更新记录
0.0.3(2024-04-18) 下载此版本
基础功能初步完成
0.0.2(2024-04-17) 下载此版本
1、icon展示添加;2、按钮字体颜色配置;3、iOS测试
0.0.1(2024-04-10) 下载此版本
初次提交,简单实现了二次弹窗确认功能,目前只测了H5和安卓
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| 14.0.2 | √ | √ | √ | √ | √ | √ | √ | √ |
功能介绍
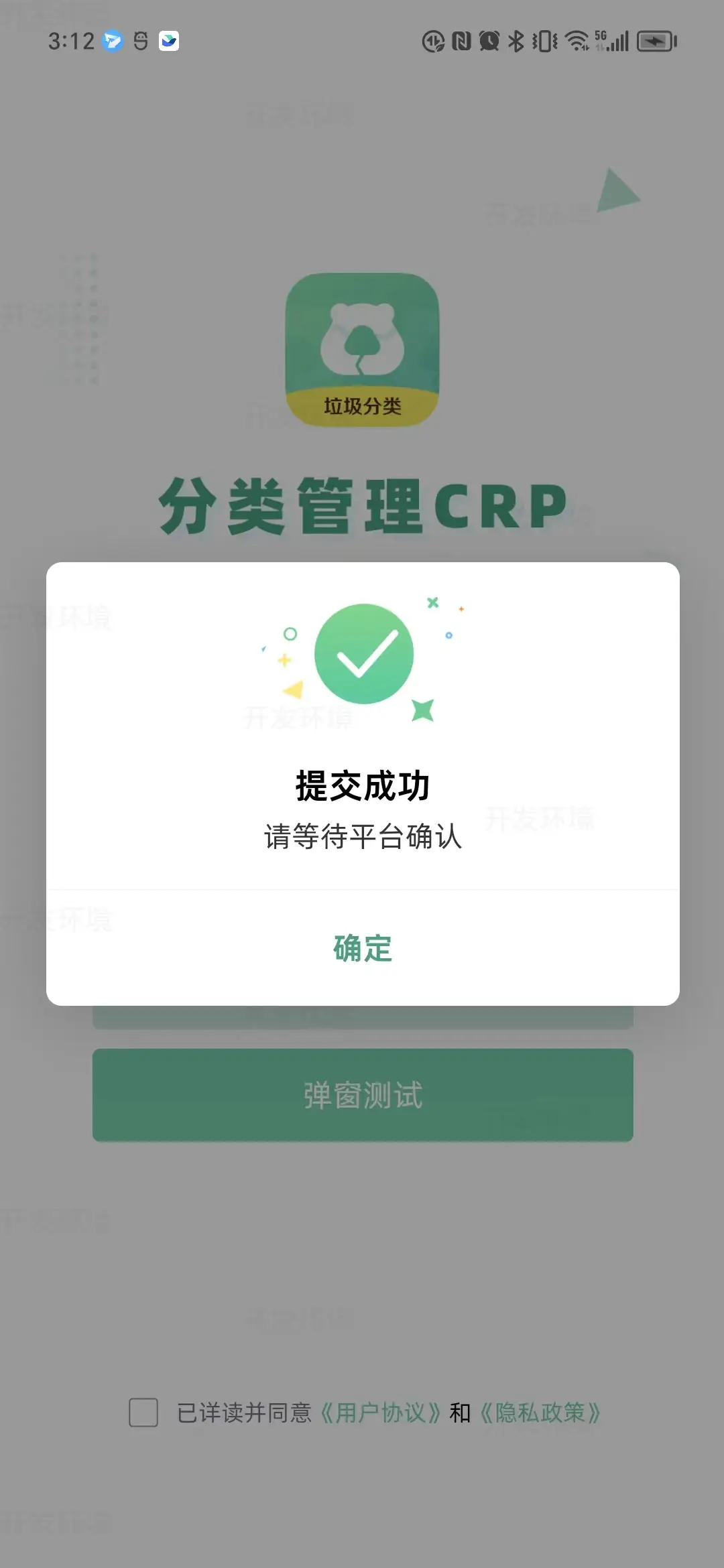
类似于uni.showModal一样使用的确认弹窗效果。
背景
平时使用确认弹窗的地方非常多,每个页面需要添加组件标签类似于
实现思路
app:跳转一个新页面,页面背景设置为透明,类似于一个伪弹窗
H5: document里添加一个弹窗节点,写好样式。兼容小程序
由于小程序没有开放根标签,使用vue-inset-loader进行全局注册,参考文档,没有小程序需求可以不使用该插件(待开发~)
使用方法
-
在插件市场打开本插件页面,在右侧点击
使用 HBuilderX 导入插件,选择要导入的项目点击确定(建议使用uni_modules版本 非uni_modules版本不在维护,有需要自行修改) -
在
pages.json中添加页面路径。注意:一定不要设置为pages.json中第一项(在1.1.9版本新增弹出一个合并页面路由的pages.json修改界面。点击确认按钮即可完成插件页面向项目pages.json的注册。HBuilderX 3.5.0+支持,无需手动添加)"pages": [ // ……其他页面配置 // #ifdef APP-PLUS { "path": "uni_modules/vk-confirm/components/vk-confirm/vk-confirm", "style": { "app-plus": { "animationDuration": 200, "animationType": "fade-in", "background": "transparent", "backgroundColorTop": "transparent", "popGesture": "none", "scrollIndicator": false, "titleNView": false }, "disableScroll": true } }, // #endif ] -
注册全局
import {createSSRApp} from 'vue'; import VKConfirm from '@/uni_modules/vk-confirm/components/vk-confirm/vk-confirm.js'; const app = createSSRApp(App); app.use(VKConfirm);4.使用
import {getCurrentInstance} from 'vue'; const instance = getCurrentInstance() const ctx = instance?.appContext.config.globalProperties; ctx.$popup.show({ title: '提交成功', content: '请等待平台确认ff', confirm: () => { console.log('confirm======') } })props
| 属性名 | 类型 | 说明 | 默认 | 可选值 |
|---|---|---|---|---|
| icon | string | 弹窗图标 | none | success/fail/info |
| title | string | 提示的标题 | 提示 | |
| content | string | 提示的内容 | 这是一条提示信息 | |
| confirmText | string | 确定按钮的文字 | 确定 | |
| cancelText | string | 取消按钮的文字 | 取消 | |
| confirmColor | string | 确认按钮的文字颜色 | #399E80 | |
| cancelColor | string | 取消按钮的文字颜色 | #13193640 | |
| showCancel | boolean | 是否展示取消按钮 | true |
events
| 事件 | 说明 |
|---|---|
| confirm | 确认点击回调事件 |
| cancle | 取消点击回调事件 |
插件还有许多地方待完善,但是主要流程已经实现,有着急用的小伙伴,可以自己根据需要修改一下,我也会尽早完善的~


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 45
下载 45
 赞赏 0
赞赏 0

 下载 9695170
下载 9695170
 赞赏 1530
赞赏 1530















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号