更新记录
1.0.5(2024-05-22) 下载此版本
添加是否可收起
1.0.4(2024-05-19) 下载此版本
vue3 兼容处理
1.0.3(2024-05-07) 下载此版本
修复金额判断问题
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
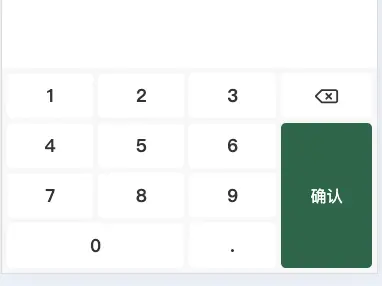
jia-PayKeyboard
属性参数
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| v-model | String | '' | 输入的值 |
| confirmText | String | '确认' | 确认按钮的文本 |
| confirmStyle | Object | {backgroundColor:'#2f6549'} | 确认按钮的样式 |
| duration | Number | 300 | 键盘弹起的动画时间 |
| max | Number | 100000 | 最大交易金额 |
| overlayClose | Boolean | true | 是否点击遮罩层(确认按钮)时关闭 |
| HTML | - | 键盘上部是一个插槽,可以自定义内容 |
事件方法
| 属性 | 类型 | 说明 | 返回值 |
|---|---|---|---|
| input | Events | 数字改变时触发 | 数字键盘的值 |
| confirm | Events | 点击右下角确认按钮触发 | 数字键盘的值 |
| hide | Events | 键盘关闭时触发 | - |
使用方法示例
在template中使用
<template>
<view>
{{ num }}
<jia-PayKeyboard :overlayClose="false" ref="keyWord" v-model="num" @input="inp" @confirm="inp" @hide="hide"></jia-PayKeyboard>
</view>
</template>
<script>
export default {
data() {
return {
num: '100'
};
},
mounted() {
this.$refs.keyWord.open();
},
methods: {
inp(e) {
console.log(e);
},
hide() {
console.log('关闭');
}
}
};
</script>
调用键盘显示的方法
this.$refs.keyWord.open();

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)

 下载 324
下载 324
 赞赏 2
赞赏 2

 下载 9692972
下载 9692972
 赞赏 1529
赞赏 1529















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号