更新记录
1.0.2(2024-04-07)
下载此版本
合并参数
1.0.1(2024-04-07)
下载此版本
自己用
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.18 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
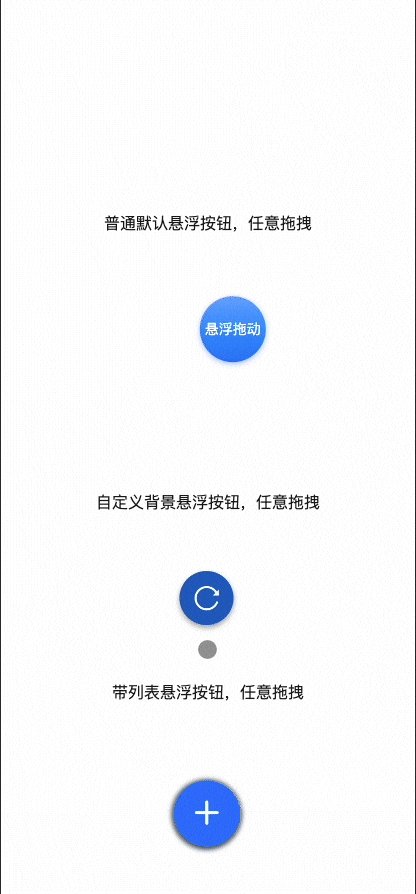
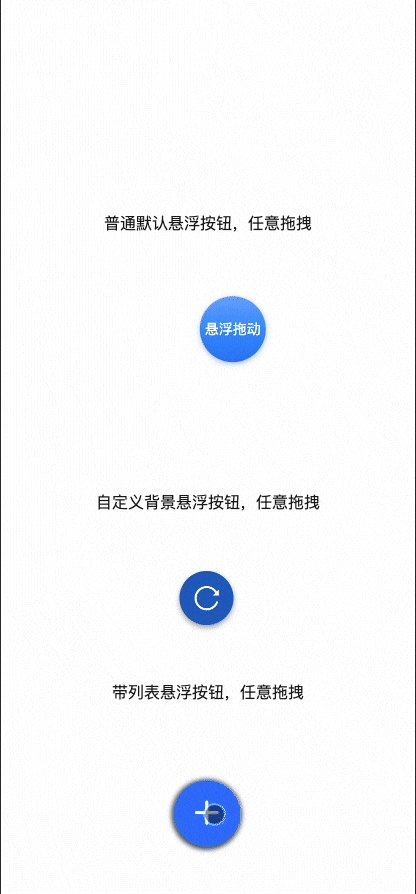
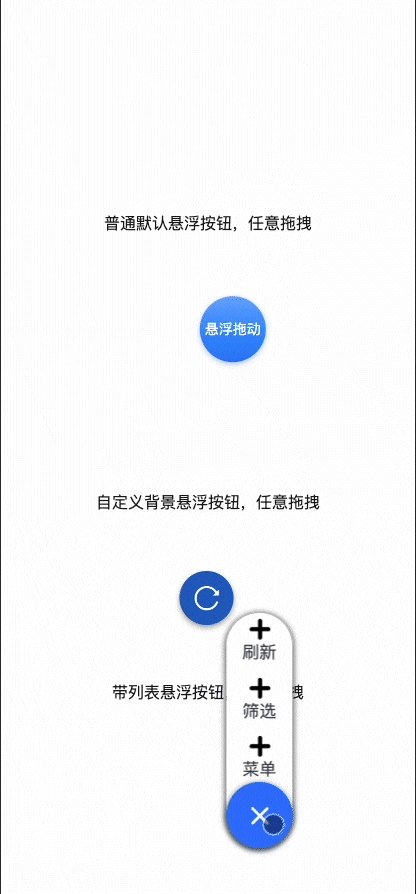
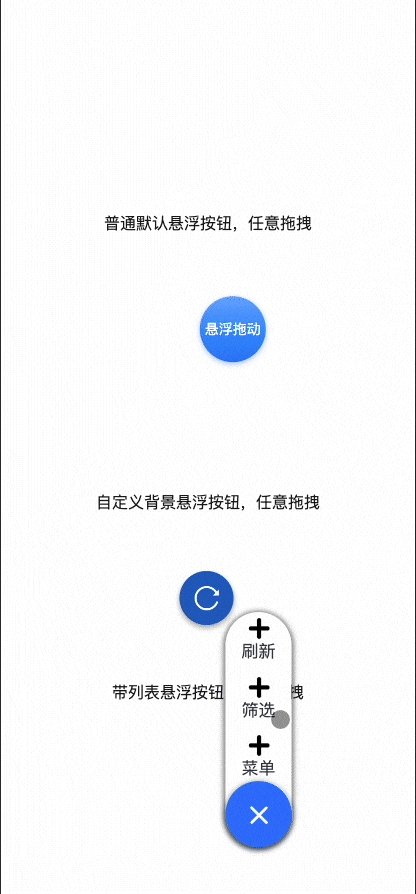
zeng-drag-fab适用于uni-app项目的可拖动悬浮按钮组件
本组件目前兼容微信小程序、H5、app
本组件是可拖动的悬浮按钮,兼容小程序、H5,支持自动停靠,支持自定义样式,源码简单易修改
使用方式
<zeng-drag-fab :contentList="contentList" :config="config" @trigger="trigger" @fabClick="fabClick" />
export default {
data() {
return {
config: {
// 按钮距离底部距离
bottompx: 50,
// 按钮距离右边距离
rightpx: 170,
// 是否可以移动
disabled: false,
// 是否自动吸边
canDocking: false,
// 样式可选配置
pattern: {
color: '#3c3e49',
selectedColor: '#007AFF',
backgroundColor: '#fff',
buttonColor: '#0076fb',
iconColor: '#fff',
icon: 'plusempty'
},
},
contentList: [{
// 文字配置
text: '刷新',
// 默认图标
iconPath: '/static/home.png',
// 是否选中
active: false,
// 切换选中图标
selectedIconPath: '/static/refresh.png',
},
{
text: '筛选',
iconPath: '/static/home.png',
active: false,
selectedIconPath: '/static/refresh.png',
},
{
text: '菜单',
iconPath: '/static/home.png',
active: false,
selectedIconPath: '/static/refresh.png',
},
]
};
},
methods: {
// 点击触发
handleClickBtn() {
console.log('点击触发');
},
// 选中回调
trigger({
index,
item
}) {
console.log(`选中列表中的第${index+1}项`, item);
this.contentList.forEach((v, i) => {
if (index == i) {
v.active = true
}else{
v.active = false
}
})
},
// 打开关闭回调
fabClick() {
console.log('打开列表');
this.contentList.forEach(v=>v.active=false)
}
}
}
config 属性说明
| 名称 |
类型 |
默认值 |
描述 |
| bottompx |
Number |
30 |
按钮默认位置离底部距离(px) |
| rightpx |
Number |
0 |
按钮默认位置离右边距离(px) |
| disabled |
Boolean |
false |
是否禁用拖动 |
| canDocking |
Boolean |
true |
是否自动吸边 |
| dynamicImagePath |
String |
- |
自定义背景图片(图片路径) |
| pattern |
Object |
- |
- |
| handleClickBtn |
EventHandle |
true |
单个使用,点击时会触发(不含列表) |
| trigger |
EventHandle |
true |
选中回调 |
| fabClick |
EventHandle |
true |
打开关闭回调 点击时会触发(列表使用) |
pattern 属性说明
| 名称 |
类型 |
默认值 |
描述 |
| color |
String |
#3c3e49 |
文字默认颜色 |
| selectedColor |
String |
#007AFF |
文字选中时的颜色 |
| backgroundColor |
String |
#fff |
背景色 |
| icon |
String |
plusempty |
自定义图标,图标来自 uni-icons |

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP

 下载 86
下载 86
 赞赏 1
赞赏 1


 下载 8956506
下载 8956506
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号