更新记录
1.0.5(2024-05-14)
下载此版本
优化多页面
1.0.4(2024-05-14)
下载此版本
优化
1.0.3(2024-05-08)
下载此版本
更新使用教程
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
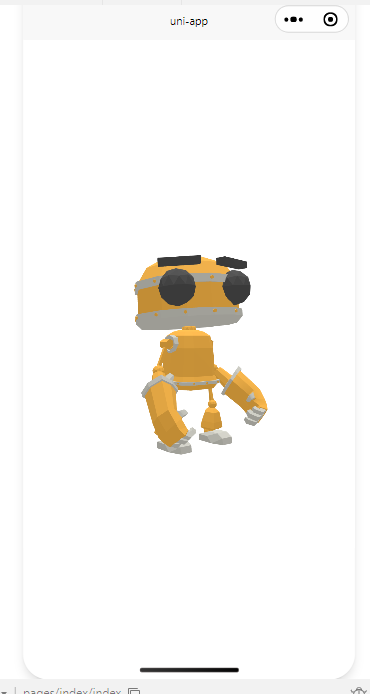
cicigodd-model3d
仅支持微信小程序
- 安装
npm i three npm i three-platformize
- 在代码中引入
demo
<template>
<view class="content">
<model3d ref="model3d" :src="src" :width="'100vw'" :height="'100vh'" autoRotate>
</model3d>
</view>
</template>
<script>
import model3d from "@/uni_modules/cicigodd-model3d/components/cicigodd-model3d/cicigodd-model3d.vue"
export default {
components: {
model3d
},
data() {
return {
src: 'https://dtmall-tel.alicdn.com/edgeComputingConfig/upload_models/1591673169101/RobotExpressive.glb'
}
},
onLoad() {
this.$refs['model3d'].init();
},
onUnload() {
// 销毁
this.$refs['model3d'].dispose()
},
methods: {
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 33
下载 33
 赞赏 0
赞赏 0

 下载 8673810
下载 8673810
 赞赏 1217
赞赏 1217















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号