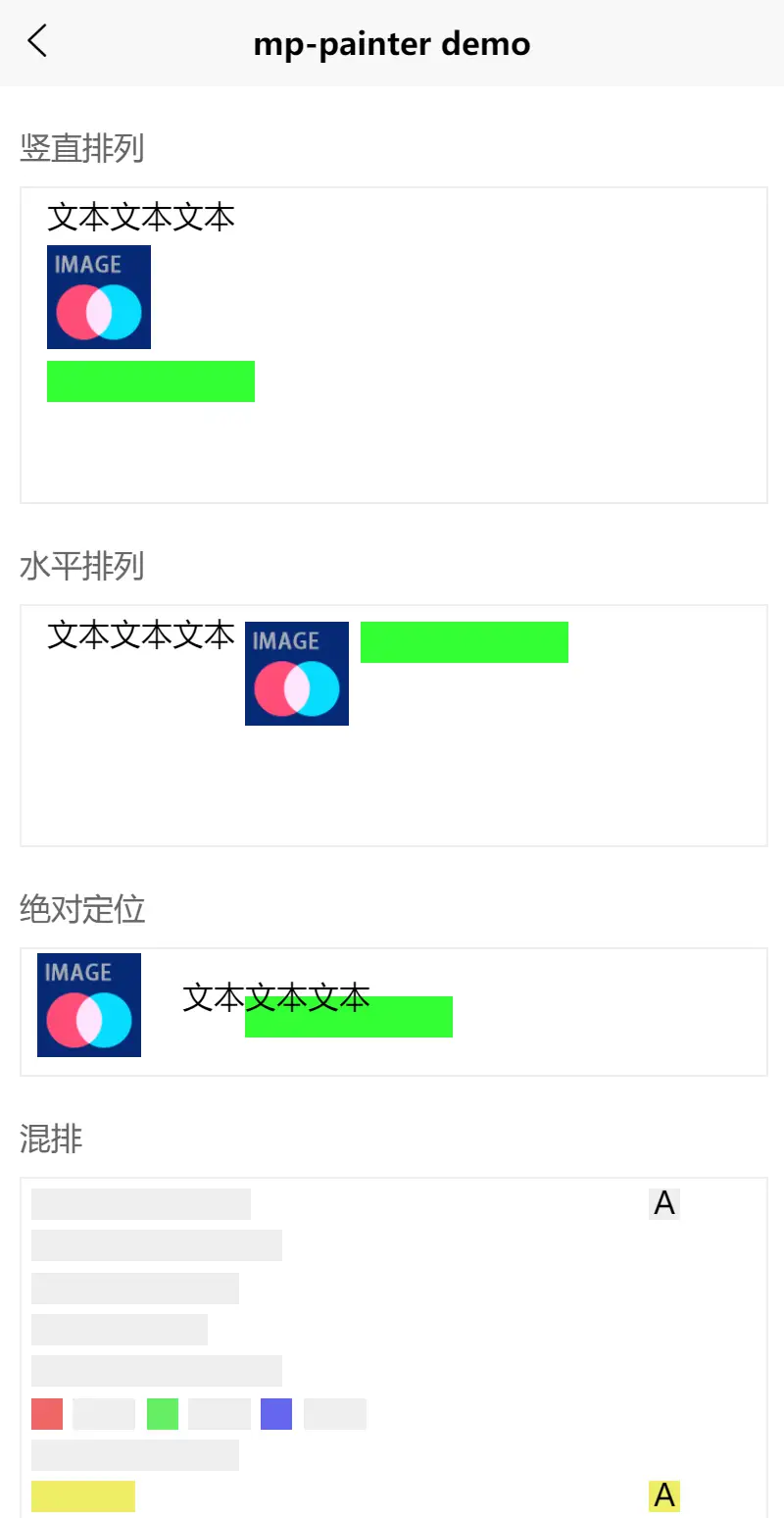
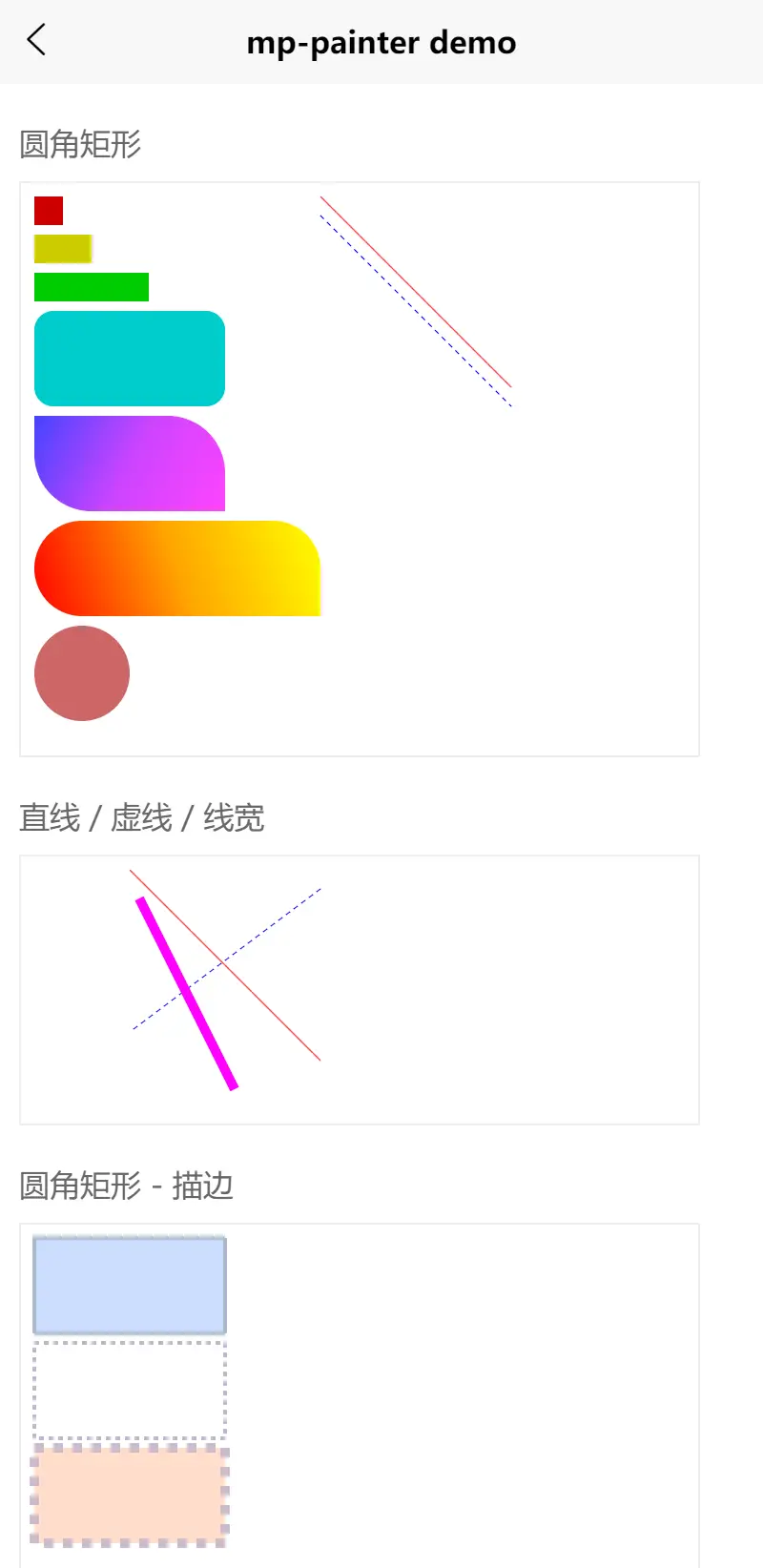
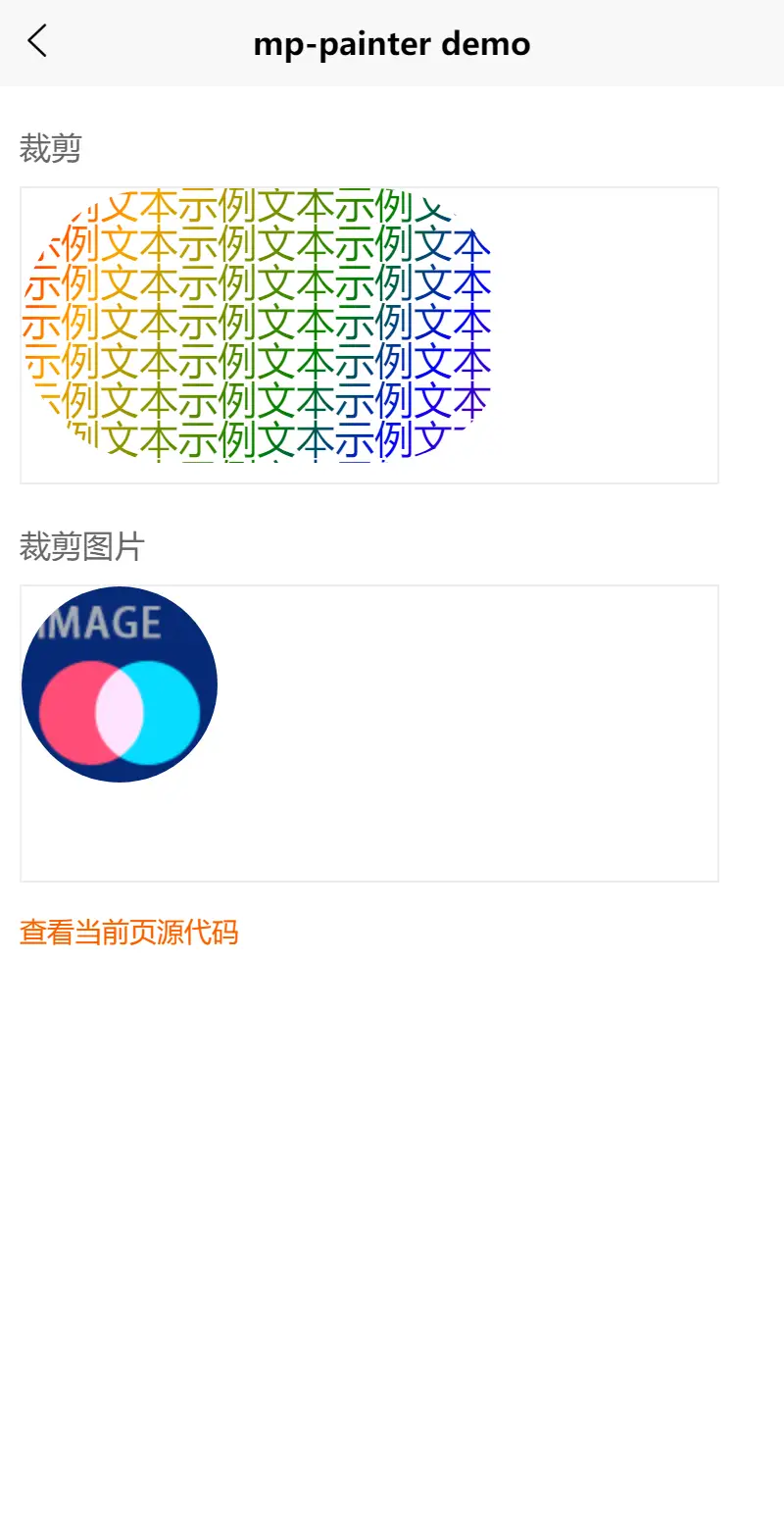
- 支持 text / rect / line / text-block / image 等对象绘制
- 支持基于文字宽度的多行文本换行,lineClamp 控制
- 基于 typescript 的友好代码提示
- 支持水平、垂直排列布局和绝对定位
- 会自动将支付宝的绘制尺寸放大两倍,解决其绘制模糊的问题
- 支持原生微信小程序使用,见 wiki
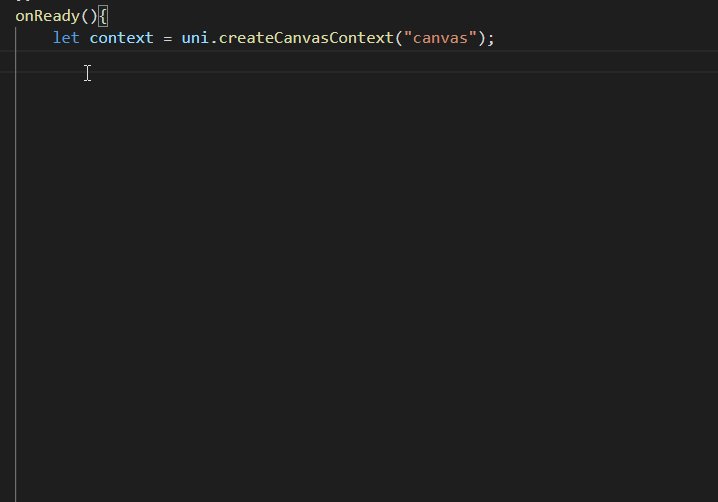
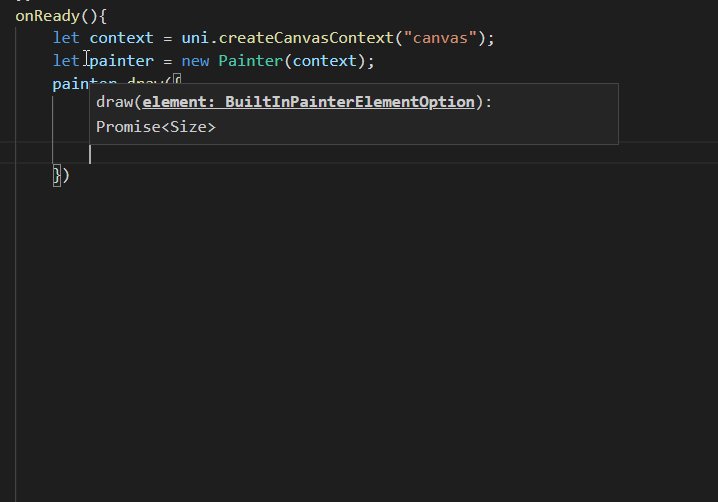
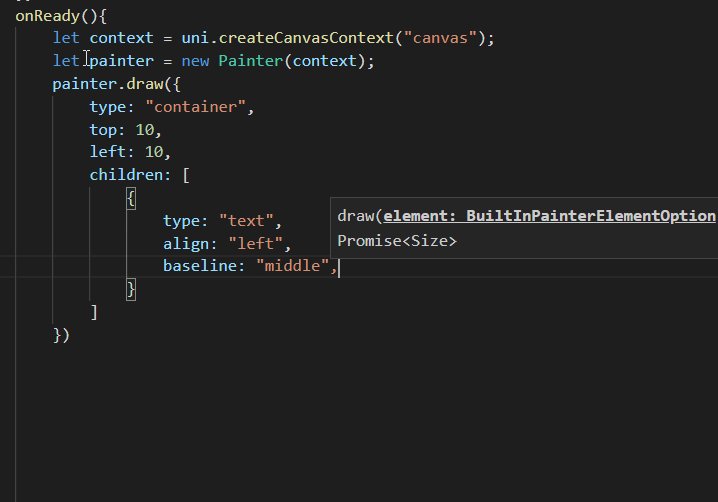
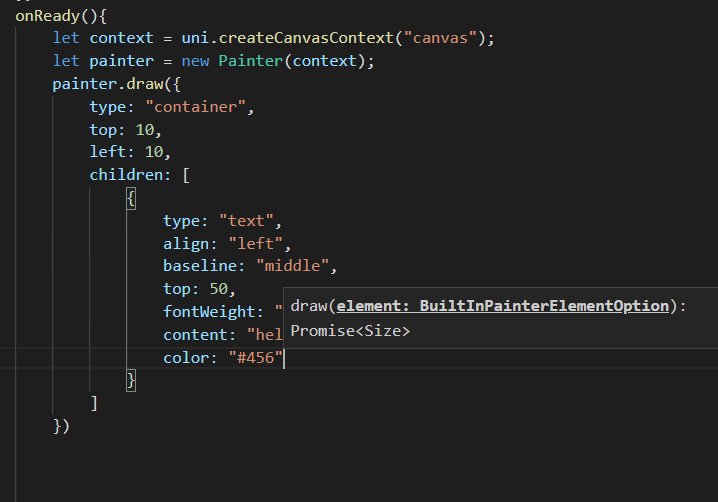
代码提示:

安装
npm install mp-painter --save
# 安装 beta 版
npm install mp-painter@next --saveHello World
<template>
<canvas canvas-id="canvas"></canvas>
</template>import Painter from "mp-painter";
// onReady 中
let painter = new Painter(uni.createCanvasContext("canvas"));
await painter.draw({
type: "text",
color: "#f33",
fontSize: 60, // = 60rpx
content: "Hello World" //绘制的文本
});示例&文档
-
文档请查看 wiki
-
交互式体验:将下面的代码复制到 Playground , 运行并查看效果
{ "type": "text", "color": "#f33", "fontSize": 60, "content": "Hello World" } -
推荐通过查看在线 DEMO 站点与对应 DEMO 源码的方式理解和学习本插件

 收藏人数:
收藏人数:
 https://github.com/xlfsummer/mp-painter
https://github.com/xlfsummer/mp-painter
 https://www.npmjs.com/package/mp-painter
https://www.npmjs.com/package/mp-painter
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP





 下载 950
下载 950
 赞赏 0
赞赏 0


 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号