更新记录
1.0.0(2024-05-10)
无
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.91 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
<template>
<view>
<view style="width: 90%; height: 50px; float: left; margin-top: 10px;">
<input placeholder="请输入名字" style="width: 100%;" />
</view>
<view style="width: 90%; height: 50px; float: left; margin-top: 10px;">
<input placeholder="请输入身份证" style="width: 100%;" />
</view>
<view style="width: 90%; height: 50px; float: left; margin-top: 10px;">
<input placeholder="请输入手机号" style="width: 100%;" />
</view>
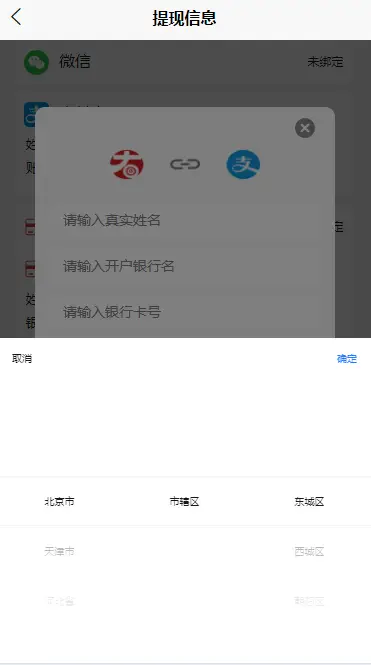
<view style="width: 90%; height: 50px; float: left; margin-top: 10px;" @tap="open">
<input placeholder="请选择地址" style="width: 100%;" v-model="address" />
</view>
<addressr :column="column" :default-value="defaultValue" :mask-close-able="maskCloseAble" @confirm="confirm"
@cancel="cancel" :visible="visible" />
</view>
</template>
<script>
import addressr from '@/component/heimao-add/heimao-add.vue'
export default {
data() {
return {
visible: false,
maskCloseAble: true,
address: '',
defaultValue: '110101',
column: 3
}
},
components: {
addressr
},
methods: {
open() {
this.visible = true
},
confirm(val) {
console.log(val)
this.address = val.name
this.visible = false
},
cancel() {
this.visible = false
}
},
}
</script>


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 试用
试用
 赞赏(0)
赞赏(0)

 下载 356
下载 356
 赞赏 3
赞赏 3

 下载 9692972
下载 9692972
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号