更新记录
1.0.0(2024-03-28)
下载此版本
初始版本发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.5 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
<template>
<view>
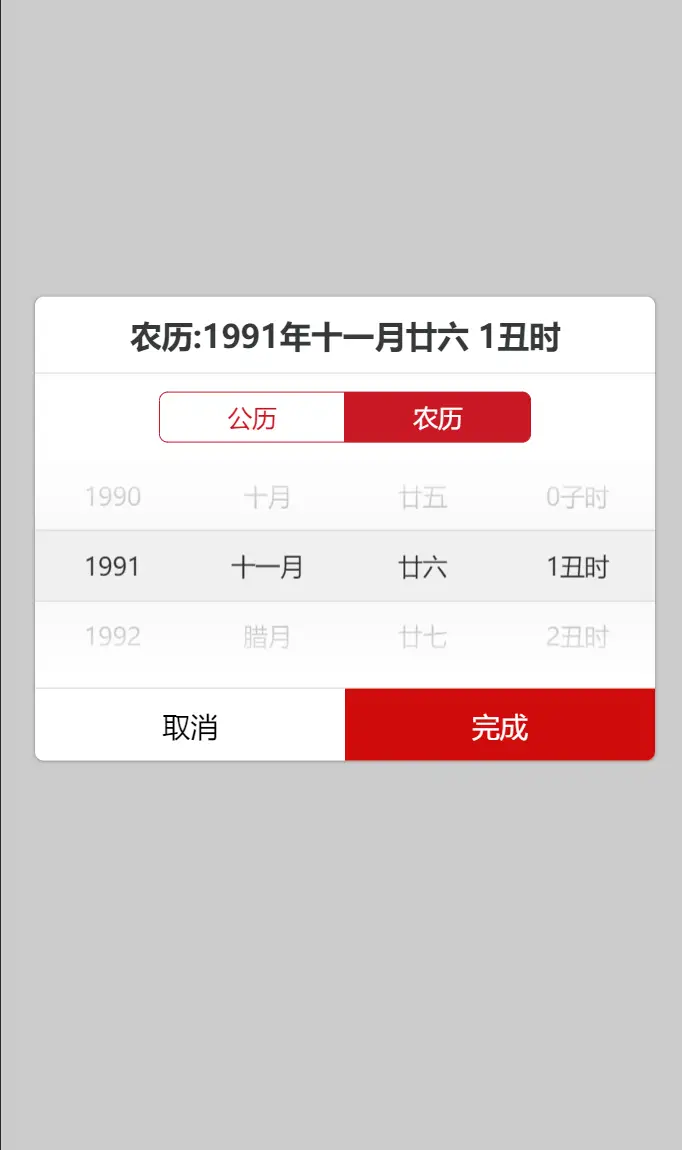
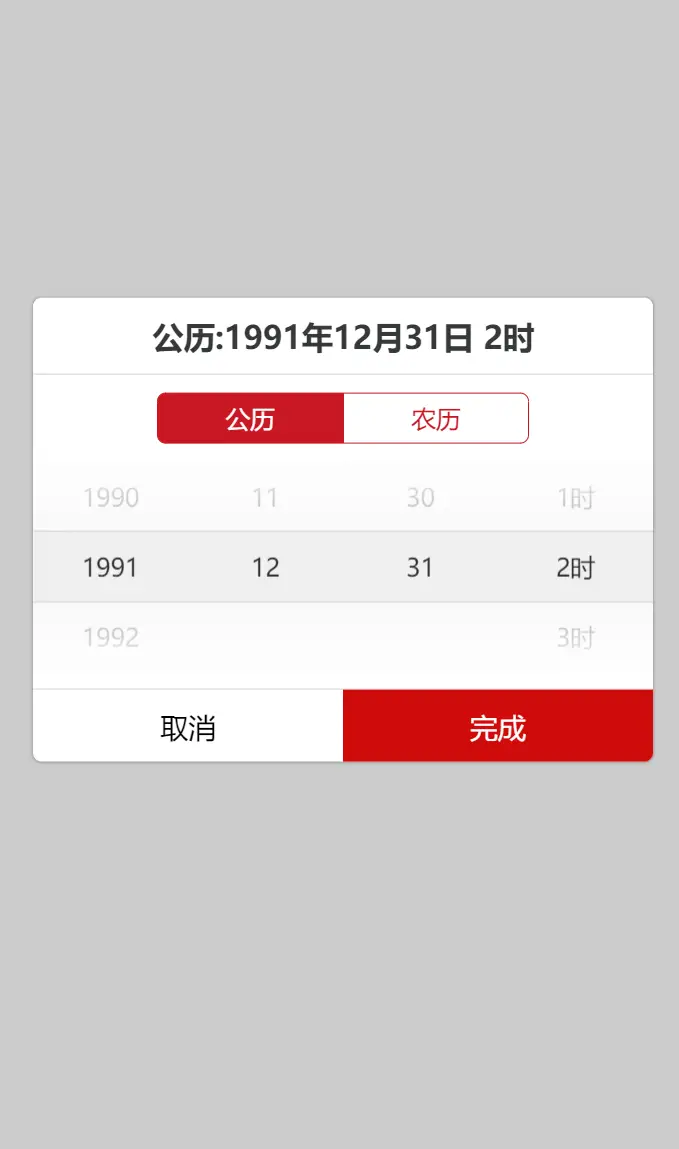
<rui-datepicker-w ref="ruiDatepicker" @confirm="dateConfirm"></rui-datepicker-w>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
setTimeout(() => {
this.$refs['ruiDatepicker'].init({
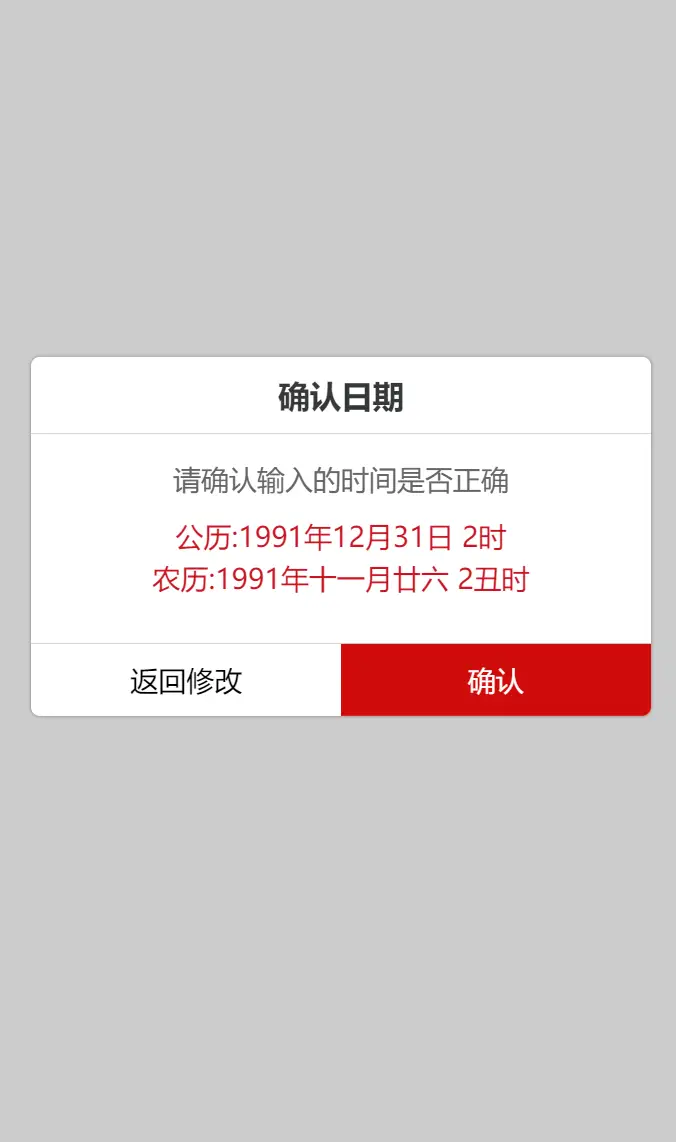
confirm: true, //是否需要确认
date: '1991-12-31', //默认日期(新历)
// hour: '-1', //默认时辰,未知
showHour: true, //是否有时辰选项
lunar: true, //默认展示农历
})
}, 1000)
},
methods: {
dateConfirm(e) {
// year: 1991 //公历年
// month: 12 //公历月
// day: 31 //公历日
// hour: -1 //时辰,-1未知时辰
// isLeap: false //农历是否是闰年
// lYear: 1991 //农历年
// lMonth: 11 //农历月
// lDay: 26 //农历日
// lastTab: "solar" //最后选择的是农历(lunar)还是公历(solar)
// lunarStr: "农历:1991年十一月廿六 时辰未知"
// solarStr: "公历:1991年12月31日 时辰未知"
// thisStr: "公历:1991年12月31日 时辰未知"
console.log(e);
}
}
}
</script>
<style>
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)



 下载 2089
下载 2089
 赞赏 0
赞赏 0

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号