更新记录
1.2.4(2024-06-21)
更新使用说明
1.2.3(2024-05-24)
更新文档
1.2.2(2024-05-24)
跟新文档
查看更多
平台兼容性
uni-app
| app-vue |
app-nvue |
app-android |
app-ios |
| ? |
? |
? |
? |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
| 微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
uni-app x
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
zf-waterfall-box
如果该插件对您有帮助,麻烦收藏评价鼓励一下作者
props参数说明
| 名称 |
类型 |
示例 |
描述 |
| list |
Array |
数据 |
| padding |
Number |
20 |
瀑布流最外层盒子的间距 |
| spacing |
Number |
20 |
列、行的间距 |
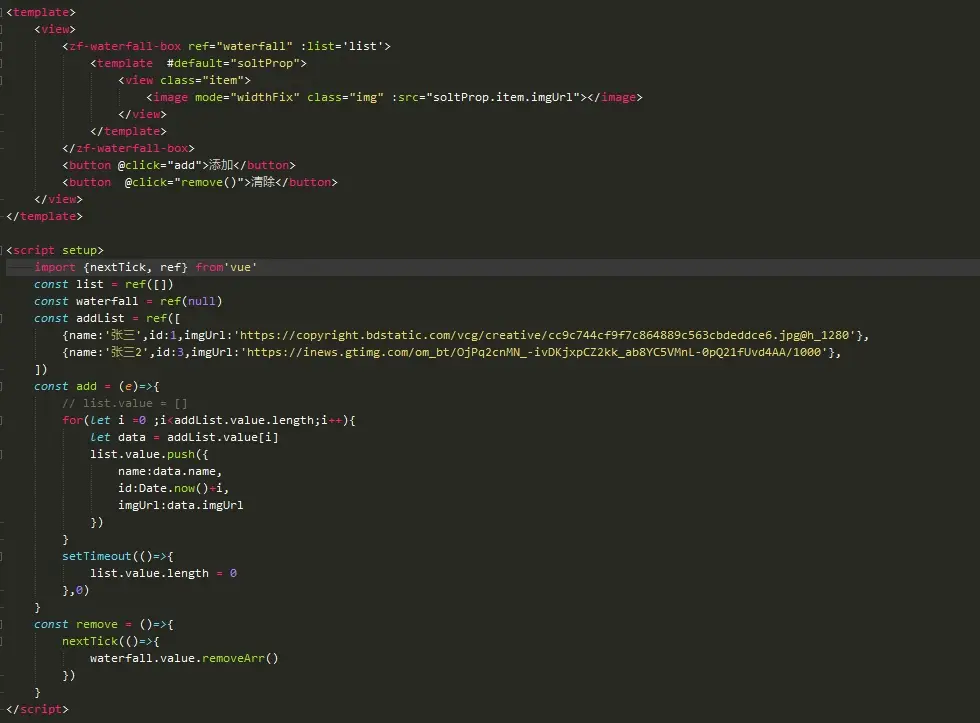
使用示例
<template>
<view style="display: flex;flex-direction: column;">
<view style="width: 100%;">
<zf-waterfall-box ref="waterfall" :list="list">
<template #default="soltProp">
<view class="item">
<image
mode="widthFix"
style="width: 100%;"
:src="soltProp.item.imgUrl"
></image>
</view>
</template>
</zf-waterfall-box>
</view>
<view style="width: 100%;">
<button @click="add">添加</button>
<button @click="remove()">清除</button>
</view>
</view>
</template>
<script setup>
import { nextTick, ref } from "vue";
const list = ref([]);
const waterfall = ref(null);
const addList = ref([
{
name: "k=",
id: 1,
imgUrl: "https://copyright.bdstatic.com/vcg/creative/cc9c744cf9f7c864889c563cbdeddce6.jpg@h_1280",
},
{
name: "3k=2",
id: 3,
imgUrl:"https://inews.gtimg.com/om_bt/OHyQqgC_5oi4Vm0tlH49XvJzqNBHo2Zryxx5F_be5N2cIAA/1000",
},
]);
const add = (e) => {
for (let i = 0; i < addList.value.length; i++) {
let data = addList.value[i];
list.value.push({
name: data.name,
id: Date.now() + i,
imgUrl: data.imgUrl,
});
setTimeout(() => {
list.value.length = 0;
}, 0);
}
};
const remove = () => {
nextTick(() => {
waterfall.value.removeArr();
});
};
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 33
下载 33
 赞赏 0
赞赏 0

 下载 8226045
下载 8226045
 赞赏 1058
赞赏 1058















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号