更新记录
1.0.0(2024-05-09) 下载此版本
1.0.0 基本的样式和页面切换逻辑以及结构都写好了
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
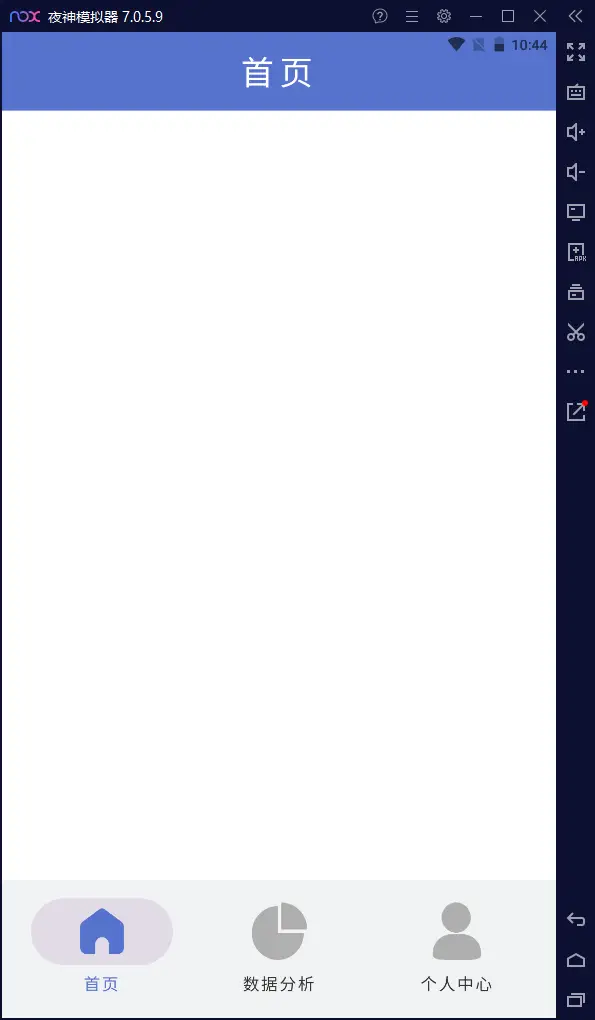
仿 Flutter底部导航栏
使用该组件之前,建议把当前页面下的顶部导航栏给关闭。
{
"pages": [{
"style": {
"navigationStyle": "custom" // 禁用当前页面原生导航栏
}
}]
}基本使用
<template>
<view>
// 这里是顶部导航栏
<view class="shell">
<view class="nav" v-show="current == 0">
<view class="title">{{navList[0]['text']}}</view>
</view>
<view class="nav" v-show="current == 1">
<view class="title">{{navList[1]['text']}}</view>
</view>
<view class="nav" v-show="current == 2">
<view class="title">{{navList[2]['text']}}</view>
</view>
<navigator open-type="navigateBack" v-show="showBackIcon">
<image src="../../static/back.png" mode="aspectFill"></image>
</navigator>
</view>
// 这里使用底部导航栏组件
<aduzi-navigationbar :navList="navList" @changeNav="getNavIndex"></aduzi-navigationbar>
</view>
</template>
<script>
export default {
data() {
return {
navList: [{
id: 0,
text: '首页',
iconPath: '../../static/home_0.png',
selectedIconPath: '../../static/home_1.png'
},
{
id: 1,
text: '数据分析',
iconPath: '../../static/data_0.png',
selectedIconPath: '../../static/data_1.png'
},
{
id: 2,
text: '个人中心',
iconPath: '../../static/person_0.png',
selectedIconPath: '../../static/person_1.png'
}
], // 导航数组
current: 0, // 当前导航栏索引
showBackIcon: false // 是否显示返回图标
}
},
methods: {
// 获取当前导航栏的索引
getNavIndex(e) {
console.log(e);
this.current = e
}
}
}
</script>
<style lang="scss" scoped>
.shell {
position: relative;
height: 8vh;
image {
position: absolute;
top: 50%;
left: 5%;
width: 5vw;
height: 5vh;
transform: translateY(-50%);
}
}
.nav {
box-sizing: border-box;
// padding: 5vw;
color: #fff;
text-align: center;
background-color: #5672cd;
.title {
margin: 0 auto;
font: 6vw/8vh '';
letter-spacing: 1vw;
}
}
</style>父组件data节点需要写的参数:
navList:导航列表
id:导航Id
text:导航文字
iconPath:导航未被选中时的图标
selectedIconPath:导航被选中时的图标
子组件需要传递的参数:
| 参数名称 | 默认值 | 说明 |
|---|---|---|
| navList | [] | 导航列表 |
| avtiveColor | #5672cd | 被选中的文字颜色 |
事件:
| 事件名 | 描述 |
|---|---|
| changeNav | 组件导航上的导航项被点击时触发 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 26
下载 26
 赞赏 0
赞赏 0

 下载 9696733
下载 9696733
 赞赏 1531
赞赏 1531















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号