更新记录
1.1.0(2024-09-19)
1.兼容 高版本的SDK。 2.解决访问 本地文件 ERR_ACCESS_DENIED 报错问题
1.0.1(2024-05-16)
修改input 输入闪退问题
1.0.0(2024-04-30)
无
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
WebView 悬浮窗文档说明
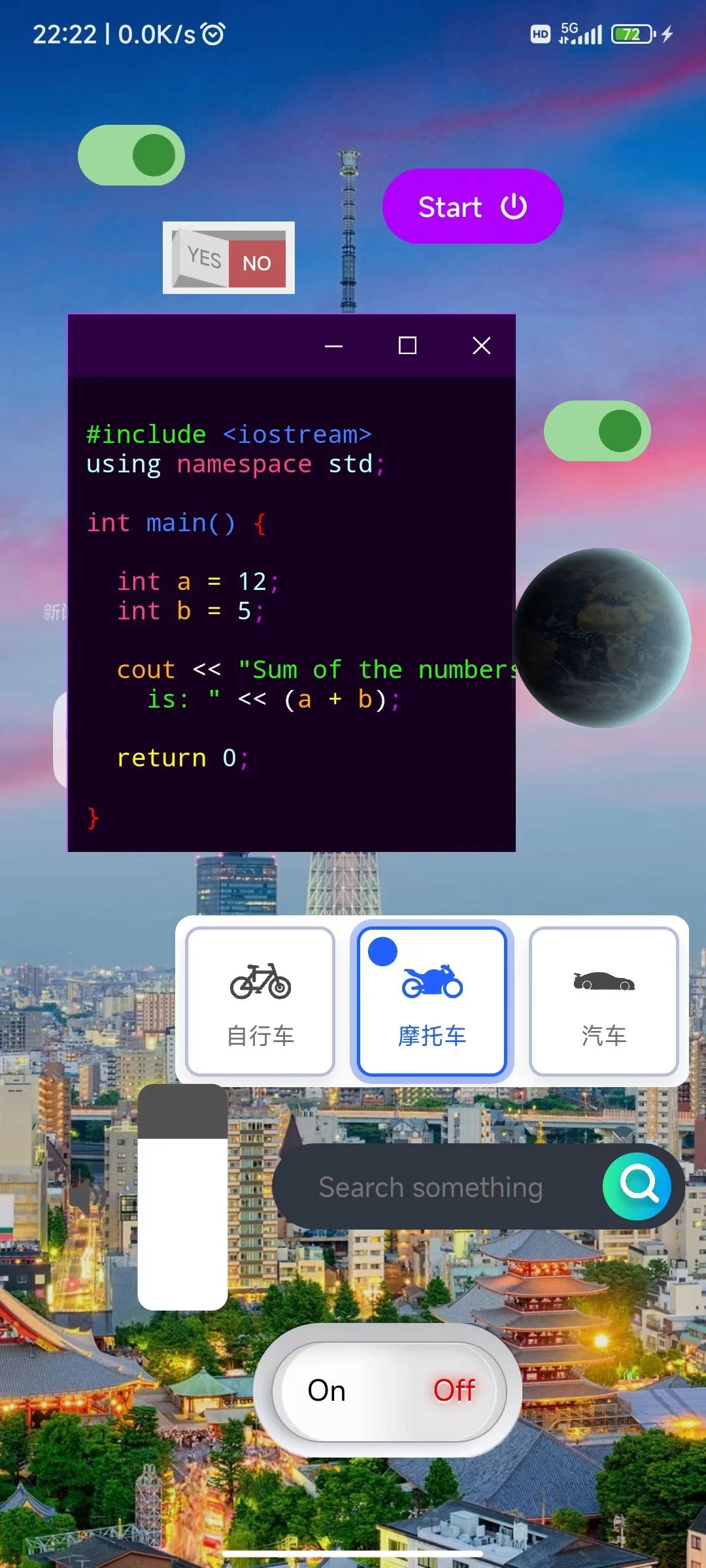
UniApp安卓web悬浮窗插件,悬浮窗内运行的是一个WebView界面,使用HTML、JavaScript、CSS构建悬浮窗口界面,并且兼容本地网页和远程HTTP网址。
演示程序

基本使用
在项目中导入插件,执行以下方法即可。详细使用请参考下方插件 API 列表。
// 导入插件
const LinFloatWeb = uni.requireNativePlugin('Lin-Float-Webview');
// 请求悬浮窗权限
LinFloatWeb.applyPermission(() => {
// 创建悬浮窗
LinFloatWeb.create({
html: '<h1>我是一个APP悬浮窗</h1>',
width: 250,
height: 250,
}, msg => {
console.log(msg);
});
// 显示悬浮窗
LinFloatWeb.show();
});插件 API 列表
applyPermission(successCallback, failCallback)
请求悬浮窗权限。
| 参数 | 类型 | 描述 |
|---|---|---|
| successCallback | Function(可选) | 权限请求成功的回调函数 |
| failCallback | Function(可选) | 权限请求失败的回调函数 |
示例代码:
LinFloatWeb.applyPermission(() => {
console.log('悬浮窗权限请求成功(如果未开启权限,自动跳转授权界面)');
}, () => {
console.log('悬浮窗权限请求失败');
});canDrawOverlays()
检查悬浮窗权限是否开启。
| 参数 | 类型 | 描述 |
|---|---|---|
| 无 | 无 | 无 |
示例代码:
LinFloatWeb.canDrawOverlays(); // true/falsecreate(options, callback)
创建一个悬浮窗。
| 参数 | 类型 | 描述 |
|---|---|---|
| options | Object | 创建悬浮窗的配置选项 |
| callback | Function | 回调函数,接收悬浮窗传递的消息 |
options 参数说明
| 参数 | 类型 | 描述 |
|---|---|---|
| url | String | 悬浮窗的 URL 地址,本地URL需要以 'file://' 开头,远程URL 需要以 'http://' 或 'https://' 开头 |
| id | String | 悬浮窗的唯一标识符,默认为 'window',用于区分多悬浮窗显示 |
| html | String | 悬浮窗的 HTML 内容, 可选(如果有传入url参数则会在页面追加html内容) |
| javaScript | String | 悬浮窗的 JavaScript 脚本 |
| css | String | 悬浮窗的 CSS 样式 |
| data | Object | 向悬浮窗传递的数据,html页面内可用 getData() 方法接收数据 |
| x | Number | 悬浮窗的初始横坐标位置 |
| y | Number | 悬浮窗的初始纵坐标位置 |
| width | Number | 悬浮窗的宽度,单位:px |
| height | Number | 悬浮窗的高度,单位:px |
| toolbar | Boolean | 是否显示工具栏 |
| dragType | Number | 悬浮窗的拖动类型,1:不可拖拽,2:随意拖拽,3:吸边拖拽(默认:2,可随意拖拽) |
| transparent | Boolean | 悬浮窗背景是否透明 |
本地页面url路径:
├── static
├── index.html即工程文件根目录下的 static目录。
示例代码:
LinFloatWeb.create({
id: "window",
url: 'file://' + plus.io.convertLocalFileSystemURL('_www/static/index.html'),
html: `<h1>我是HTML代码<h1>`,
'console.log("我是JavaScript脚本");',
css: 'body { background-color: red; }',
data: {
name: '张三',
age: 20,
},
x: 100,
y: 300,
width: 250,
height: 400,
dragType: 3,
transparent: true,
}, (msg) => {
console.log('callback:', msg);
});toggle([id])
切换悬浮窗的显示与隐藏。
| 参数 | 类型 | 描述 |
|---|---|---|
| id | String(可选) | 悬浮窗的唯一标识符,默认为 'window' |
示例代码:
LinFloatWeb.toggle(); // 使用默认标识符
// LinFloatWeb.toggle('customId'); // 使用自定义标识符show([id])
显示悬浮窗。
| 参数 | 类型 | 描述 |
|---|---|---|
| id | String(可选) | 悬浮窗的唯一标识符,默认为 'window' |
示例代码:
LinFloatWeb.show(); // 使用默认标识符
// LinFloatWeb.show('customId'); // 使用自定义标识符hide([id])
隐藏悬浮窗。
| 参数 | 类型 | 描述 |
|---|---|---|
| id | String(可选) | 悬浮窗的唯一标识符,默认为 'window' |
示例代码:
LinFloatWeb.hide(); // 使用默认标识符
// LinFloatWeb.hide('customId'); // 使用自定义标识符destroy([id])
销毁悬浮窗。与 show() 方法不同的是该方法可以在页面节点中将悬浮窗移除。
| 参数 | 类型 | 描述 |
|---|---|---|
| id | String(可选) | 悬浮窗的唯一标识符,默认为 'window' |
示例代码:
LinFloatWeb.destroy(); // 使用默认标识符
// LinFloatWeb.destroy('customId'); // 使用自定义标识符update(options, callback)
更新悬浮窗的内容。
| 参数 | 类型 | 描述 |
|---|---|---|
| options | Object | 更新悬浮窗的配置选项 |
| callback | Function | 更新成功的回调函数 |
options 参数说明
| 参数 | 类型 | 描述 |
|---|---|---|
| id | String | 悬浮窗的唯一标识符,默认为 'window' |
| x | Number | 悬浮窗的新横坐标位置 |
| y | Number | 悬浮窗的新纵坐标位置 |
| width | Number | 悬浮窗的新宽度,单位:px |
| height | Number | 悬浮窗的新高度,单位:px |
| dragType | Number | 悬浮窗的拖动类型,1:不可拖拽,2:随意拖拽,3:吸边拖拽 |
| url | String | 悬浮窗的新 URL 地址 |
| html | String | 悬浮窗的新 HTML 内容 |
| javaScript | String | 悬浮窗的新 JavaScript 脚本 |
| css | String | 悬浮窗的新 CSS 样式 |
| data | Object | 向悬浮窗传递的新数据,html页面内可用 getData((data) => console.log(data)) 方法接收数据 |
示例代码:
LinFloatWeb.update({
id: "window",
x: 150,
y: 350,
width: 200,
height: 200,
html: `<h1>我是更新后的HTML代码<h1>`,
'console.log("我是JavaScript脚本");',
css: 'body { background-color: blue; }',
}, (res) => {
console.log('update: ', res);
});evalJS(script)
向悬浮窗注入 JavaScript 脚本。(注意格式,每一句代码都要以半角封号结尾)
| 参数 | 类型 | 描述 |
|---|---|---|
| script | String | 要注入的 JavaScript 脚本 |
示例代码:
LinFloatWeb.evalJS(`
var a = 'window';
Android.goApp();
document.querySelector('body').style.backgroundColor = 'red';
`);exeFunc(funcName, [id])
执行悬浮窗内的 JavaScript 函数。
| 参数 | 类型 | 描述 |
|---|---|---|
| funcName | String | 要执行的函数名称 |
| id | String(可选) | 悬浮窗的唯一标识符,默认为 'window' |
示例代码:
LinFloatWeb.exeFunc(`Android.toggle('window')`);
// LinFloatWeb.exeFunc(`Android.toggle('window')`, 'customId');reload([id])
刷新悬浮窗。
| 参数 | 类型 | 描述 |
|---|---|---|
| id | String(可选) | 悬浮窗的唯一标识符,默认为 'window' |
示例代码:
LinFloatWeb.reload(); // 使用默认标识符
// LinFloatWeb.reload('customId'); // 使用自定义标识符changeURL(url, [id])
更换悬浮窗中的 URL 地址。本地URL需要以 'file://' 开头,远程URL 需要以 'http://' 或 'https://' 开头。
| 参数 | 类型 | 描述 |
|---|---|---|
| url | String | 新的 URL 地址 |
| id | String(可选) | 悬浮窗的唯一标识符,默认为 'window' |
示例代码:
LinFloatWeb.changeURL('https://www.example.com');
// LinFloatWeb.changeURL('file://' + plus.io.convertLocalFileSystemURL('_www/static/index.html'));
// LinFloatWeb.changeURL('https://www.example.com', 'customId');setDragType(type, [id])
设置悬浮窗的拖动类型。
| 参数 | 类型 | 描述 |
|---|---|---|
| type | Number | 悬浮窗的拖动类型,1:不可拖拽,2:随意拖拽,3:吸边拖拽 |
| id | String(可选) | 悬浮窗的唯一标识符,默认为 'window' |
示例代码:
LinFloatWeb.setDragType(2);
// LinFloatWeb.setDragType(2, 'customId');setFocusable(focusable, [id])
设置悬浮窗是否允许长时间聚焦。用于悬浮窗口 需要使用键盘输入内容到悬浮窗时, 需要设置true,默认为false关闭, 开启后该功能影响 设备返回和键盘的使用等。
| 参数 | 类型 | 描述 |
|---|---|---|
| focusable | Boolean | 是否允许长时间聚焦悬浮窗 |
| id | String(可选) | 悬浮窗的唯一标识符,默认为 'window' |
示例代码:
LinFloatWeb.setFocusable(true);
// LinFloatWeb.setFocusable(true, 'customId');HTML页面 API
HTML页面也提供了一组API,允许悬浮窗页面内的 JavaScript 代码与 Android 应用进行交互。这些方法包括获取数据、设置回调、启动应用、显示和隐藏窗口、调整窗口大小和位置、设置拖动类型和可聚焦性等
getData(callback)
监听悬浮窗传递的data数据,并回调。
| 参数 | 类型 | 描述 |
|---|---|---|
| callback | Function | 获取悬浮窗传递的数据 |
返回值
- 无
示例代码:
getData((data) => {
console.log("data: ", data);
})putCallback(key, value)
设置悬浮窗口的回调。
| 参数 | 类型 | 描述 |
|---|---|---|
| key | String | 回调的键 |
| value | String | 回调的值 |
返回值
- 无
示例代码:
putCallback('event', JSON.stringify({a: 1, b: 2}));Android.getData()
获取悬浮窗传递的data数据。
| 参数 | 类型 | 描述 |
|---|---|---|
| 无 | 无 | 无 |
返回值
- 返回悬浮窗口的数据,以 JSON 字符串形式表示。
示例代码:
// 获取悬浮窗口数据
const data = Android.getData();
console.log(data);Android.callback(key, value)
设置悬浮窗口的回调。
| 参数 | 类型 | 描述 |
|---|---|---|
| key | String | 回调的键 |
| value | String | 回调的值 |
返回值
- 如果执行成功,返回
true。 - 如果执行出错,返回
false。
示例代码:
// 设置悬浮窗口的回调
Android.callback("event", "completed");Android.goApp([msg])
启动主应用。
| 参数 | 类型 | 描述 |
|---|---|---|
| 无 | 无 | 无 |
返回值
- 如果执行成功,返回
true。 - 如果执行出错,返回
false。
示例代码:
// 启动主应用
Android.goApp();Android.hide([windowId])
隐藏悬浮窗口。
| 参数 | 类型 | 描述 |
|---|---|---|
| windowId | String (可选) | 要隐藏的悬浮窗口的 ID |
返回值
- 如果成功隐藏窗口,返回
true。 - 如果隐藏窗口失败,返回
false。
示例代码:
// 隐藏当前活动的悬浮窗口
let result = Android.hide();
console.log(result);
// 隐藏 ID 为 "myWindow" 的悬浮窗口
result = Android.hide("myWindow");
console.log(result);Android.show([windowId])
显示悬浮窗口。
| 参数 | 类型 | 描述 |
|---|---|---|
| windowId | String (可选) | 要显示的悬浮窗口的 ID |
返回值
- 如果成功显示窗口,返回
true。 - 如果显示窗口失败,返回
false。
示例代码:
// 显示当前活动的悬浮窗口
result = Android.show();
console.log(result);
// 显示 ID 为 "myWindow" 的悬浮窗口
result = Android.show("myWindow");
console.log(result);Android.resize(width, height, [windowId])
调整悬浮窗口的大小。
| 参数 | 类型 | 描述 |
|---|---|---|
| width | Number | 新的窗口宽度 |
| height | Number | 新的窗口高度 |
| windowId | String (可选) | 要调整大小的悬浮窗口的 ID |
返回值
- 如果设置成功,返回
true。 - 如果设置失败,返回
false。
示例代码:
// 调整当前活动的悬浮窗口的大小
Android.resize(300, 200);
// 调整 ID 为 "myWindow" 的悬浮窗口的大小
Android.resize(300, 200, "myWindow");Android.setPosition(x, y, [windowId])
设置悬浮窗口的位置。
| 参数 | 类型 | 描述 |
|---|---|---|
| x | Number | 新的窗口 X 坐标 |
| y | Number | 新的窗口 Y 坐标 |
| windowId | String (可选) | 要设置位置的悬浮窗口的 ID |
返回值
- 如果设置成功,返回
true。 - 如果设置失败,返回
false。
示例代码:
// 设置当前活动的悬浮窗口的位置
Android.setPosition(100, 100);
// 设置 ID 为 "myWindow" 的悬浮窗口的位置
Android.setPosition(100, 100, "myWindow");Android.setDragType(type, [windowId])
设置悬浮窗口的拖动类型。
| 参数 | 类型 | 描述 |
|---|---|---|
| type | Number | 拖动类型,通常是一个整数值 |
| windowId | String (可选) | 要设置拖动类型的悬浮窗口的 ID |
返回值
- 如果设置成功,返回
true。 - 如果设置失败,返回
false。
示例代码:
// 设置当前活动的悬浮窗口的拖动类型
Android.setDragType(1);
// 设置 ID 为 "myWindow" 的悬浮窗口的拖动类型
Android.setDragType(1, "myWindow");Android.setFocusable(isAllow, [windowId])
设置悬浮窗口是否可聚焦。
注意:请确保再悬浮窗显示时调用
| 参数 | 类型 | 描述 |
|---|---|---|
| isAllow | Boolean | 是否可聚焦,值为 true 或 false |
| windowId | String (可选) | 要设置可聚焦性的悬浮窗口的 ID |
返回值
- 如果设置成功,返回
true。 - 如果设置失败,返回
false。
示例代码:
// 设置当前活动的悬浮窗口是否可聚焦
Android.setFocusable(true);
// 设置 ID 为 "myWindow" 的悬浮窗口是否可聚焦
Android.setFocusable(true, "myWindow");其它
goToPermissionSetting()
用于特殊需求,如需要在锁屏显示可用此接口跳转至权限设置页面,开启相关的权限
示例代码:
// 打开权限设置
LinFloatWeb.goToPermissionSetting()注意事项
- 在使用插件之前,请确保已经正确导入并打包到自定义基座中。
- 悬浮窗的创建和权限请求需要在应用的生命周期中适当的时候进行,通常是在页面的
onLoad钩子中。 - 悬浮窗的
id是用于区分多个悬浮窗的关键参数,如果应用中只使用一个悬浮窗,可以不传或使用默认值 'window'。 - 悬浮窗的
url和html参数是可选的,如果两者都提供,html将被追加到url指定的页面中。 - 悬浮窗的
javaScript和css参数允许动态注入脚本和样式,这可以在悬浮窗内容加载后修改其行为和外观。 - 悬浮窗的
data参数允许向悬浮窗传递数据,这些数据可以在悬浮窗内的 JavaScript 中通过getData((data) => console.log(data)方法获取。 - 悬浮窗的
dragType参数控制悬浮窗的拖动行为,可以选择不可拖动、随意拖动或吸边拖动。 - 悬浮窗的
transparent参数控制悬浮窗背景是否透明,设置为true时,悬浮窗背景将透明显示。 - 在调用
evalJS方法时,注入的 JavaScript 脚本需要符合 JavaScript 语法,并且每一句代码都需要以分号结尾。 - 在调用
exeFunc方法时,需要提供悬浮窗内已经定义好的函数名称,包括任何需要的参数。 - 悬浮窗的
reload方法和changeURL方法可以用于刷新或更改悬浮窗的内容,setDragType和setFocusable方法可以用于动态更改悬浮窗的拖动类型和聚焦状态。
联系方式
如果在使用过程中遇到问题,可以私信联系我们或者在下方评论区留言。
致谢
感谢您选择本插件,我们将持续优化和更新插件,为您提供更好的服务。如果您有任何建议或反馈,请随时联系我们。


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)




 下载 453
下载 453
 赞赏 1
赞赏 1

 下载 9673
下载 9673




 赞赏 1
赞赏 1











 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号