更新记录
1.0.0(2024-05-07)
下载此版本
初次更新
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
vue-danmuku
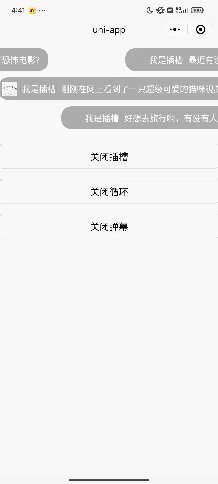
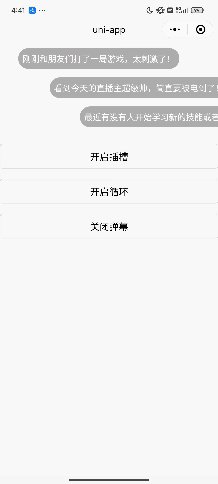
演示

如何使用,可以查看components目录下的example示例
<template>
<view class="content">
<view style="width: 600rpx;height: 350rpx;" v-if="isOpen">
<VueDdanMuku :dumuList="barrageData" @loadMore="loadMore" :pageTotal="pageInfo.total"
style="width: 600px;margin: 0 auto;" ref="danmuRef" :isLoop="isLoop" :isSolt="isSlot">
<template #default="{danmu}">
<view
style="color: #ffffff;display: flex;background: #0000004d;border-radius: 36rpx;padding: 16rpx;align-items: center;"
:key="danmu.id">
<image :src="danmu.avatar" style="width: 50rpx;height: 50rpx;"></image>
<view style="margin-left: 10px;">我是插槽</view>
<view style="margin-left: 10px;">
{{danmu.content}}
</view>
</view>
</template>
</VueDdanMuku>
</view>
<button @click="isSlot=!isSlot"> {{isSlot ? ' 关闭插槽 ': '开启插槽'}}</button>
<button @click="isLoop=!isLoop" style="margin-top: 20px;"> {{isLoop ? ' 关闭循环 ': '开启循环'}}</button>
<button @click="handleOpenClse" style="margin-top: 20px;"> {{isOpen ? '关闭弹幕': '打开弹幕'}}</button>
</view>
</template>
<script>
import VueDdanMuku from '../vue-danmuku/index.vue'
export default {
data() {
return {
barrageData: [],
isOpen: false,
isSlot: true,
isLoop: true,
pageInfo: {
pageNum: 1,
total: 20,
pageSize: 12
},
tmpArr: [
{ avatar: "https://picsum.photos/200?1", content: "大家晚上好" },
{ avatar: "https://picsum.photos/200?2", content: "这个直播间的氛围真不错,大家都好热情!" },
{ avatar: "https://picsum.photos/200?3", content: "我今天吃了一家新开的餐厅,味道真的不错!" },
{ avatar: "https://picsum.photos/200?4", content: "有没有人跟我一样喜欢看恐怖电影?" },
{ avatar: "https://picsum.photos/200?5", content: "刚刚在网上看到了一只超级可爱的猫咪视频,简直萌翻了!" },
{ avatar: "https://picsum.photos/200?6", content: "好想去旅行啊,有没有人推荐一些好玩的地方?" },
{ avatar: "https://picsum.photos/200?7", content: "最近有没有什么好听的音乐推荐?" },
{ avatar: "https://picsum.photos/200?8", content: "我超级期待今年的新电影,有没有人跟我一样?" },
{ avatar: "https://picsum.photos/200?9", content: "心情不好的时候,最喜欢做什么来放松?" },
{ avatar: "https://picsum.photos/200?10", content: "有没有人对最新的科技产品感兴趣?" },
{ avatar: "https://picsum.photos/200?11", content: "刚刚和朋友们打了一局游戏,太刺激了!" },
{ avatar: "https://picsum.photos/200?12", content: "看到今天的直播主超级帅,简直要被电到了!" },
{ avatar: "https://picsum.photos/200?13", content: "最近有没有人开始学习新的技能或者爱好?" },
{ avatar: "https://picsum.photos/200?14", content: "刚刚做了一道新菜,虽然不是很成功,但是还是挺好吃的!" },
{ avatar: "https://picsum.photos/200?15", content: "大家有没有什么好笑的笑话分享一下?" },
{ avatar: "https://picsum.photos/200?16", content: "今天的天气真是让人心情愉快!" },
{ avatar: "https://picsum.photos/200?17", content: "有没有人和我一样喜欢看小说?" },
{ avatar: "https://picsum.photos/200?18", content: "刚刚在路上看到一只小狗狗,太可爱了!" },
{ avatar: "https://picsum.photos/200?19", content: "有没有人跟我一样喜欢收藏漫画书?" },
{ avatar: "https://picsum.photos/200?20", content: "最近有没有人在追什么好看的电视剧?" }
]
}
},
components: {
VueDdanMuku
},
onLoad() {},
onShow() {},
methods: {
handleOpenClse() {
this.isOpen = !this.isOpen
if (this.isOpen) {
this.getBarrageList(true)
} else {
this.$refs.danmuRef.clear()
}
},
loadMore() {
if (this.barrageData.length === this.pageInfo.total) {
return
}
this.pageInfo.pageNum++
this.getBarrageList()
},
getBarrageList(init) {
if (init) {
this.pageInfo.pageNum = 1
this.barrageData = []
}
const start = (this.pageInfo.pageNum - 1) * this.pageInfo.pageSize
const end = this.pageInfo.pageNum * this.pageInfo.pageSize
this.barrageData = [...this.barrageData, ...this.tmpArr.slice(start, end)]
}
}
}
</script>
<style>
.content {
height: 100vh;
background-color: #F8F8F8;
}
</style>
Attributes 属性
| 参数 |
说明 |
类型 |
默认值 |
| dumuList |
弹幕列表数据 |
Array |
[] |
| pageTotal |
弹幕总数量 |
Number |
0 |
| isLoop |
是否循环播放 |
Boolean |
false |
| speed |
弹幕速度,单位为px/s,默认为100px/s,即1s移动100px。 |
Number |
100 |
| debounce |
弹幕刷新频率(ms) |
Number |
500 |
| trackHeight |
轨道高度,单位为rpx,默认为100rpx。 |
Number |
100 |
| isSolt |
是否开启弹幕插槽,默认否 |
Boolean |
false |
| autoplay |
是否自动播放 |
Boolean |
true |
| top |
弹幕垂直间距 |
Number |
20 |
| randomChannel |
是否开启随机轨道注入弹幕 |
Boolean |
false |
内置方法
通过以下方式调用:
<VueDdanMuku ref="danmuRef">
</VueDdanMuku>
this.$refs.danmuRef.clear()
| 方法名 |
说明 |
参数 |
| clear |
停止播放,清空弹幕 |
- |
| start |
开始播放弹幕 |
- |
| push |
插入一条弹幕 |
Events 活动
| 事件名 |
说明 |
返回值 |
| loadMore |
可以分页加载弹幕 |
- |



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 141
下载 141
 赞赏 0
赞赏 0

 下载 8957409
下载 8957409
 赞赏 1301
赞赏 1301















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号