更新记录
1.1.0(2024-04-10)
下载此版本
更新demo
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 4.0 app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
× |
× |
zhj-longlist
<template>
<view class="content">
<view class="top">
<text class="title" @click="toTop">
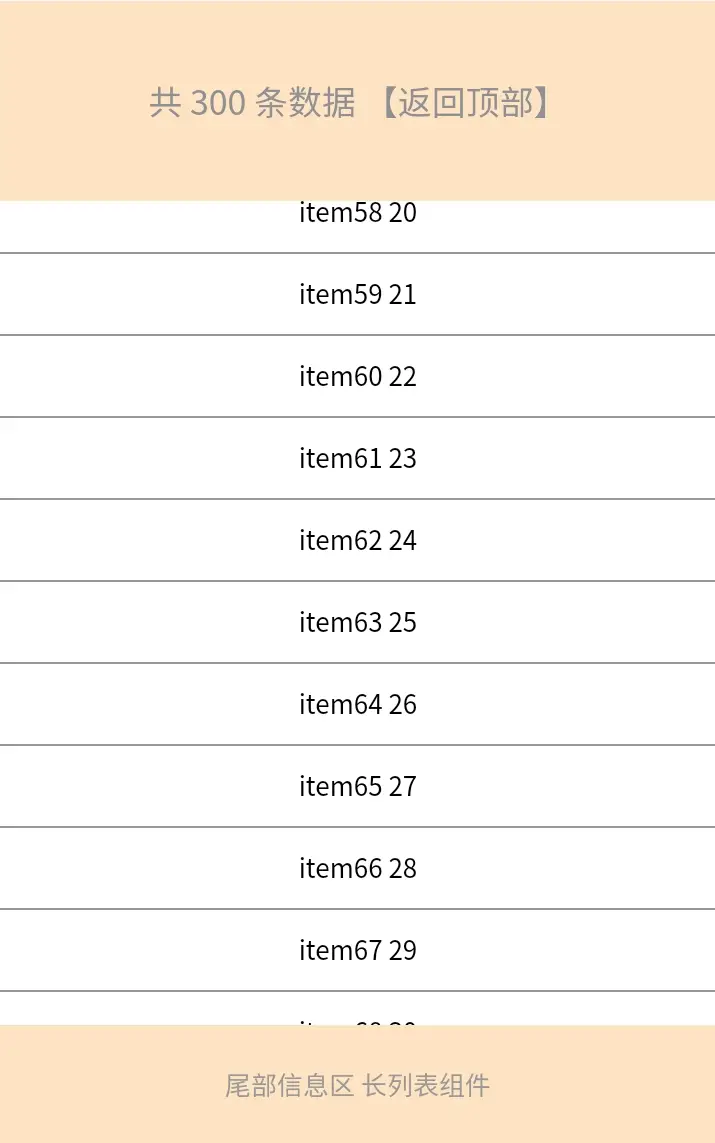
共 {{ items.length }} 条数据 【返回顶部】
</text>
</view>
<rg-longlist class="scroll-ref" ref="longref" :items="items" :itemHeight="40" @lower="lower">
<template v-slot="{item,idx}">
<view class="hh">{{ item && item.value }} {{idx}}</view>
</template>
</rg-longlist>
<view class="foot">
尾部信息区 长列表组件
</view>
</view>
</template>
<script>
export default {
data() {
return {
items: []
}
},
onLoad() {
const items = [];
for (let i = 0; i < 100; i++) {
items.push({
id: i,
value: `item${i}`
})
}
this.items = items;
},
methods: {
toTop(){
this.$refs.longref.goTop()
},
lower() {
const items = this.items;
for (let i = 0; i < 100; i++) {
items.push({
id: i,
value: `item${i}`
})
}
console.log(items)
this.items = items;
}
}
}
</script>
.content {
display: flex;
flex-direction: column;
background-color: #eee;
/* #ifdef H5 */
height: calc(100vh - 44px);
/* #endif */
height:100vh;
width: 100%;
justify-content: space-between;
font-size: 28rpx;
}
.scroll-ref {
flex: 1;
display: flex;
flex-direction: column;
align-items: baseline;
background-color: #fff;
overflow: auto;
}
.top {
width: 100%;
height: 100px;
background-color: bisque;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.foot {
width: 100%;
height: 60px;
background-color: bisque;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
color: #999;
}
.hh {
height: 40px;
display: flex;
align-items: center;
justify-content: center;
border-bottom: 1px solid #999;
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 83
下载 83
 赞赏 1
赞赏 1

 下载 8959391
下载 8959391
 赞赏 1302
赞赏 1302















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号