更新记录
1.0.1(2024-04-16)
下载此版本
优化高度响应,增加图片单独配置的组件,提高性能。
1.0.0(2024-03-28)
下载此版本
瀑布流 初始版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
√ |
× |
× |
√ |
× |
√ |
× |
× |
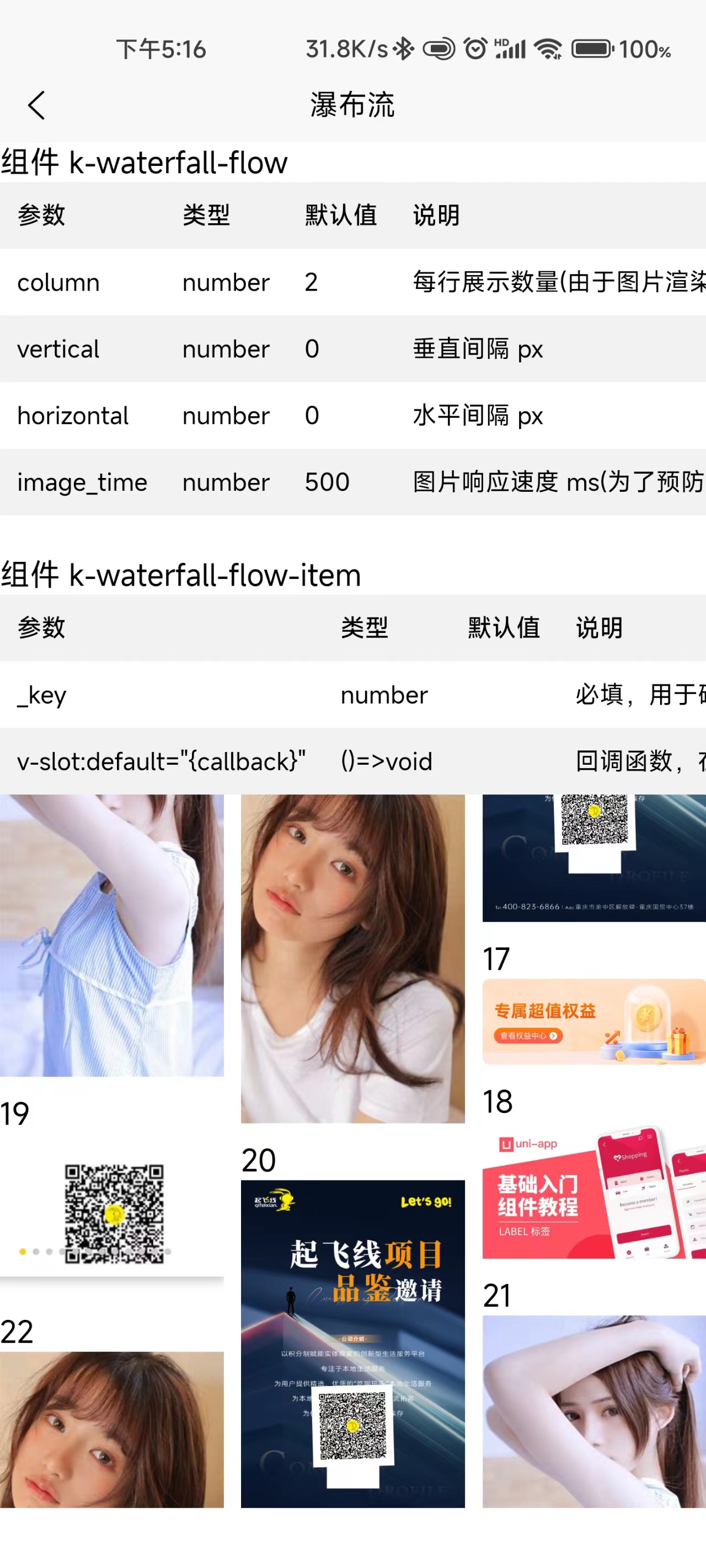
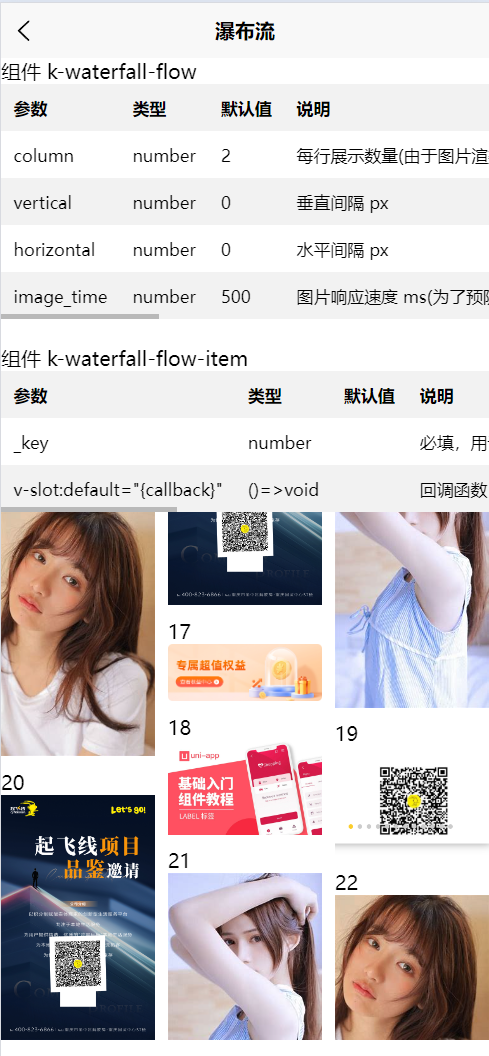
k-waterfall-flow 瀑布流
注意:
- 在图片加载成功需要通知父级更新
- 由于图片从服务器加载后需要解析、绘制等步骤,有一定耗时,所以需要通过 k-waterfall-flow-image 来进行处理图片
- 同一时间渲染的子级不能过多,否则可能导致排版位置异常
测试环境
- 谷歌浏览器(122.0.6261.112(正式版本) (64 位))
- 微信小程序(调试基础库:3.3.3)
- 小米11手机
| 参数 |
类型 |
默认值 |
说明 |
| column |
number |
2 |
每行展示数量(由于图片渲染速度会导致获取高度不一定准确。每次计算的量不要过多 保持50条内最好) |
| vertical |
number |
0 |
垂直间隔 px |
| horizontal |
number |
0 |
水平间隔 px |
| 参数 |
类型 |
默认值 |
说明 |
| _key |
number |
|
必填,用于确定顺序 |
| v-slot:default="{callback}" |
()=>void |
|
回调函数,在有size变化时必须调用此函数(通知父级k-waterfall-flow有大小变化,一般适用于image组件的@load回调) 返回中 |
- 组件 k-waterfall-flow-image
| 参数 |
类型 |
默认值 |
说明 |
| @error |
(...args)=>void |
|
图片加载异常回调函数 |
| @load |
(next: ()=>void,...args)=>void |
|
图片加载成功回调函数(next:在上级组件处理完毕数据后通知image绘制的函数) |
| 其他参数 |
参考uniapp的image或者源码 |
|
|
示例:
<template>
<view style="height: 50vh;padding: 0px;">
<k-scroll @loadmore="loadMore" @refresh="refresh">
<k-waterfall-flow :column="3" :vertical="10" :horizontal="10" :image_time="100">
<k-waterfall-flow-item :_key="item" v-for="item in size" :key="item">
<template v-slot:default="{callback}">
<view class="k-waterfall-flow-item">
{{item}}
<k-waterfall-flow-image lazy-load @load="callback" v-if="item % 6 == 0"
src="https://pic.huke88.com/video/cover/2021-01-11/09A43DD5-CDF7-A95D-5E5A-64D76E2020EB.jpg!/fwfh/1840x1124/quality/80/unsharp/true/format/jpg"
mode="widthFix"></k-waterfall-flow-image>
<k-waterfall-flow-image lazy-load @load="callback" class="aaa" v-if="item % 6 == 1"
src="/static/1.png" mode="widthFix"></k-waterfall-flow-image>
<k-waterfall-flow-image lazy-load @load="callback" v-if="item % 6 == 2" src="/static/2.png"
mode="widthFix">
</k-waterfall-flow-image>
<k-waterfall-flow-image lazy-load @load="callback" v-if="item % 6 == 3" src="/static/3.jpg"
mode="widthFix">
</k-waterfall-flow-image>
<k-waterfall-flow-image lazy-load @load="callback" v-if="item % 6 == 4" src="/static/4.jpg"
mode="widthFix">
</k-waterfall-flow-image>
<k-waterfall-flow-image lazy-load @load="callback" v-if="item % 6 == 5" src="/static/5.png"
mode="widthFix">
</k-waterfall-flow-image>
</view>
</template>
</k-waterfall-flow-item>
</k-waterfall-flow>
</k-scroll>
</view>
</template>
<script>
import {
nextTick
} from 'vue';
const _size = 20;
export default {
data() {
return {
size: _size,
}
},
methods: {
refresh(next) {
this.size = _size;
setTimeout(() => {
next();
}, 500)
},
loadMore(next) {
this.size += _size;
if (this.size > _size * 100) {
return;
}
setTimeout(() => {
next();
}, 500)
}
}
}
</script>
<style scoped lang="scss">
.k-waterfall-flow-item-box {
.k-waterfall-flow-item {
width: 100%;
}
}
image {
width: 100%;
height: 0;
}
button {
position: sticky;
left: 0;
top: 0;
bottom: 0;
}
k-button {
position: relative;
z-index: 111;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 698
下载 698
 赞赏 0
赞赏 0

 下载 8968320
下载 8968320
 赞赏 1305
赞赏 1305















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号