更新记录
1.0.8(2024-07-11)
文档修改
1.0.7(2024-07-11)
增加宽度自定义、按钮大小自定义、文字大小自定义、内容边距自定义
1.0.6(2024-07-09)
文档修改
查看更多平台兼容性
uni-app
| Vue2 | Vue3 |
|---|---|
| √ | ? |
| app-vue | app-nvue | app-android | app-ios |
|---|---|---|---|
| ? | ? | ? | ? |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| ? | ? | ? | ? | ? | ? | ? | ? | ? |
| 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 | 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|---|---|---|---|---|
| ? | ? | ? | ? | ? | ? | ? | ? | ? |
| 快应用-华为 | 快应用-联盟 |
|---|---|
| ? | ? |
uni-app x
| app-android | app-ios |
|---|---|
| ? | ? |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| ? | ? | ? | ? | ? | ? | ? | ? | ? |
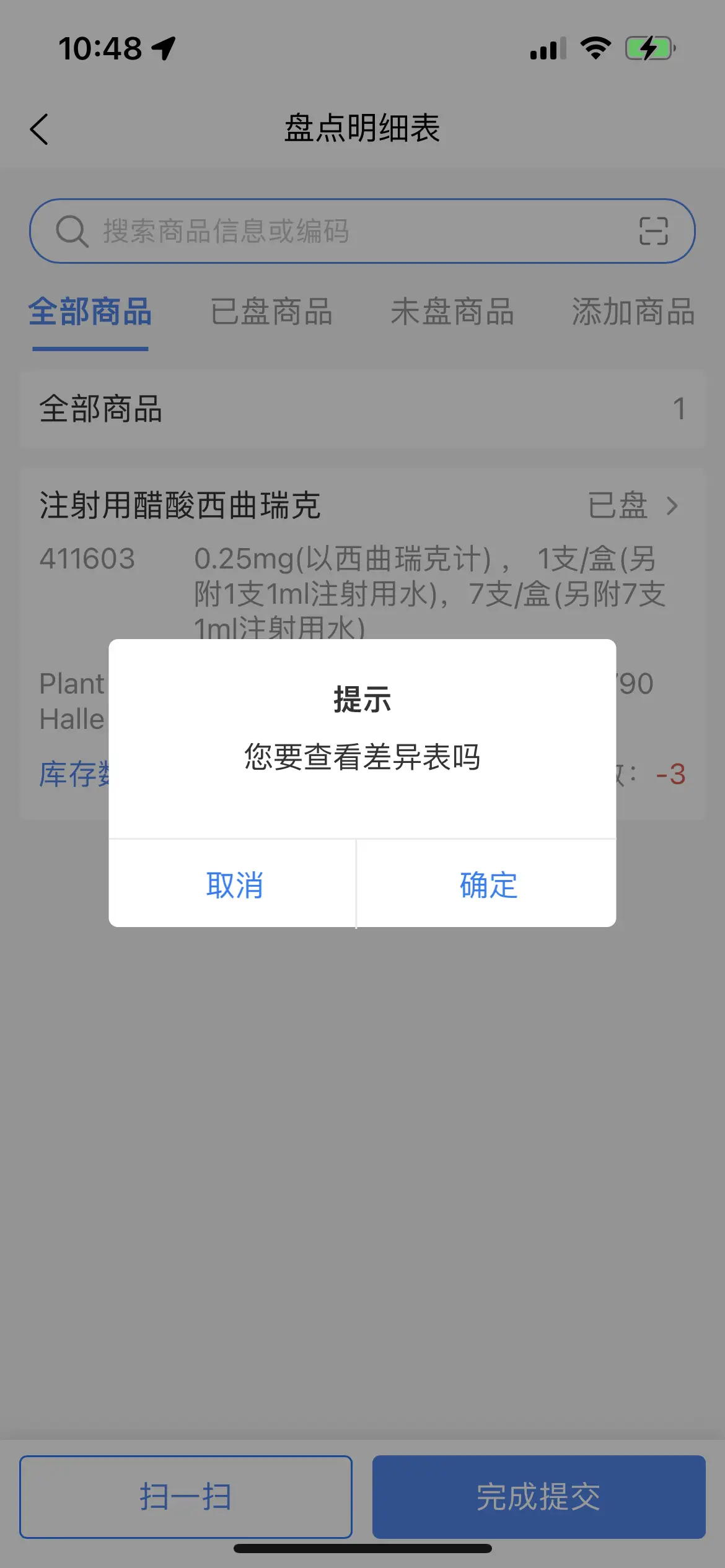
ev-showModal 模态弹窗(与uni.showModal字段、调用方式一致,已多端适配)
多端适配:替换APP端的uni.showModal模态框,其他端使用原生uni.showModal
参考:g-show-modal
优势:内容高度自适应、内容对齐方式可修改、确认按钮位置可修改、蒙层点击可修改、标题内容字体大小可修改、弹窗宽度可修改、边距可修改。
git地址
https://gitee.com/evelyn0910/ev-show-modal
调用示例
- 在App.vue中增加如下代码:
// App.vue import '@/uni_modules/ev-showModal/js_sdk/index.js'; -
页面调用示例:
<!-- index.vue --> <button class="button" @click="handlerClick">显示模态框</button>// index.vue export default { methods: { handlerClick() { uni.$showModal(); } } }
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 枚举 |
|---|---|---|---|---|
| title | String | 提示 | 提示的标题 | |
| content | String | 提示的内容 | 提示的内容 | |
| showCancel | Boolean | true | 是否显示取消按钮,默认为 true | |
| cancelText | String | 取消 | 取消按钮的文字,默认为"取消" | |
| cancelColor | String | #000000 | 取消按钮的文字颜色,默认为"#000000" | |
| confirmText | String | 确定 | 确定按钮的文字,默认为"确定" | |
| confirmColor | String | #000000 | 确定按钮的文字颜色, | |
| success | Function | 接口调用成功的回调函数 | ||
| 新增字段: | ||||
| align | String | center | 内容对齐方式 | 'center', 'left', 'right' |
| maskClick | Boolean | false | 蒙层点击是否关闭 | false, true |
| confirmPosition | String | left | 确认按钮位置 | 'left', 'right' |
| styleOption | Object | 样式集合 | 参考下文 |
样式自定义
如果默认字段满足不了自定义需求。请使用styleOption字段自定义:
| 属性名 | 类型 | 默认值 | 说明 | 枚举 |
|---|---|---|---|---|
| widthPerc | Number | -30/0 | 横屏为-30,竖屏为0。调整弹窗宽度,单位 % | |
| buttonHeight | Number | 48 | 按钮高度,单位 px | |
| titleFontSize | Number | 16 | 标题字体大小,单位 px | |
| contentFontSize | Number | 14 | 内容字体大小,单位 PX | |
| buttonFontSize | Number | 16 | 按钮字体大小,单位 px | |
| titlePadding | Number[] | [2.8, 5, 0, 5] | 弹窗内边距,单位 % | |
| contentPadding | Number[] | [1.8, 5, 3.8, 5] | 内容内边距,单位 % | |
| borderRadius | Number | 4 | 边框radius,单位 px |
横竖屏
横竖屏不一致可以使用uni.getDeviceInfo().deviceOrientation === 'landscape'进行适配。目前已自动适配。
修改全局默认
修改路径:uni_modules/ev-showModal/js_sdk/index.js。
如果修改了全局默认,从插件市场更新时,将会覆盖已修改的文件。请自行保存一份原先的,更新后重新替换。


 收藏人数:
收藏人数:
 https://gitee.com/evelyn0910/ev-show-modal
https://gitee.com/evelyn0910/ev-show-modal
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)


 下载 138
下载 138
 赞赏 1
赞赏 1

 下载 8226167
下载 8226167
 赞赏 1058
赞赏 1058















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号