更新记录
1.1.1(2024-05-08)
下载此版本
支持多个根节点,fatherid为''或null时,自动成为根节点
1.1.0(2024-05-01)
下载此版本
更新了文档
1.0.9(2024-05-01)
下载此版本
修改了部分文档内容
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 4.08 app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
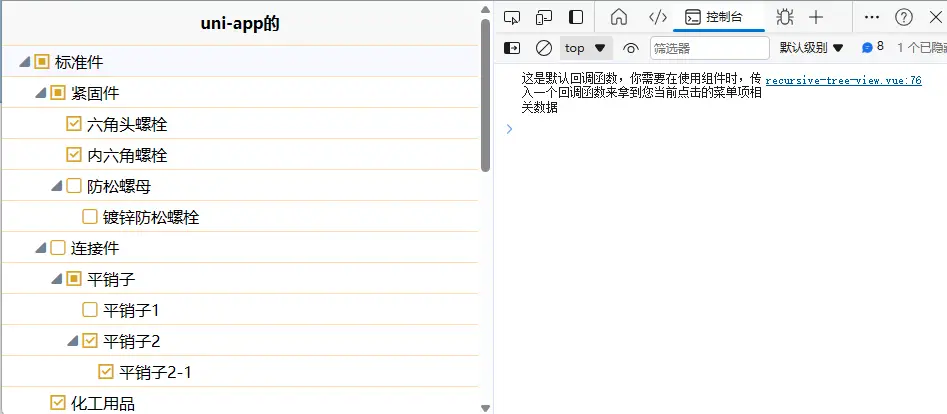
bch-tree-view 一个PC端使用的treeView,HBuilderX的版本:4.08
依赖说明
本插件依赖iconfont
属性说明
| 属性名 |
数据类型 |
是否必须 |
默认值 |
备注说明 |
| viewData |
Array |
必须 |
null |
视图数据,详见样例 |
| multiple |
Boolen |
|
FALSE |
多选 |
| onClick |
Function |
必须 |
null |
点击节点、勾选/取消勾选时的回调函数,返回相关数据 |
数据结构说明
| 属性名 |
类型 |
是否必须 |
备注说明 |
| id |
String |
必须 |
节点的唯一标识 |
| faterid |
String |
必须 |
节点的上级ID ,值为''或null时,当前节点为根节点,可以同时有多个根节点 |
| title |
String |
必须 |
节点的标题 |
| children |
Array |
|
节点的下级记录 |
| childrenIds |
Array |
|
节点的直接下级记录的id集合,返回字符串数组 |
| childrenTitles |
Array |
|
节点的直接下级记录的title集合,返回字符串数组 |
| fullProgenyIds |
Array |
|
节点的所有后代记录的id集合,返回字符串数组 |
| fullProgenyTitles |
Array |
|
节点的所有后代记录的title集合,返回字符串数组 |
| level |
Int |
|
节点位于树结构的层级,最顶层为1 |
| levelStyle |
String |
|
节点的层级样式类,类名类似:"bch-node-level-style-1","bch-node-level-style-2",提供给用户进行样式自定义 |
| rootPathIds |
Array |
|
节点的上级全称id的集合 |
| fullProgenyTitles |
Array |
|
节点的上级全称title的集合 |
| selected |
Boolen |
|
节点的勾选状态 |
| show |
Boolen |
|
节点显示状态(插件内部使用) |
| childrenSelectedCount |
Int |
|
节点的直接下级被勾选的数量 |
| ... |
|
|
用户自定义数据,回调函数调用时返回 |
示例数据
使用者可以增加自定义数据,fatherid为null的节点为根节点,可以有多个根节点
[{
id: '1',
fatherid: null,
title: '标准件'
}, {
id: '2',
fatherid: '1',
title: '紧固件'
}, {
id: '3',
fatherid: '1',
title: '连接件'
}, {
id: '4',
fatherid: '2',
title: '六角头螺栓'
}]
使用样例
创建项目,以下是index.vue的代码
<template>
<bch-tree-view :viewData="viewData" :multiple="true"
:onClick="callback"></bch-tree-view>
</template>
<script>
export default {
data() {
return {
// 视图数据
viewData: [{
id: '1',
fatherid: null,
title: '标准件'
}, {
id: '2',
fatherid: '1',
title: '紧固件'
}, {
id: '3',
fatherid: '1',
title: '连接件'
}, {
id: '4',
fatherid: '2',
title: '六角头螺栓'
}, {
id: '5',
fatherid: '2',
title: '内六角螺栓'
}, {
id: '6',
fatherid: '2',
title: '防松螺母'
}, {
id: '7',
fatherid: '3',
title: '平销子'
}, {
id: '8',
fatherid: '6',
title: '镀锌防松螺栓'
},{
id: '9',
fatherid: null,
title: '化工用品'
}, {
id: '10',
fatherid: '7',
title: '平销子1'
}, {
id: '13',
fatherid: '7',
title: '平销子2'
}, {
id: '14',
fatherid: '13',
title: '平销子2-1'
}, {
id: '15',
fatherid: '9',
title: '油脂类'
}]
}
},
methods: {
callback(e) {
console.log('根据业务逻辑进行处理', e);
}
}
}
</script>
<style>
</style>
CSS样式
<style lang="scss">
//引入图标文件
@import "../../static/iconfont.css";
//下面给一级节点添加特有的样式,就是顶部边框
.bch-node-level-style-1 {
border-top: 1px solid navajowhite;
}
//父级节点最外面的盒子样式
.bch-father-node-box {
display: flex;
align-content: center;
height: 30px;
align-items: center;
border-bottom: 1px solid navajowhite;
}
//父级节点最外面的盒子的鼠标移入时样式
.bch-father-node-box:hover {
cursor: pointer;
background-color: ghostwhite;
}
// 叶子节点最外面盒子的样式
.bch-leaf-node-box {
display: flex;
padding-left: 30px;
align-content: center;
height: 30px;
align-items: center;
border-bottom: 1px solid navajowhite;
// background-color: whitesmoke;
}
//叶子节点最外面盒子的鼠标移入时样式
.bch-leaf-node-box:hover {
cursor: pointer;
background-color: ghostwhite;
}
//节点内部缩进填充盒子
.bch-indent-filling-box {
display: flex;
}
//节点内部的文字样式
.bch-node-title {
white-space: nowrap;
text-indent: 3px;
}
//节点内部复选框的样式
.bch-checked-icon {
color: goldenrod;
font-weight: 500;
font-size: 20px;
}
//节点内部缩进填充项
.bch-indent-filling-item {
width: 16px;
}
//节点内部折叠或展开的控制图标
.bch-spread-fold-icon {
width: 30px;
color: slategrey;
text-align: right;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 18
下载 18
 赞赏 0
赞赏 0

 下载 8959992
下载 8959992
 赞赏 1302
赞赏 1302















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号