更新记录
1.3(2021-02-02) 下载此版本
最近有点忙,只能利用年前这几天空闲时间把前面的坑填了些。感觉是小小插件,就不咋用心维护
1.2(2020-07-10) 下载此版本
1.上下文字更多bug, 2.新增每条文字的点击事件 3.本次更新是上班划水更新oVo
1.1(2020-05-19) 下载此版本
修复已知bug1
查看更多平台兼容性
功能简介
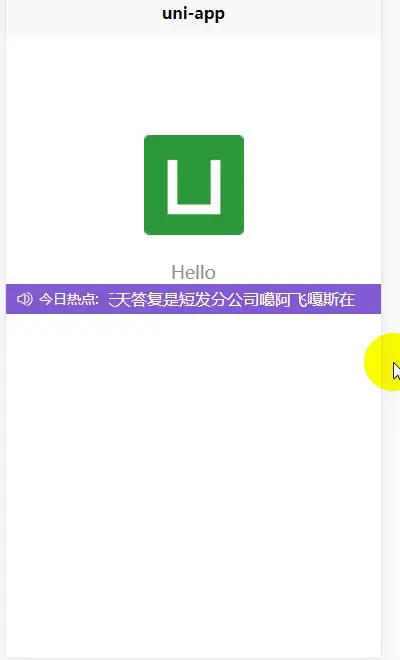
- 文字左右跑马灯
- 文字上下滚栏
- 左右滚动区域(自定义内容)
- 上下滚动区域(自定义内容)
- 样式自定义
- 多端使用
options参数说明
| 参数 | 说明 | 类型 | 默认值 | 可选值 | 注意项 |
|---|---|---|---|---|---|
| broadcastType | 滚动类型 | String | text | mould/text | 无 |
| direction | 滚动方向 | String | left | top/bottom/left/right | 无 |
| viewHeight | 滚动区域可视高度 | Number | 400 | -- | 单位:rpx; direction:left和right且broadcastType为"text"情况下不可用 |
| broadcastStyle | 滚动区域样式 | Object | {speed: 30,font_size: "28",text_color: "#333",back_color: "red",} | -- | mould模式下根据需求只传:{speed:***}即可 |
| broadcastData | 文字滚动数据 | Array | -- | -- | text模式下可用 |
| broadcastIconIsDisplay | 文字滚动图标是否显示 | Boolean | false | true/false | text模式下方向为left/right可用 |
| broadcast_tit | 文字滚动标题 | String | 今日热点 | -- | text模式下方向为left/right可用 |
| touchEvent | 指尖触摸暂停动画 | Boolean | false | true/false | -- |
| @changeEvent | 每条数据的点击事件 | EventHandle | -- | -- | text模式下方向为left/right可用;event:{index,msg} |
| 参数 | 说明 |
|---|---|
| broadcastStyle.speed | mould模式下speed为每秒走N像素;text模式下speed为每秒走N 个字 |
使用方式
js:
<script>
import gbroMarquee from '@/components/gbro-marquee/marquee.vue'
export default {
data() {
return {
title: 'Hello',
broadcastData: [],
broadcastStyle: {
speed: 6, //每秒3个字
font_size: "32", //字体大小(rpx)
text_color: "#333", //字体颜色
back_color: "red", //背景色
},
broadcastStyle2: {
speed: 20,
font_size: "32", //字体大小(rpx)
text_color: "#333", //字体颜色
back_color: "red", //背景色
},
imgdata: []
}
},
onLoad() {
let that = this;
setTimeout(() => { //模拟接口请求
that.broadcastData = ['秒秒天天答复是短发分公司噶阿飞嘎斯在',
'月月答复是短发分公司噶阿飞嘎斯在', '年年答复是短发分公司噶阿飞嘎斯在'
]
that.imgdata = ['https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=2599053290,1467680116&fm=11&gp=0.jpg',
'https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=572690740,3931194854&fm=11&gp=0.jpg',
'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=21157214,1564611442&fm=26&gp=0.jpg'
]
}, 1000)
},
components: {
gbroMarquee
},
methods: {
testClick(e) {
console.log(e)
}
}
}
</script>
html:(为了兼容小程序在gbro-marquee 标签上加上style="width: 100%")
<template>
<view class="content">
<view class="" style="margin-top: 20rpx;">
broadcastType:text 模式 right
</view>
<!-- broadcastType:text 模式 right -->
<gbro-marquee broadcastType='text' @changeEvent='testClick' direction="right" :viewHeight="100"
:broadcastIconIsDisplay="!true" :touchEvent="true" :broadcastData='broadcastData' :broadcastStyle='broadcastStyle'
style="width: 100%">
</gbro-marquee>
<view class="" style="margin-top: 20rpx;">
broadcastType:text 模式 left
</view>
<!-- broadcastType:text 模式 left -->
<gbro-marquee broadcastType='text' @changeEvent='testClick' direction="left" :viewHeight="100"
:broadcastIconIsDisplay="!true" :touchEvent="true" :broadcastData='broadcastData' :broadcastStyle='broadcastStyle'
style="width: 100%">
</gbro-marquee>
<view class="" style="margin-top: 20rpx;">
broadcastType:text 模式 top
</view>
<!-- broadcastType:text 模式 top -->
<gbro-marquee broadcastType='text' @changeEvent='testClick' direction="top" :viewHeight="100"
:broadcastIconIsDisplay="!true" :touchEvent="true" :broadcastData='broadcastData' :broadcastStyle='broadcastStyle'
style="width: 100%">
</gbro-marquee>
<view class="" style="margin-top: 20rpx;">
broadcastType:text 模式 bottom
</view>
<!-- broadcastType:text 模式 bottom -->
<gbro-marquee broadcastType='text' @changeEvent='testClick' direction="bottom" :viewHeight="100"
:broadcastIconIsDisplay="!true" :touchEvent="true" :broadcastData='broadcastData' :broadcastStyle='broadcastStyle'
style="width: 100%">
</gbro-marquee>
<view class="" style="margin-top: 20rpx;">
broadcastType:mould 图文 模式 right
</view>
<!-- broadcastType:mould 图文 模式 right -->
<gbro-marquee broadcastType='mould' @changeEvent='testClick' direction="right" :viewHeight="300"
:broadcastIconIsDisplay="!true" :touchEvent="true" :imgdata='imgdata' :broadcastStyle='broadcastStyle2' style="width: 100%;">
<block v-for="c in 2" :key="c"> <!--在小程序里遇到一个坑不能使用两个slot 所有统一复制一份做衔接 -->
<view v-for="(item,ind) in imgdata" :key="ind" class="img_item2">
<image style="background-color: #eee;" :src="item" mode=""></image>
</view>
</block>
</gbro-marquee>
<view class="" style="margin-top: 20rpx;">
broadcastType:mould 图文 模式 left
</view>
<!-- mould 图文 模式 left -->
<gbro-marquee broadcastType='mould' @changeEvent='testClick' direction="left" :viewHeight="300"
:broadcastIconIsDisplay="!true" :touchEvent="true" :imgdata='imgdata' :broadcastStyle='broadcastStyle2' style="width: 100%;margin-top: 20rpx;">
<block v-for="c in 2" :key="c"> <!--在小程序里遇到一个坑不能使用两个slot 所有统一复制一份做衔接 -->
<view v-for="(item,ind) in imgdata" :key="ind" class="img_item2">
<image style="background-color: #eee;" :src="item" mode=""></image>
</view>
</block>
</gbro-marquee>
<view class="" style="margin-top: 20rpx;">
broadcastType:mould 图片 模式 bottom
</view>
<!-- broadcastType:mould 图片 模式 bottom -->
<gbro-marquee broadcastType='mould' @changeEvent='testClick' direction="bottom" :viewHeight="300"
:broadcastIconIsDisplay="!true" :touchEvent="true" :imgdata='imgdata' :broadcastStyle='broadcastStyle2' style="width: 100%;margin-top: 20rpx;">
<block v-for="c in 2" :key="c"> <!--在小程序里遇到一个坑不能使用两个slot 所有统一复制一份做衔接 -->
<view v-for="(item,ind) in imgdata" :key="ind" class="img_item2">
<image style="background-color: #eee;" :src="item" mode=""></image>
</view>
</block>
</gbro-marquee>
<view class="" style="margin-top: 20rpx;">
broadcastType:mould 图文 模式 top
</view>
<!-- broadcastType:mould 图文 模式 top -->
<gbro-marquee broadcastType='mould' @changeEvent='testClick' direction="top" :viewHeight="100"
:broadcastIconIsDisplay="!true" :touchEvent="true" :imgdata='imgdata' :broadcastStyle='broadcastStyle2' style="width: 100%;margin-top: 20rpx;">
<block v-for="c in 2" :key="c"> <!--在小程序里遇到一个坑不能使用两个slot 所有统一复制一份做衔接 -->
<view v-for="(item,ind) in broadcastData" :key="ind" >
{{item}}
</view>
</block>
</gbro-marquee>
</view>
</template>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 6563
下载 6563
 赞赏 1
赞赏 1

 下载 9695046
下载 9695046
 赞赏 1530
赞赏 1530















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号