- 视图
<k-tabs-swiper
v-model="current"
:tabs="tabs"
bgColor="#1EBB81"
color="rgba(255,255,255,0.8)"
activeColor="#FFFFFF"
fontSize="28rpx"
:bold="true"
:scroll="true"
height="100rpx"
lineHeight="10rpx"
@change="changeTab"
paddingItem="0 50rpx"
/>
- 脚本
current: 0,
tabs:['新闻', '早报', '军事', '生活', '地区事件', '文化', '军事', '国内', '新闻'],
2、胶囊用法
- 视图
<k-tabs-swiper
v-model="current"
:tabs="tabs"
:pills="true"
bgColor="#1EBB81"
color="rgba(255,255,255,0.8)"
activeColor="#FFFFFF"
fontSize="28rpx"
pillsColor="red"
:bold="true"
pillsBorderRadius="100rpx"
height="100rpx"
:lineScale="0.8"
@change="changeTab"
paddingItem="0 50rpx"
/>
- 脚本
data() {
return {
current: 0,
tabs:['新闻', '早报', '军事', '生活', '地区事件', '文化', '军事', '国内', '新闻'],
}
}
3、自定义下划线
- 视图
<k-tabs-swiper
v-model="current"
:tabs="tabs"
:pills="true"
bgColor="#1EBB81"
color="rgba(255,255,255,0.8)"
activeColor="#FFFFFF"
fontSize="28rpx"
pillsColor="red"
:bold="true"
pillsBorderRadius="100rpx"
height="100rpx"
@change="changeTab"
paddingItem="0 50rpx"
:lineSlot="true"
>
<image
class="line_img" slot="line"
src="../../static/k-tabs-swiper/img.png"
mode="scaleToFill"
/>
</k-tabs-swiper>
- 脚本
data() {
return {
current: 0,
tabs:['新闻', '早报', '军事', '生活', '地区事件', '文化', '军事', '国内', '新闻'],
}
}
4、tabs与swiper联动
- 视图
<k-tabs-swiper
v-model="current"
:tabs="tabs"
:tabsSwiper="true"
bgColor="#1EBB81"
color="rgba(255,255,255,0.8)"
activeColor="#FFFFFF"
fontSize="28rpx"
lineColor="#FFFFFF"
:bold="true"
:scroll="true"
:fixed="true"
height="100rpx"
lineHeight="10rpx"
@change="changeTab"
@load="load"
paddingItem="0 50rpx"
>
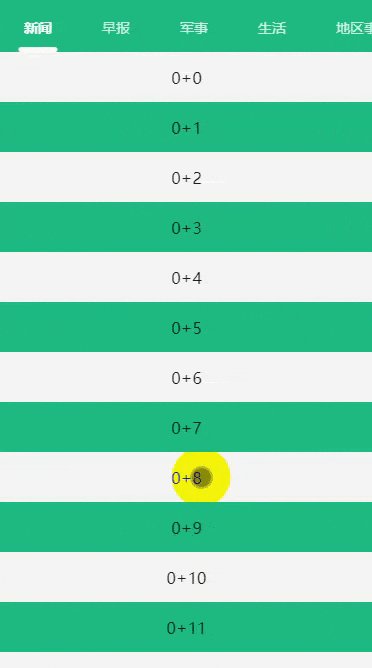
<template slot="swiperContent" slot-scope="{index}">
<view class="item" :class="{
'item-active': itemIndex % 2
}" v-for="(item,itemIndex) in tabsLists[index]" :key="itemIndex">
{{itemIndex}}
</view>
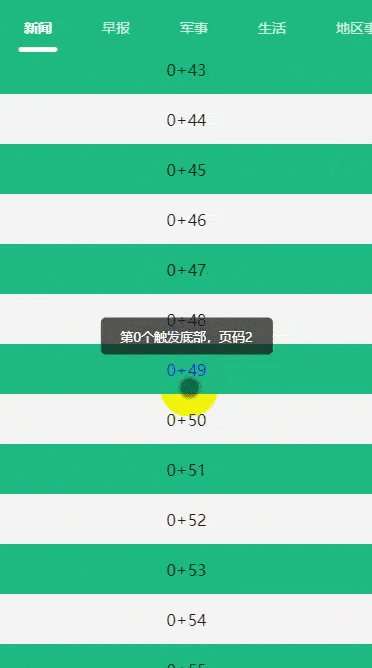
<view class="loading">触发到底部自行填充数据</view>
</template>
</k-tabs-swiper>
- 脚本
export default{
data() {
return {
current: 0,
tabs:['新闻', '早报', '军事', '生活', '地区事件', '文化', '军事', '国内', '新闻'],
tabsLists:[],
isListFinished: [],
}
},
onLoad(options) {
this.init();
},
methods: {
//此为测试用方法
init(){
this.tabsLists = new Array(20).fill([]);
this.tabs.forEach((item,index) => {
this.isListFinished.push({
canLoad:true,
pageNum:0,
pageSize:20
});
})
this.changeTab(0);
},
getData(index){
let newArr = new Array(20).fill([]);
this.$set(this.tabsLists,index,this.tabsLists[index].concat(newArr))
},
load(index){
this.isListFinished[index].pageNum++;
uni.showToast({
title: `第${index}个触发底部,页码${this.isListFinished[index].pageNum}`,
icon: 'none',
})
this.getData(index)
},
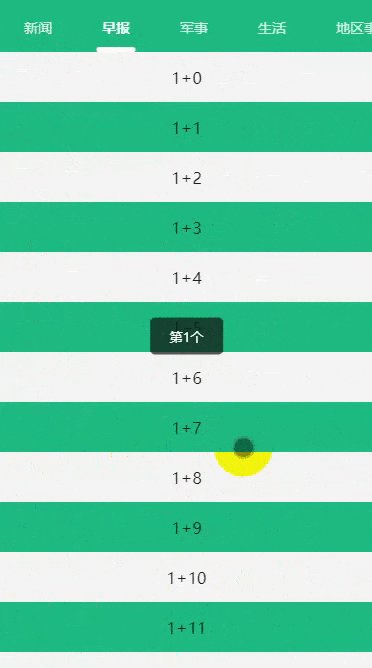
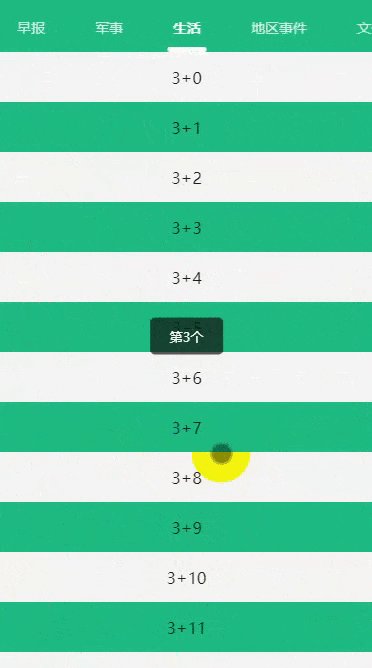
changeTab(index){
uni.showToast({
title: `第${index}个`,
icon: 'none',
})
this.getData(index)
}
},
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)


 下载 265
下载 265
 赞赏 3
赞赏 3

 下载 9693653
下载 9693653
 赞赏 1529
赞赏 1529















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号