更新记录
1.0.5(2024-05-28)
修复vue2模式下无法选中问题
1.0.4(2024-05-27)
新增下拉搜索功能
1.0.3(2024-05-23)
更新使用说明文档
查看更多
平台兼容性
uni-app
| app-vue |
app-nvue |
app-android |
app-ios |
| ? |
? |
? |
? |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
| 微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
uni-app x
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
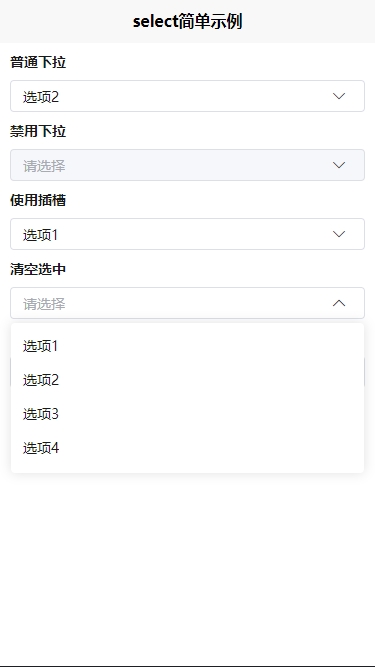
基本使用
单选使用
<yh-select :data="list" v-model="selectVal1"></yh-select>
多选使用
<yh-select :data="list" multiple v-model="selectVal2"></yh-select>
<script>
import yhSelect from "./components/yh-select/yh-select.vue"
export default {
components:{yhSelect},
data(){
return {
selectVal1:"",
selectVal2:[],
list:[
{
label:'选项1',
value:1
},
{
label:'选项2',
value:2
},
{
label:'选项3',
value:3
}
]
}
},
}
</script>
参数说明
search:{//是否开启搜索
type:Boolean,
default:false
},
multiple:{
type:Boolean,//是否为多选
default:false
},
height:{
type:Number,//选择框高度
default:60
},
top:{
type:Number,//下拉框距离选择框距离
default:70
},
borderRadius:{
type:Number,//选择框圆角
default:8
},
borderColor:{
type:String,//选择框border颜色
default:'#dcdfe6'
},
placeHolder:{
type:String,//占位提示
default:'请选择'
},
disabled:{
type:Boolean,//是否禁用
default:false
},
clearble:{
type:Boolean,//是否可以清空选中
default:false
},
format:{
type:Object,//格式化
default:()=>{
return {
label:"label",
value:"value"
}
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)






 下载 190
下载 190
 赞赏 1
赞赏 1

 下载 8188934
下载 8188934
 赞赏 1043
赞赏 1043















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号