更新记录
1.0.2(2020-07-01) 下载此版本
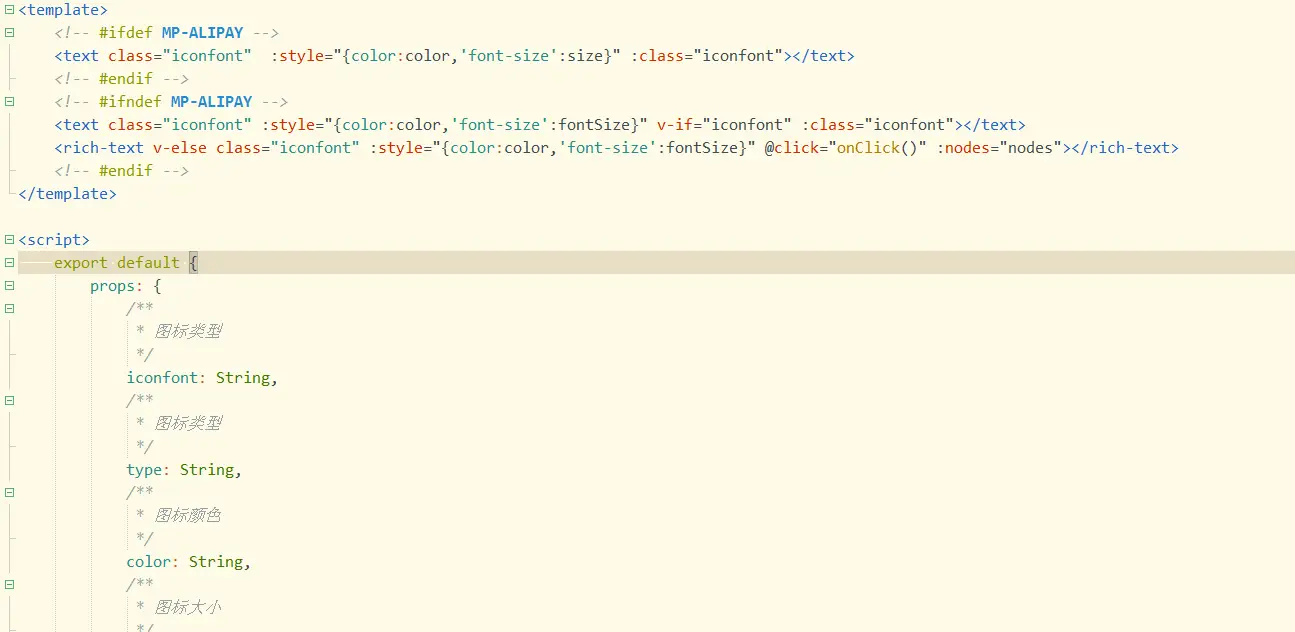
兼容支付宝小程序 支付宝小程序请使用class方式 支付宝不支持unicode 编码 。
新版修改成 除支付宝小程序外优先显示 unicode 如果没有type的话则使用iconfont
iconfont 可兼容支付宝小程序
使用时把 文件夹 U-Icon 改成 Icon 就可以不import 注册组件了
上面 太多字不想看的话,直接 用iconfont属性就ok了
1.0.1(2020-06-30) 下载此版本
nodes 改成数组形式
1.0.0(2020-05-12) 下载此版本
一血
查看更多平台兼容性
| 参数名 | 必填 | 类型 | 说明 |
|---|---|---|---|
| type | type iconfont 二选一 | unicode | 字体图标的unicode码 |
| iconfont | type iconfont 二选一 | class | iconfont的class样式 |
| size | 否 | string | 字体大小(px) |
| color | 否 | string | 颜色,色值,rgb |
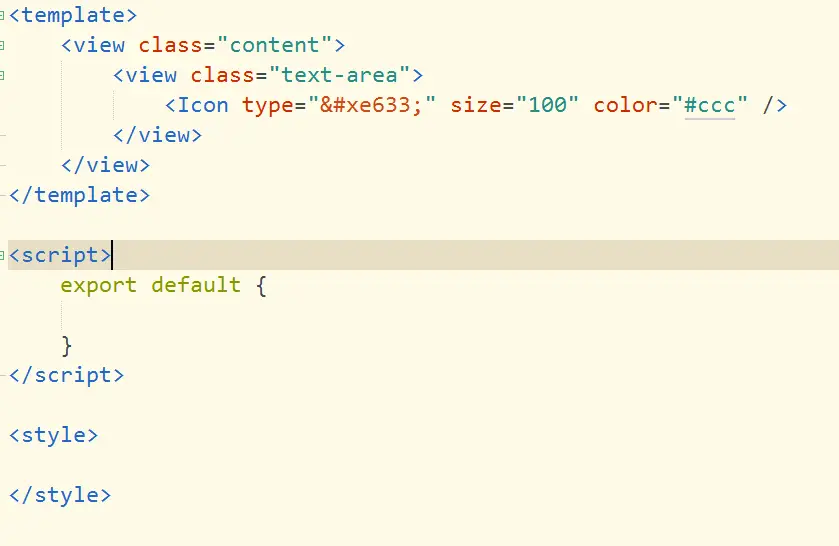
使用例子
<!-- unicode -->
<Icon type="" size="100" color="#ccc" />
<!-- class -->
<Icon size="100" iconfont='iconstatus-test' color="#ccc" />
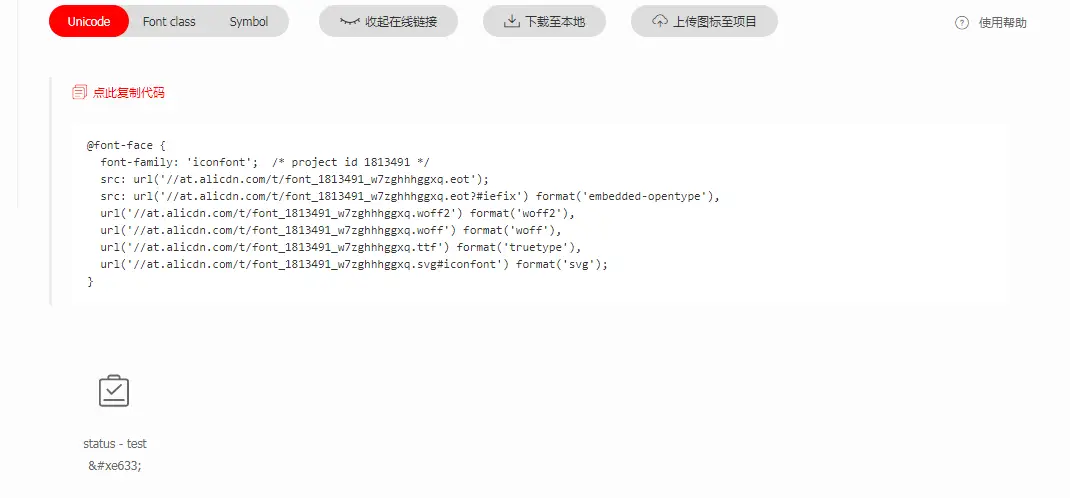
- 需要修改的地方
// 在线
// @font-face {
// font-family: 'iconfont'; /* project id 1278045 */
// src: url('https://at.alicdn.com/t/font_1813491_w7zghhhggxq.ttf') format('truetype')
// }
// 本地
@font-face {
font-family: 'iconfont'; /* project id 1278045 */
src: url('~@/static/iconfont.ttf') format('truetype')
}


 收藏人数:
收藏人数:
 https://github.com/1438343098/icon.git
https://github.com/1438343098/icon.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 777
下载 777
 赞赏 0
赞赏 0

 下载 8673501
下载 8673501
 赞赏 1217
赞赏 1217















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号