更新记录
1.0.0(2020-05-06)
下载此版本
publishItem(@onConfirmClick='onConfirmClick' :itemData='itemData' @onItemClick='onItemClick' @onRemoveMenuData='onRemoveMenuData')
<style lang="scss" scoped>
</style>
平台兼容性
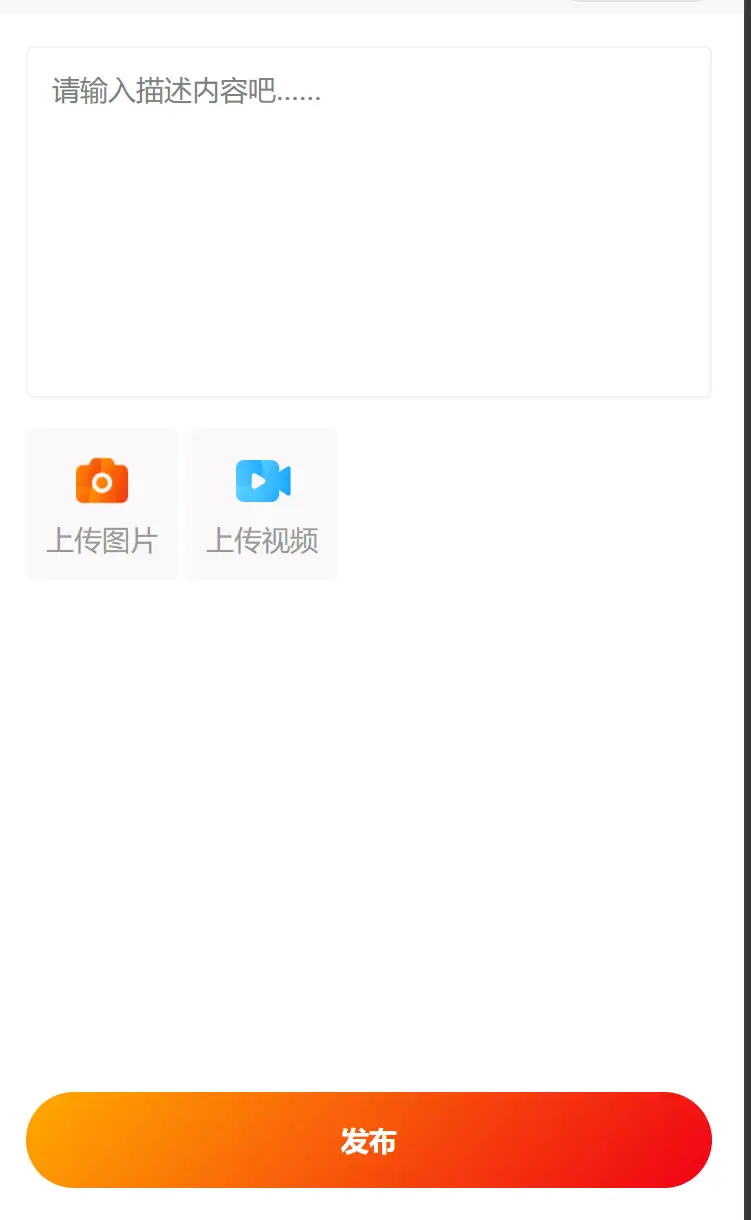
使用方式
template
publishItem(@onConfirmClick='onConfirmClick' :itemData='itemData' @onItemClick='onItemClick' @onRemoveMenuData='onRemoveMenuData')
#### script
``` js
import publishItem from '@/components/posts-item/publish.vue';
export default {
components: {
publishItem
},
data() {
return {
itemData: [{
type: 'MENU',
action: 'UPLOAD_IMAGE',
ico: '/static/assets/ico/task/icon_picture.png',
title: '上传图片'
},
{
type: 'MENU',
action: 'UPLOAD_VIDEO',
ico: '/static/assets/ico/task/icon_video.png',
title: '上传视频'
}
]
}
},
methods: {
//菜单点击事件
onItemClick(options) {
console.log(options);
},
//删除事件
onRemoveMenuData(options) {
console.log(options);
},
onConfirmClick(event) {
console.log(event);
}
},
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1901
下载 1901
 赞赏 0
赞赏 0

 下载 8972963
下载 8972963
 赞赏 1307
赞赏 1307















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号