更新记录
1.0.0(2024-04-01) 下载此版本
1.0.0
没问题的运行
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.5 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
yuan-webview
H5链接封装使用
主要功能
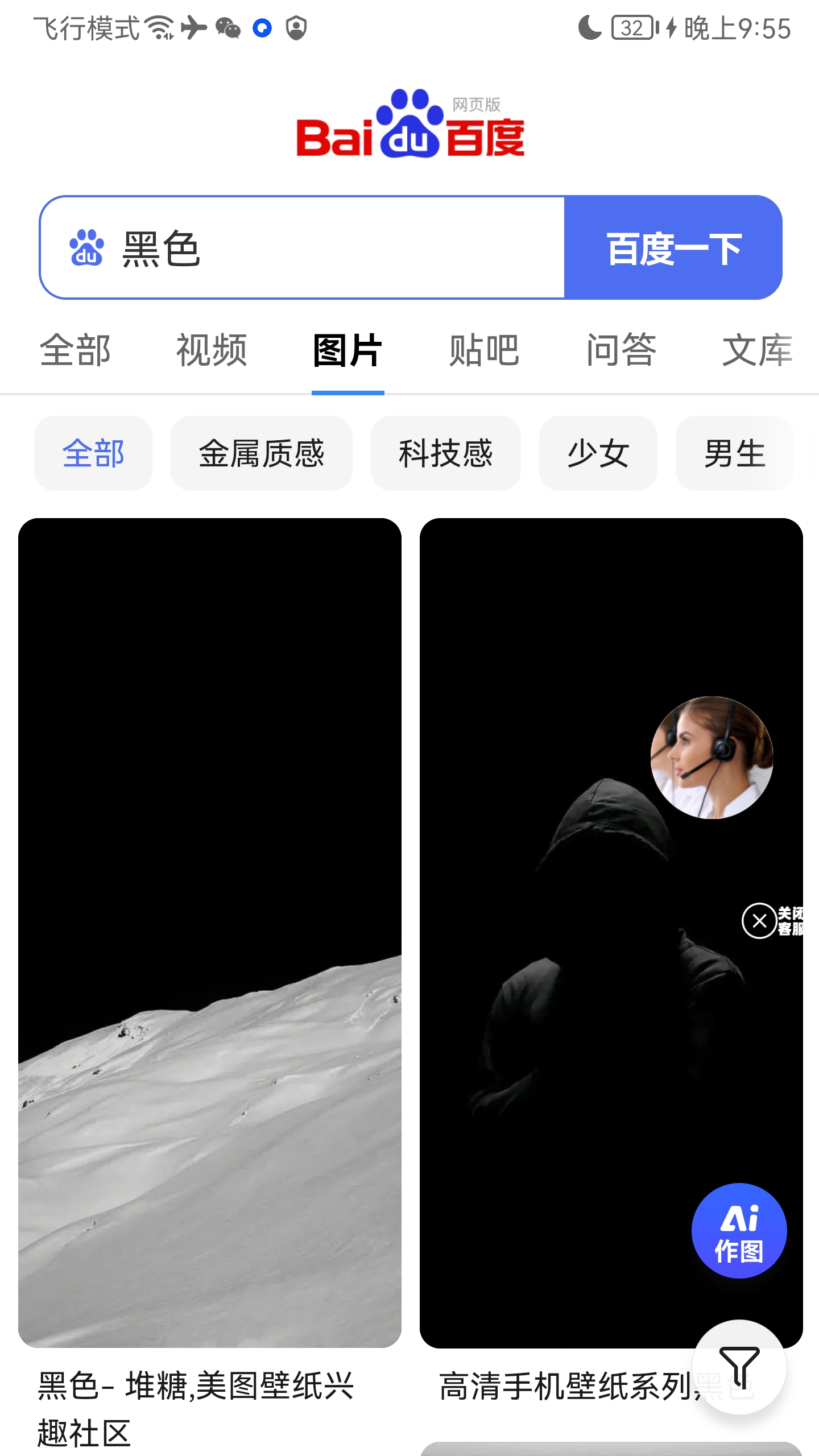
- 内置web-view 显示H5链接
- 添加 plus.nativeObj.View 也叫nview,底层组件,生成原生贴图可盖在webview和各种原生控件上面。
- 写了uni.request 可以动态修改webview的src
- 漂浮的图标可以随便推动
- 为了关闭漂浮的图标,又新增了一个关闭的图标。右侧固定。
- 监听返回按钮和手势,兼容苹果安卓。
- 添加了顶部的状态栏高度
- 隐藏功能 可以动态修改 webview和漂浮按钮的src参数,H5链接。
隐藏漂浮按钮
onShow(e) {
// view.show();
// viewClose.show();
},如果要停用API接入,query 就是你的H5链接
onLoad(e) {
// this.getAppApi();
},data() {
return {
query: 'https://baidu.com'
};
},如果要启用API,可以使用oss上传一个json文件,格式如下。填自己的链接。
data() {
return {
src: 'https://beijiyin.oss-cn-beijing.aliyuncs.com/an.json'
};
},app.json里面的内容如下:
{"query":"https://baidu.com","kefu":"https://pop800.com"}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)


 下载 97
下载 97
 赞赏 2
赞赏 2

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号