更新记录
1.0.0(2024-04-26)
下载此版本
2024-4-26 app
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
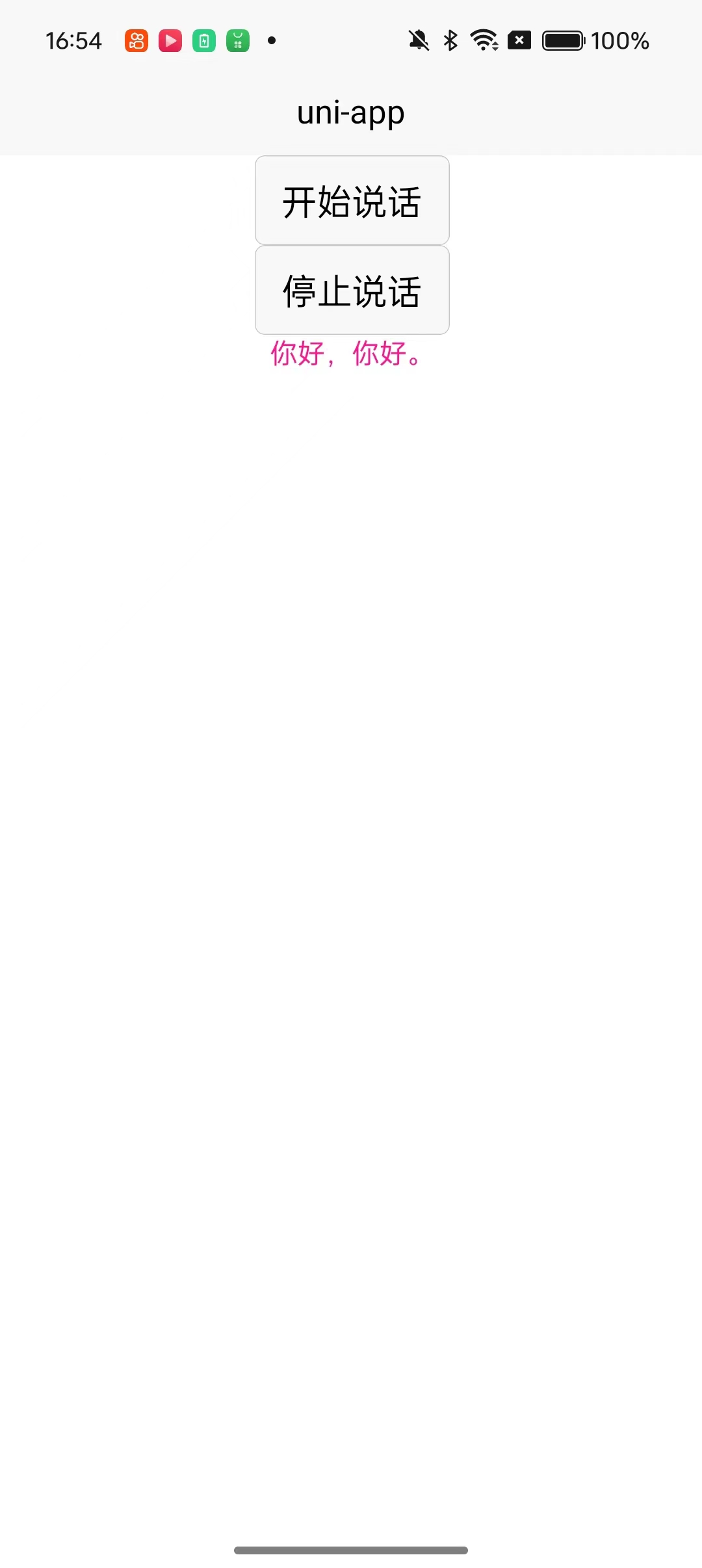
科大讯飞流示语音转文字
科大讯飞语音转文字,使用rendejs实现了流示传输数据,流示输出文字
基本使用
使用之前需要把组件中dist目录copy到static目录下
dist目录 : uni_modules/yimo-AudioTrans/dist ---------> static/dist
务必挪动!!!!
而后使用npm下载crypto-js
npm i crypto-js
<template>
<view class="content">
<!-- <button @touchstart.stop="start" @touchend.stop="end">按下说话,松开停止</button> -->
<button @click="start" >开始说话</button>
<button @click="end">停止说话</button>
<view style="color:deeppink;font-size: 30rpx;">
{{msg}}
</view>
<yimo-AudioTrans
ref="yimoAudioTransRefs"
:options="options"
@countDown="countDown"
@result="resultMsg"
@onStop="onStop"
@onOpen="onOpen"
@change="change"
></yimo-AudioTrans>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
msg:'123',
options: {
receordingDuration: 20,
APPID: 'd6d15e17',
API_SECRET: 'NmIyZWFjYzMxNTEwMmRjZTE0YjcxNzIw',
API_KEY: '172b9f1528efa9442956f2f26f34ead0'
}
};
},
onLoad() {},
methods: {
start() {
this.$refs.yimoAudioTransRefs.start();
},
end() {
this.$refs.yimoAudioTransRefs.end();
},
countDown(e) {
console.log('countDown', e);
},
onStop(e) {
console.log('onStop', e);
},
onOpen(e) {
console.log('onOpen', e);
},
change(e) {
console.log('change', e);
},
resultMsg(e) {
this.msg = e
console.log('resultMsg', e);
}
}
};
</script>
API
components props
| 参数 |
说明 |
类型 |
默认值 |
| options |
组件参数,可选值见下表 |
Object |
- |
options
| 属性名 |
说明 |
类型 |
默认值 |
| APPID |
必传,科大讯飞申请的APPID |
String |
- |
| API_SECRET |
必传,科大讯飞申请的API_SECRET |
String |
- |
| API_KEY |
必传,科大讯飞申请的API_KEY |
String |
- |
| receordingDuration |
可选,音频时长,最长5分钟 |
Number |
60 |
Methods
| 方法名 |
说明 |
返回参数 |
| start |
开始录音并转换文字 |
- |
| end |
结束录音 |
- |
Event
| 事件名 |
说明 |
返回参数 |
| @countDown |
已经录音的秒数 |
e |
| @result |
识别的文字结果 |
e |
| @onStop |
录音结束回调函数 |
e |
| @onOpen |
录音开始回调函数 |
e |
| @change |
状态改变就执行 |
e |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)

 下载 290
下载 290
 赞赏 3
赞赏 3

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号